スマートフォンがこれだけ普及した世の中で、サイトへのアクセスの7割がスマートフォンからといわれるようになりました。
よく言われている、サイトを「モバイルフレンドリー」にするためには「レスポンシブデザイン」を導入する必要があります。
モバイルフレンドリーとは、文字通り「携帯端末(モバイル)」からのアクセスで「見やすいサイト(フレンドリー)」の状態を指しています。
この記事ではレスポンシブデザインとは何か、そしてモバイルフレンドリーにする方法について解説しております。
- レスポンシブデザインとは、どの端末からみてもストレスなくサイトを閲覧できるデザインのこと
- WordPressでサイトを作成するときは、多くの場合レスポンシブデザインが採用されている
レスポンシブデザインとは
レスポンシブデザインとは、画面サイズ最適化のことです。
最近はパソコンからウェブページを見るよりも、スマートフォンから見ることが多くなってきているため、レスポンシブデザインの対応はほぼ必須となっていることが多いです。
WordPressで作られているテーマは、レスポンシブ対応しているものが多くあるため、安心して使用することができます。
ただし、デザインの崩れなどがないかを確認するためにも、パソコンからレスポンシブデザインに対応できているかどうかの確認方法を知っておくとよいでしょう。
なぜレスポンシブデザインという考え方が生まれたか
もともと、スマートフォンが登場した当時、ホームページはパソコン用のサイトとスマートフォン用のサイトの2種類を制作していました。
しかし、2種類のサイトを作成するため、費用も時間もかかってしまうことから、1つのCSSでパソコン用のサイトのデザインとスマートフォン用のサイトのデザインが表現できるようになったことで、「レスポンシブデザイン」というものが認識されるようになったそうです。
カスケード・スタイル・シートの頭文字をとったもので、主にホームページのデザインを変更する際に操作される部分です。
レスポンシブデザイン最大の特徴がパソコン用サイトとモバイル用サイトを別々に作らなくてもよい、という点にあるでしょう。
Googleの認識するレスポンシブデザインとは
Googleは2015年4月にモバイルフレンドリーアップデートを行っており、モバイルフレンドリーなページの検索順位を上位に表示させることを発表しております。
Googleはレスポンシブデザインを下記のように認識しています。
ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)レンダリングを変えることができます。
引用元:モバイル SEO の概要 | 検索 | Google Developers
また、Googleでは以下の3パターンをモバイルフレンドリーサイトとして認識しています。
- レスポンシブデザインで表現されているサイトである場合
- 動的な配信でサイトが表現されている場合(ショッピングサイトのように動的なページで作られている場合)
- 別々の URLでサイトが表現されている場合
特に、Googleはこの中でレスポンシブデザインを推奨しており、
- URLが1つなのでユーザーによるコンテンツの共有などが簡単になること
- Googleのアルゴリズムが正確に認識してくれること
- デバイスごとに最適化したページへ誘導する必要がなくなるので、読み込み時間を短縮でき、かつサイトを運営する手間がなくなること
などの理由からレスポンシブデザインを推奨しています。
ただし、上記の3つの方法(レスポンシブデザイン、動的な配信、別々のURL)のいずれかでモバイルフレンドリーされた場合、レスポンシブデザインでモバイルフレンドリーサイトの判定をされたからと言って検索結果で上位に表示される、ということはないとGoogleは明言しています。
レスポンシブデザインのメリット

どの端末からも見やすい
レスポンシブデザインを導入することで、画像のサイズや画面の表示がスマートフォンやタブレットで見る場合に一番適したデザインへと変化してくれます。
そのため、見やすさだけでなく、使いやすさも大幅に向上することを見込めます。
もしサイトがパソコン用のデザインしか用意していなかった場合、スマートフォンでは非常に見づらく、使い勝手も悪くなってしまいますので、せっかく訪問してくれたユーザーがすぐにサイトを閉じてしまうかもしれません。
また、レスポンシブデザインを導入するためにはパソコン・タブレット・スマートフォンにかかわらず多くのブラウザでサポートされているCSS3を活用しますので、安定した運用が望めます。
URLを1つに統一することができる
サイトのURLがパソコン版とスマートフォン版に分かれていた場合、毎回そのサイトを紹介するために2つのURLを紹介しなければなりませんが、URLが1つであれば紹介しやすいです。
また、サイトのURLが2つに分かれていた場合、まずはユーザーの使っているデバイスがパソコンなのかスマートフォンなのかを判断した後で、適切なデザインのサイトへと飛ばします。
あれは2つのサイトがあることを示しており、リダイレクトという機能を使ってユーザーの閲覧する端末がスマートフォンだった場合にスマートフォン版のサイトへ飛ばします。
URLを統一することでリダイレクトを行う必要もなくなりますので、ユーザーも手間が一つなくなり、スムーズにサイトを閲覧することができます。
URLを統一することで、サイトも2つのサイトを運営することがなくなりますので、HTMLファイルやCSSも一つで完結できますので、サイトを運営する私たちにとっても大きなメリットがあります。
Googleのお墨付き
先述した通り、Googleはモバイルフレンドリーを推し進めておりますので、レスポンシブデザインを導入し、モバイルフレンドリーであることが認識されれば上位に表示しやすくなります。
レスポンシブデザインのデメリット

デバイスによってデザインが崩れる恐れ
レスポンシブデザインは、1つのCSSですべてのデバイスに対応させるため、デザイン1つでも変更する場合は慎重にならなければなりません。
場合によってはスマートフォンで見る場合のみならず、パソコンでサイトを閲覧する場合にも影響を及ぼす可能性があります。
WordPressでもデザインは操作することができますので、デザインを変更する場合はレスポンシブにも注意しながら変更するようにしましょう。
スマートフォンでサイトを表示する場合、読み込みに時間がかかることも
どうしてもサイトのデザインはパソコンで見ることを前提として作りやすいですので、あまりパソコンで見る場合のデザインを作り込んでしまうと、スマートフォンで表示させたときに読み込みに時間がかかってしまうこともあります。
ですが、近年はスマートフォン自体の性能も向上してきましたので、そこまで気にする必要はないかもしれません。
初期費用が高額
WordPressで作成する場合はあまり気にしなくてもよいのですが、HTMLファイルで1からサイトを作成する場合、レスポンシブデザインの導入を行うと、どうしても高額になってしまいがちです。
レスポンシブデザインを導入する場合は、最初からデザインの設計を慎重に行わなければなりませんので、仕方のないこととなります。
WordPressだとテーマの存在がありますので、あまり意識はしませんが、レスポンシブデザインは実は実装することが大変なんだ、という認識だけあれば十分なのではないでしょうか。
レスポンシブデザインかどうかの判断
WordPressで配布されているテーマの多くにレスポンシブデザインが導入されていますので、あまり意識する必要はありません。
特に有料のテーマには必ずと言っていいほどレスポンシブデザインが導入されていますので、安心して使用できます。
WordPressで確認する場合
テーマ → カスタマイズ → メニュー右下のスマートフォンマークで切り替えることができます。
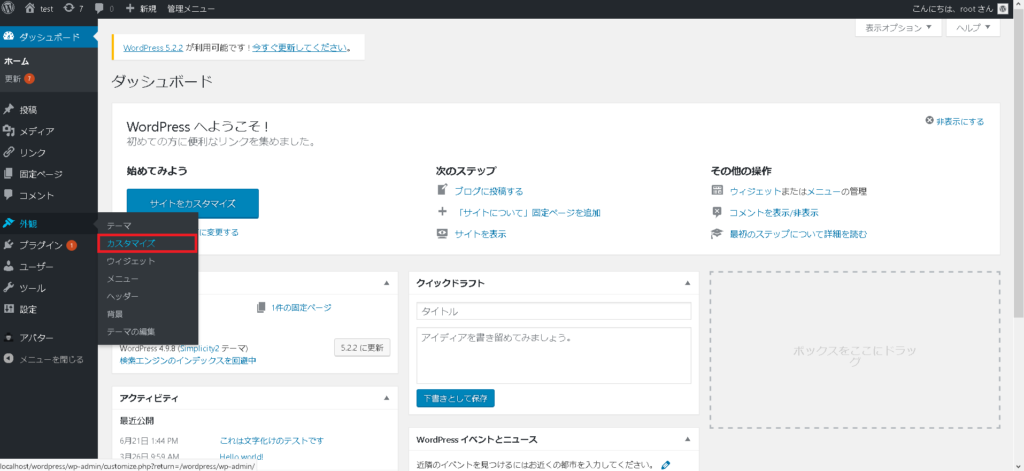
1.テーマからカスタマイズを選択
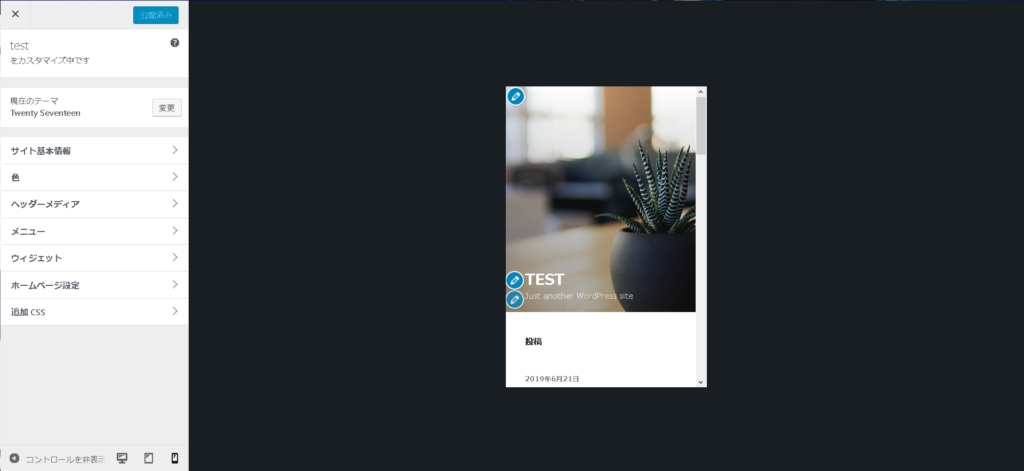
2.カスタマイズ画面の赤枠部分をクリック
3.スマートフォン表示に変わります。
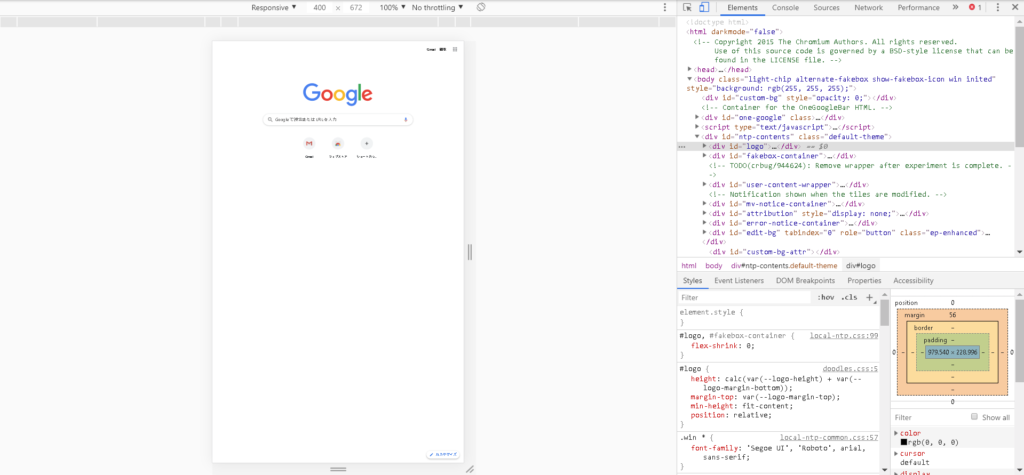
Google Chromeで確認する場合
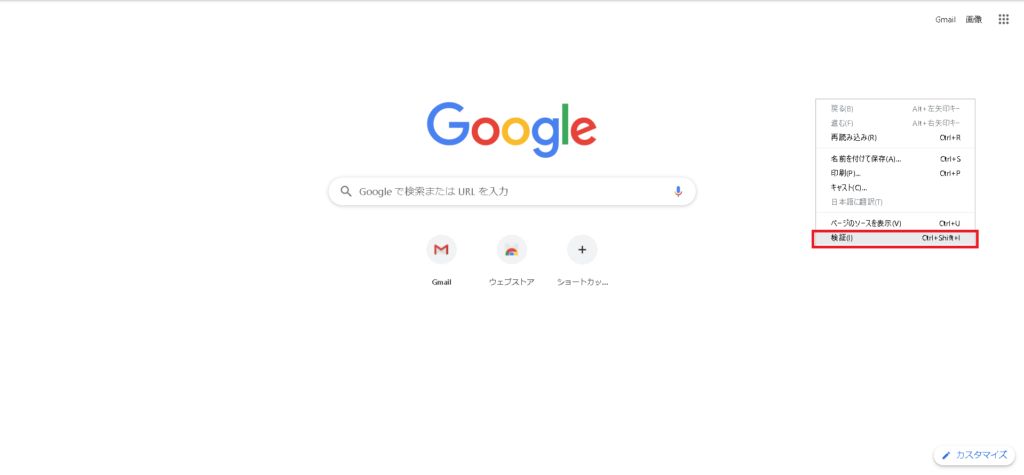
1.画面の赤枠内で右クリックし、検証を選択(ctrl+shift+iまたはF12キーでも同じ動作になります)
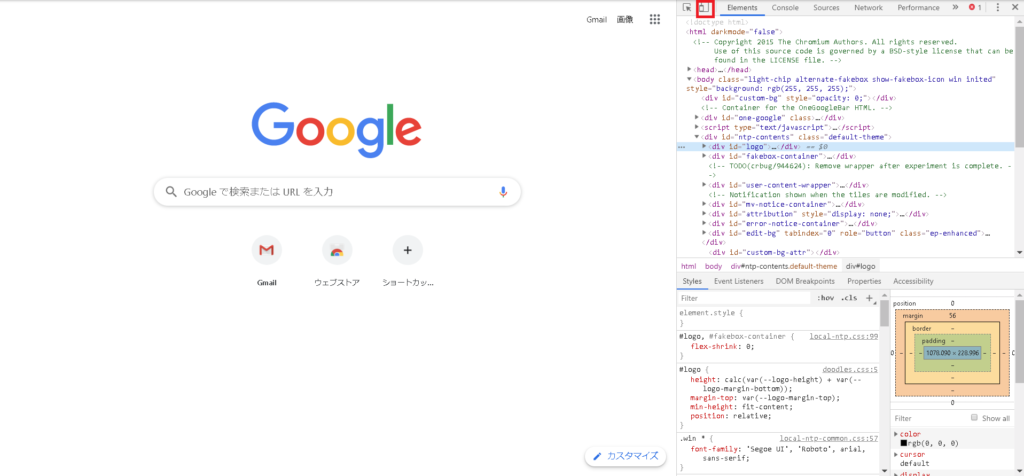
2.画面の赤枠部分をクリック
3.レスポンシブモードに切り替わりますので画面の横幅を伸縮できます。
AMPとは
AMPとはGoogleやTwitterといったITのトップともいえるような企業が中心となって立ち上げられたプロジェクトです。
「Accelerated Mobile Pages」の頭文字を取ったもので、ページを高速で表示するためのフレームワークのことを指します。
「フレームワーク」と言われると、ちょっととっつきにくくありませんか?
ここでいうフレームワークは、ざっくりというと「基本的な型」のようなものだと理解しておけば大丈夫です。
AMPを導入することで、ページを非常に素早く閲覧することができるようになる一方で、デザインなどは大幅に削減されます。
具体的には、AMPを設定することはスマートフォンなどのモバイル端末からページを表示させる際の「ページの高速化に関する機能」について設定します。
これからは、どんどんAMPが導入されたサイトが増えていくでしょう。
ページがAMP化しているか確認する
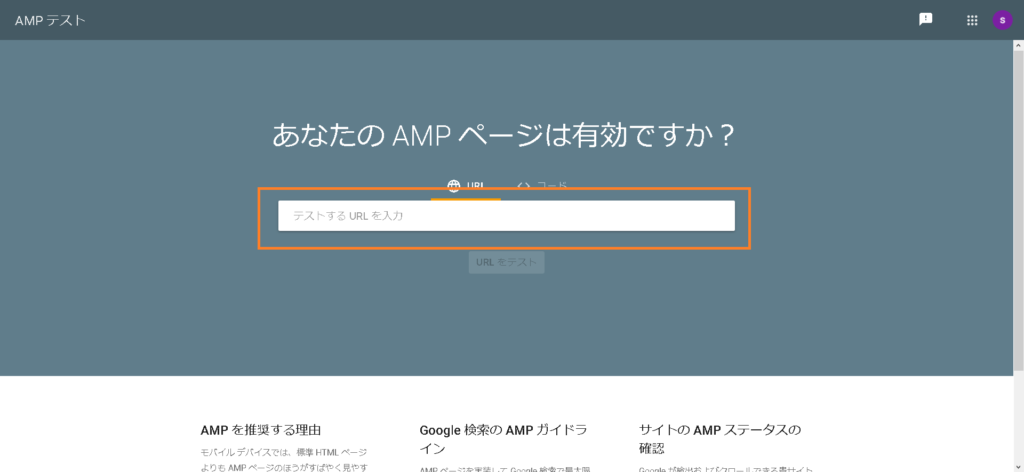
ページがしっかりとAMP化しているかどうかは、Googleが提供する「AMPテスト」で確認することができます。
https://search.google.com/test/amp?hl=JA
使い方は下図の赤枠部分に、AMP化できているかどうか確認したいページのURLを入力して、「URLをテスト」をクリックしましょう。
AMP化に問題があれば、どの部分が問題なのかをしっかりと教えてくれます。
しかし、残念ながらどのようにしたら解決できるのかまでは教えてくれませんので、解決するためには検索する必要があります。
AMPを導入するメリット

まずはAMPを導入するメリットについて考えていきましょう。
AMPを導入することで、ページを高速で表示することができますので、SEO対策となることは間違いありません。
検索の順位が上昇する
AMPを導入することの一番のメリットといえば、検索された時の順位が上昇することがあるでしょう。
近年、Googleは非常にページを早く見ることができる、いわゆる高速化されたサイトに力を入れています。
そのため、AMPを導入することで、ページをそれだけ早く見ることができますので、クローラーにも好まれるので、順位が上がっていくことにつながります。
クリック率が増える
AMPを導入した場合、検索結果画面に「⚡」のようなマークがつきます。
この「⚡マーク」はAMPマークと呼ばれており、ページを早く見たいユーザーは「AMPマークがあるからクリックしよう」とクリック率の上昇につながる、ということです。
しかし、現実的にはまだまだAMPマークは知名度が低いので、クリック率の上昇とまではいかないでしょう。
クローラーにも認識される
AMPを導入すると、サーチコンソールでも認識されます。
GoogleがAMPの導入を推進しているのですから、当然クローラーにも好まれるサイトとなるでしょう。
AMPを挿入するデメリット

続いて、AMPを導入するデメリットについて考えていきましょう。
一見すると、デメリットはほとんどないように見えますが、実は意外なデメリットもあります。
運用が大変
こちらはWordPressでサイト作成している場合には関係のない話です。
サイトをAMP化させた場合、通常のページとは別に「AMPページ」をHTMLで作成する必要があります。
そのため、単純に同じ内容がかかれたページでも「通常ページ」と「AMPページ」の2つのHTMLを管理する必要があります。
WordPressを利用している場合は自動的にAMPページも作成されますので手間はありません。
広告が非対応な場合もある
アフィリエイト広告によっては、AMPに対応していない広告もあります。
広告がAMPに非対応だった場合、AMPページでは広告が表示されません。
そのため、せっかくユーザーがサイトに訪れてくれたとしても、収益につながりませんので、AMPを導入する必要がなくなってしまいます。
ただし、GoogleアドセンスはAMPに対応しておりますので、Googleアドセンスをメインで活用している場合は、AMPを導入してはいかがでしょうか。
うまくAMP化できない
AMPの知名度が低いのは、この「うまくAMP化できない」というのが大きな理由を占めているのではないでしょうか。
実は私自身もAMPを一度導入したことがあるのですが、結局うまくAMP化することができずに挫折しました。
WordPressのプラグインを使用しているのにも関わらず挫折したのですから、HTMLファイルでAMP化させることはなおのこと難しい、ということはよくわかります。
AMP化には、上手にAMP化できないこともあるということを頭に入れておきましょう。
AMPの導入方法は
プラグインを導入する
AMPの導入方法は、WordPressを利用している場合は「AMP for WordPress」(現在はAMPのみ)というプラグインを導入することで、AMP化が可能です。
AMP HTML ページを作成する
WordPressを利用していない場合はAMP HTMLページを作成する必要があります。
AMP HTMLぺージの作成方法に関しましては、かなり応用的な内容となるため、当サイトでは紹介いたしません。
まとめ
パソコンからの表示はきれいでも、レスポンシブデザインに対応してない場合やレスポンシブデザインが崩れている場合、Googleから検索順位を下げられることがあります。
最近ではスマートフォンからの閲覧は7割とも言われており、いかにスマートフォンで綺麗に表示させるかに力を入れる必要があるかお分かりかと思います。
新しいテーマを導入した場合、必ずレスポンシブデザインに対応しているかどうかを確認するようにしてください。
また、AMPを導入することもモバイルフレンドリーとして認められる要素の1つとなっていくでしょう。
私自身、一度はAMPを導入しようと思ったのですが、WordPressのテーマとの相性なのか、どうしても解決することができませんでした。
また解決できましたら、解決した方法についての情報を発信していきます。
それでは今回のまとめです。
- レスポンシブデザインはパソコンでもスマートフォンでも、どのような画面幅でも見やすく使いやすくするために行うデザインのやり方です。
- WordPressではおおよその場合、テーマにレスポンシブデザインが導入されておりますので、そこまで意識する必要はありません。
- テーマのデザインを変更する場合は、レスポンシブデザインのCSS部分も変更しなければならないことがありますので、注意して行うようにしましょう。
- AMPはGoogleやTwitterなどがページを高速で表示するために作った型のようなもの
- AMPを導入することはメリットも多いが、そもそも導入すること自体がハードルが高い