WordPressでメニューやサイトマップを作成する方法を紹介しています。
メニューやサイトマップのことを合わせて「ナビゲーション」といい、ナビゲーションがないとサイトに訪れてくれたユーザーが迷いかねません。
ナビゲーションのないサイトはお世辞にも使いやすいサイトと言えませんので、しっかりと設定するようにしましょう。
- ナビゲーションを設置することで、サイトに訪れてくれたユーザーが見たいページをすぐに見ることができる
- パンくずリストはGoogleも重要視しているので、必ず導入しておこう
なぜナビゲーションを設置するのか
ナビゲーションはサイトに訪問してくれたユーザーが、見たいページに迷わずたどり着くための案内表示です。
本でいう目次と同じ意味ですね。
もしナビゲーションがなかった場合、そもそもそのサイトにどのようなことが書いてあるのか、ということをサイトに訪れてくれたユーザーに対して伝えることができません。
仮に、ナビゲーションがないのにもかかわらず、サイトに訪れてくれたユーザーに対してサイトにどのようなことが掲載されているのか、を的確に伝えられたとします。
しかし「どこに何があるのか」を伝えることができなければ、ユーザーは探すのを諦めてしまうでしょう。
ナビゲーションがなかった場合、サイトに訪れてくれたユーザーは「こんなわかりづらいサイト見るのやーめた!」となってしまう可能性が高いです。
そのため「サイトに何が書かれているのかを一目瞭然にすること」と「サイトに訪れてくれたユーザーが見たいページを即座に見つけられること」ができるようにナビゲーションを設置します。
ナビゲーションで得られるSEO対策
ナビゲーションは内部対策として重要なサイト内リンクの設置の役割を担っています。
さらに、ナビゲーションを設置することで、検索エンジンが目指している「ユーザーに使いやすいサイト」も実現することができるため、設置しない理由がありません。
ただし、どうしてもデザイン上「グローバルメニューやサイドバーメニューを設置したくない」という場合もあるかもしれません。
そんな場合はフッターメニューだけでもいいですので、設置することをおすすめします。
また、デザイン性を重視するために、メニュー部分を画像で作成することがあります。
しかし、SEO対策としては画像よりも文字で作成したほうがアンカーテキストを1つでも多く増やすことにつながりますので、よほどのことがない限りメニューは文字で作成しましょう。
ナビゲーションの種類
それでは実際にナビゲーションにはどのようなものがあるのかについて確認していきましょう。
実は一口に「ナビゲーション」といっても、様々な種類があります。
- グローバルメニュー
- フッターメニュー
- ローカルメニュー
- パンくずリスト
- サイトマップ
ここからは、それぞれがどのような働きをしているのか、ということについてひとつひとつ見ていきましょう。
グローバルメニュー
ホームページを開いたときにとても目立つ位置に配置してあるメニューのことをグローバルメニューと言います。
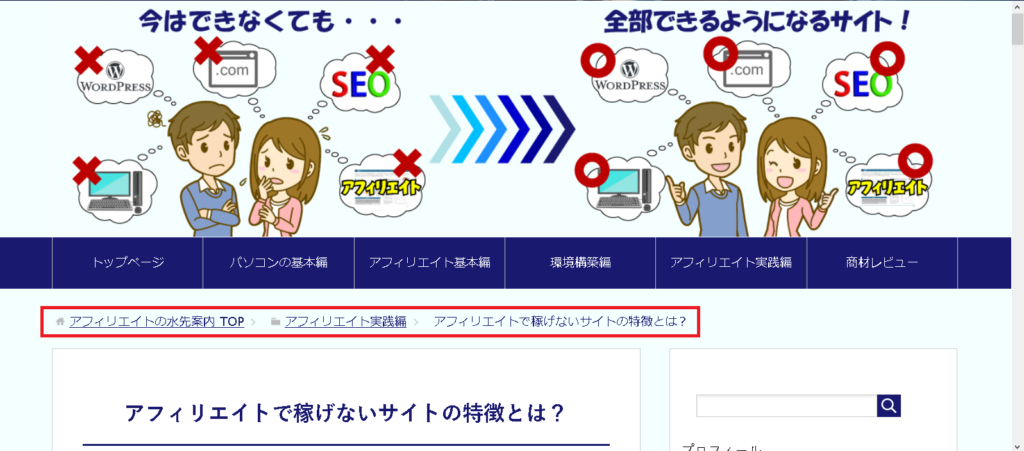
下図の赤枠の部分がグローバルメニューです。

グローバルメニューは目立つ位置に配置することで、訪問してくれた方々が迷わずに目的のページへと誘導する役割を持っています。
この訪問者に対してナビゲーションを行うグローバルメニューですが、たくさんのページを見てもらいたいからと言って多く表示させればいいという問題ではありません。
メニューが多ければ多いほど訪問者も迷いやすくなります。
ただし、少なすぎてどこにあるのか探さなければならないという状況も避けなければなりません。
一般的なサイトの場合、多くても6~9個以内がよいと言われています。
サイト内のページ数が1000ページ以上あるような巨大なサイトの場合は別ですが、よほどのことがない限り6~9個以内で収まると思います。
フッターメニューとは
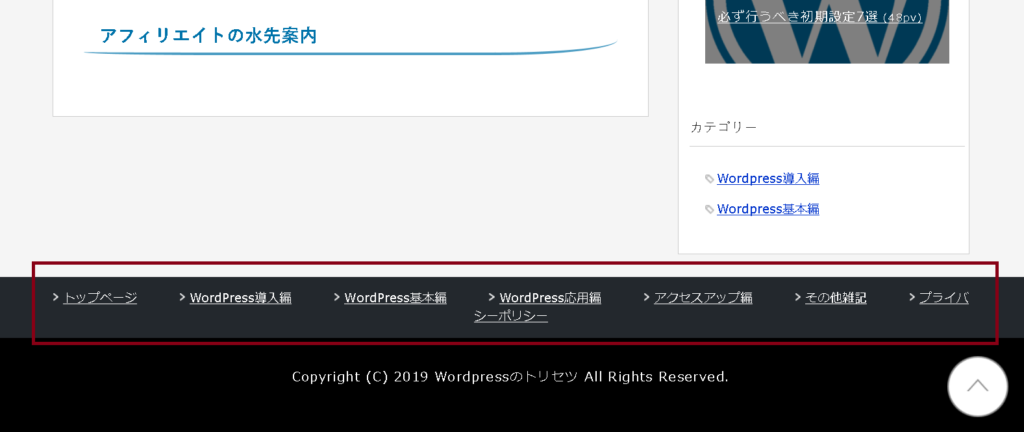
ホームページの一番下にあるメニューのことをフッターメニューといいます。
下図の赤枠の部分がフッターメニューです。

訪問者の方がコンテンツをすべて読んだ後、次のコンテンツを探しやすくするためにフッターメニューを配置します。
フッターメニューはグローバルメニューと比べると、あまり重要でないような気がしますがフッターメニューにも重要な役割があります。
それは「グローバルメニューで表示できなかったページを表示できる」という点です。
グローバルメニューで大切なことは「いかに訪問者が迷わないようにナビゲートできるか」ということでした。
つまり初めての訪問者に対して、サイトに書かれている内容などをアピールするために配置するものがグローバルメニューです。
それに対してフッターメニューでは「記事を読んでもらったユーザーにさらにサイト内のコンテンツを読んでもらう」ために設置します。
フッターメニューはサイト内リンクを高めるために配置するものと言ってもよいでしょう。
上記の通り、グローバルメニューとフッターメニューでは役割が大きく異なりますので、表示させるメニューも当然変わってきます。
フッターメニューでは、グローバルメニューの時のような数の制限はありません。
しかし、すべてのページをリンクすることはフッターメニューが大きくなりすぎて推奨できませんので、「固定ページで作ったもの+カテゴリーページ程度まで」をメニューとして表示させるぐらいがよいでしょう。
ここで一点注意があります。
フッターメニューを作るときには必ず「プライバシーポリシー」ページをリンクするようにしてください。
2020年現在、プライバシーポリシーはGoogle Adsenseを取得する際に必要となる項目です。
いずれプライバシーポリシーのないページはGoogleが除外する可能性があります。
フッターメニューをスマートに見せるのであれば、当サイトのようにグローバルメニュー+プライバシーポリシー程度のメニューでも十分です。
フッターメニューもグローバルメニューと同様に、必ず設定すべき項目と言えるでしょう。
ローカルメニューとは
ローカルメニューとは、そのページでのみ使用することができるメニューです。
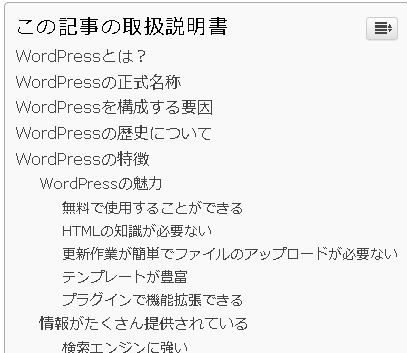
当サイトではローカルメニューは採用しておりませんが、似たようなもので行くと「目次」が近いといえるでしょう。

この「目次」はリンクをクリックすることで、読みたい見出しの内容をすぐに読むことができます。
また、見出しの内容はページごとに変わりますので、ローカルメニューとして使用ができます。
ローカルメニューは1ページが長くなってしまった場合などに役立ちますので、ページが長くなってしまった場合などに活用するとよいでしょう。
実際にメニューを作成する
それでは実際にメニューを作成し、配置していきましょう。
メニューの作成はとても簡単ですのでサクッと解説していきます。
メニューを作る前に
メニューを作成する前に、メニューに設定したい「ページ」や「カテゴリー」をしっかりと決めておきましょう。
サイトをしっかりと作成した後でサイトのメニューを変更してしまうと、せっかく再びサイトを訪れてくれたユーザーが迷ってしまう可能性があります。
グローベルメニューなどは特に後から変更してしまうと迷いやすくなりますが、基本的にメニューは一度作成したら変更することはあまり好ましくありません。
そのため、どのページやカテゴリーを配置するのか、ということはしっかりと考えておきましょう。
グローバルメニューを作ろう
まずはサイトのメインとなるグローバルメニューの作成方法について解説していきます。
実は、WordPressの初期設定ではグローバルメニューを改めて作成しなくても、固定ページを作成することで自動的にグローバルメニューを作成する機能が設定されております。
固定ページ以外のページをメニューにしたい場合はメニューを改めて作成する必要がありますが、固定ページのみをメニューに据える場合は特に作成する必要はありません。
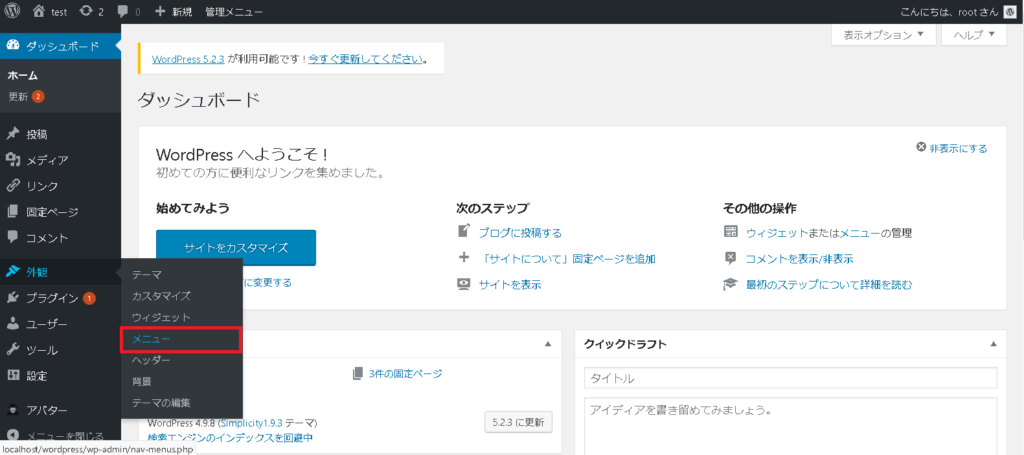
グローバルメニューは「外観」のなかの「メニュー」から作成できます。

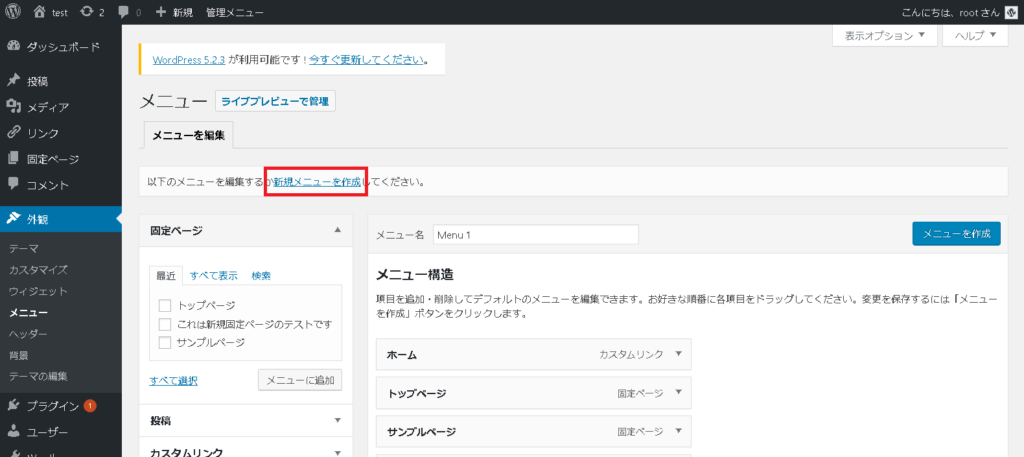
初めてメニューを作成する場合は、赤枠部分の「新規メニューを作成」をクリックしましょう。

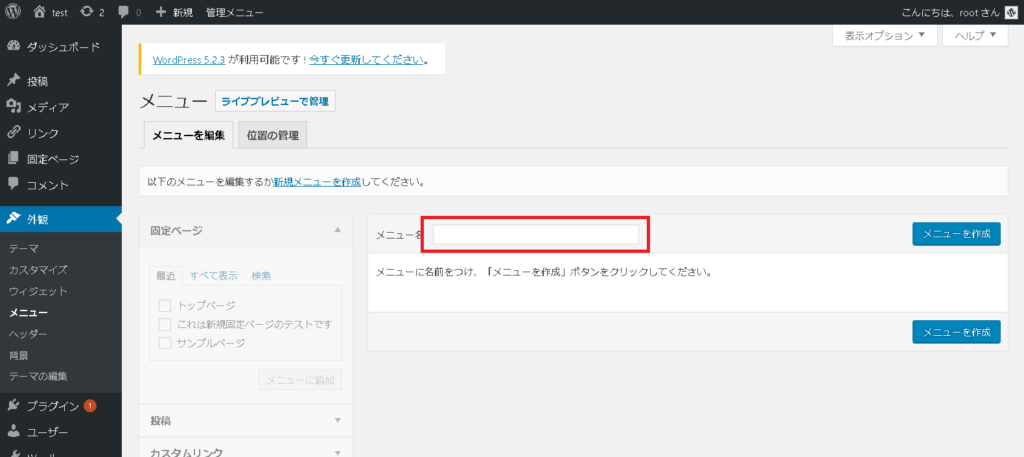
すると、まずはメニューの名前を付けるようにページが切り変わりますので、赤枠部分に任意のメニュー名をつけていきます。
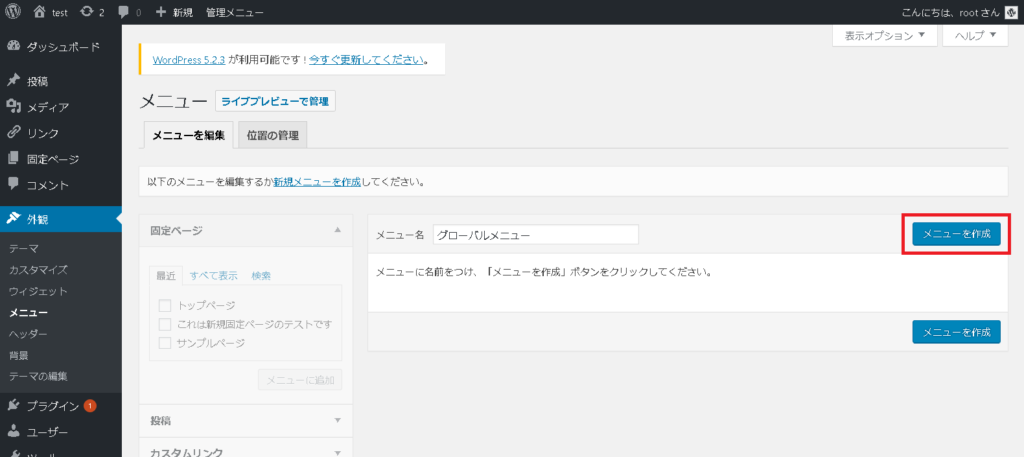
グローバルメニューを作成する場合はそのまま「グローバルメニュー」という名前で構いません。
自分が見ても他人が見てもわかりやすい名前を付けるとよいでしょう。
私はグローバルメニューを「g_menu」と設定しております。

メニューの名前が入力出来たら、赤枠部分の「メニューを作成」ボタンをクリックします。
これでメニューが作成できました。

それではメニューを作成していきます。
今回は固定ぺージの「トップページ」とカテゴリーページの「テスト」「未分類」をメニューにしてみます。
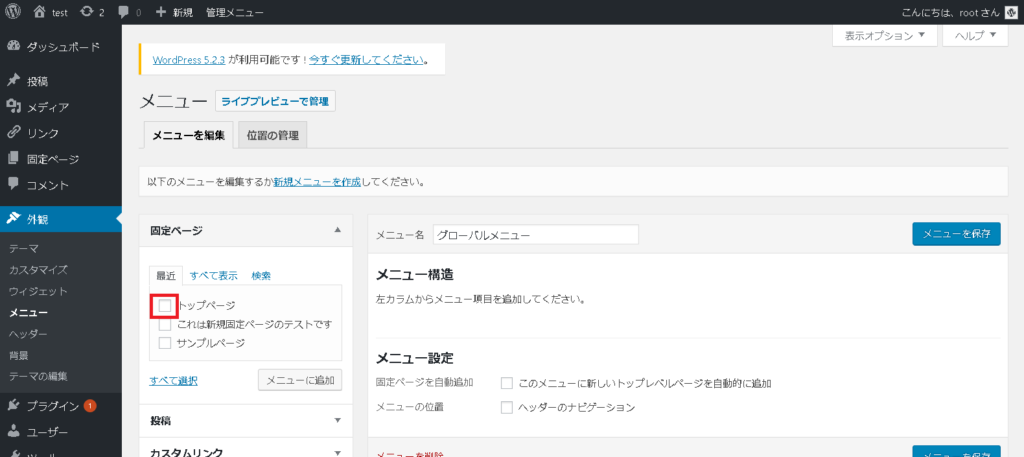
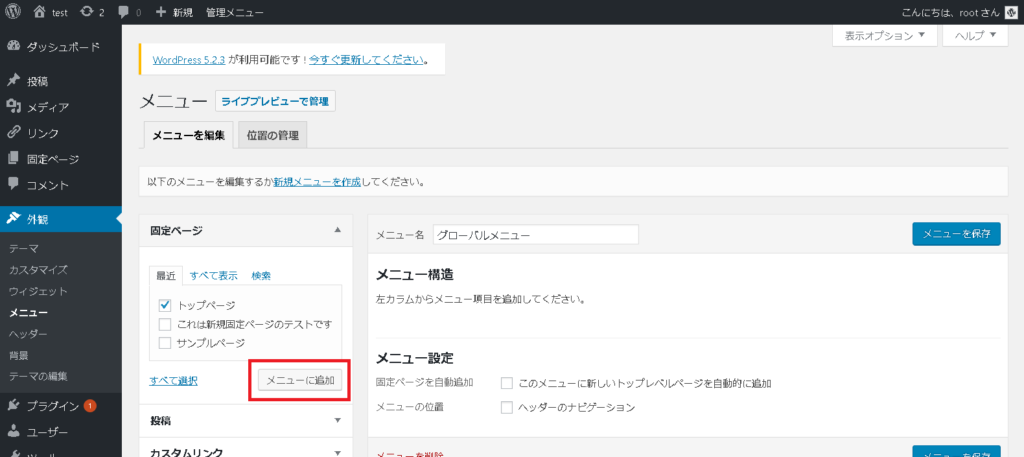
まずは固定ページからメニューに追加していきます。赤枠部分にチェックマークを入れてください。

チェックマークを入れたら、赤枠部分のメニューに追加をクリックします。

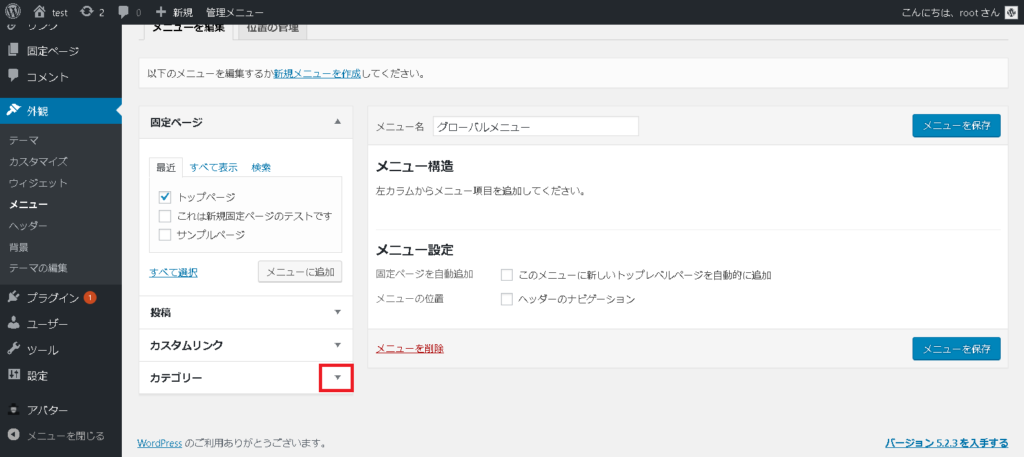
これで固定ページのメニューへの追加が完了したので、続いてカテゴリーページのメニューを追加していきます。
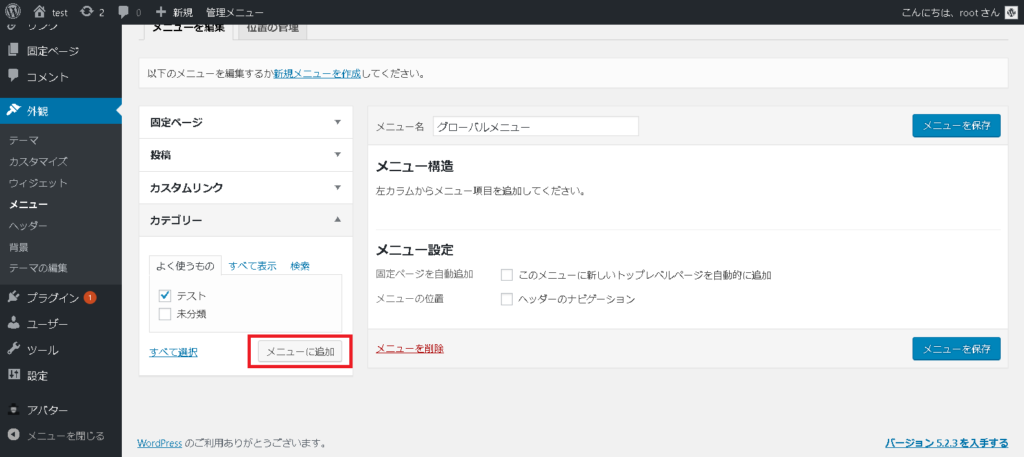
まずは、カテゴリーの詳細を開きます。赤枠部分の「▼」をクリックします。

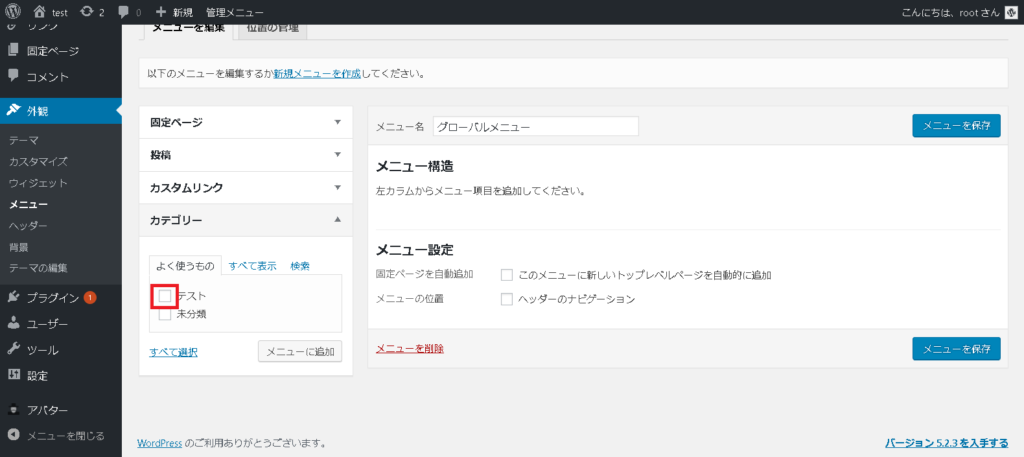
今回、テストと未分類の両方を追加しますので、先ほどと同様に「テスト」と「未分類」にチェックマークを入れていきます。

チェックできましたら、赤枠部分の「メニューに追加」をクリックしてください。
※画像ではテストにしかチェックしておりませんが、気にしないでください。

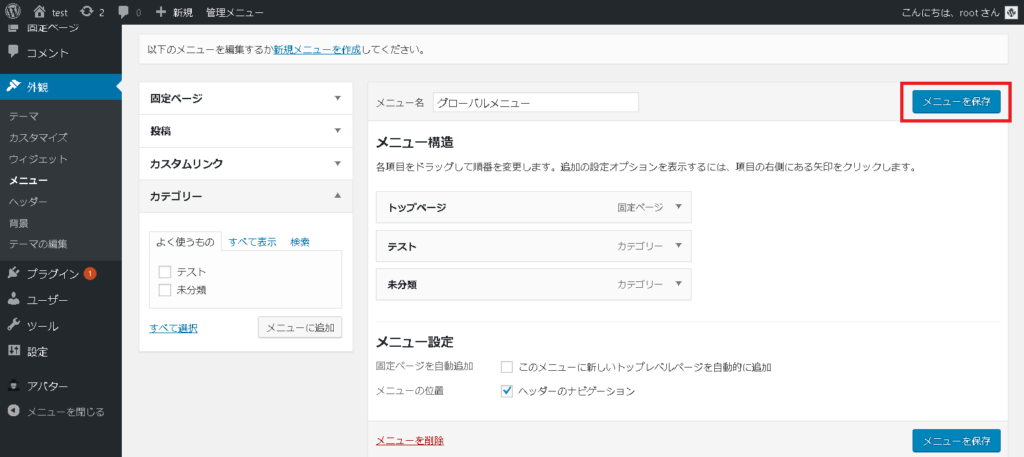
無事に追加できますと、メニュー構造の部分に追加した項目が表示されます。
メニューに追加したい項目をすべて追加したら、赤枠部分の「メニューの保存」をクリックしてください。
このとき、「メニューの位置」の項目にチェックマークを入れることを忘れないでください。
テーマによって書き方はさまざまですが「このメニューをヘッダーナビとして使用する」や「グローバルメニューに設定する」などのチェックマークが必ずありますのでチェックをしてから「メニューの保存」をしてください。

以上で完了となります。お疲れさまでした。
フッターメニューを作成する
フッターメニューの作成方法もグローバルメニューと同じ方法で作成できます。
グローバルメニューを作る場合と異なるのは「メニューの位置」のみです。
パンくずリストとは
パンくずリストとは、サイトに訪れてくれたユーザーが「今現在どの場所にいるのか」を示すナビゲーションです。
なぜ「パンくず」と呼ばれているのかといいますと、童話「ヘンゼルとグレーテル」で、主人公が森の中で迷わないように歩いた道にパンくずを落としておくことで迷わず帰れるようにした、という話が由来です。
下図の赤枠部分が当サイトのパンくずリスト部分です。

パンくずリストは特に何回もクリックしないと目当てのページにたどり着けないようなサイトを作成した場合に役立ちます。
また、パンくずリストはGoogleもユーザビリティの向上につながるとして採用を積極的に促しておりますので、まだパンくずリストを設置していない場合はしっかりと導入しておく必要があります。
WordPressを使用する場合、たいていパンくずリストはテーマに含まれていますのであまり意識する必要はありません。
しかし、使用するテーマによってはパンくずリストが導入されていない場合もあります。
パンくずリストが導入されていないテーマを使用する場合、プラグインをインストールすることでパンくずリストを使用できます。
https://affiliate-pilotage.com/environment/operation-wordpress/plugin-breadcrumb/
サイトマップとは
サイトマップはこのホームページにはどんなことが書いてあるのか、ということを一目でわかるようにしてくれるリストを作ってくれます。
文章で読むと、非常にわかりにくいと思いますので、当サイトのサイトマップをご覧いただきたいと思います。
上記リンクからサイトマップを見る限り、当サイトで作られているページ全てに対してリンクが張られています。
これはWordPressの「PS Auto Sitemap」というプラグインを使用して作られており、ページを追加したり、削除したりすると自動で更新されていきます。
「PS Auto Sitemap」をインストールする方法に関しましては、下記のリンクで詳しく解説しております。
https://affiliate-pilotage.com/environment/operation-wordpress/plugin-ps-auto-sitemap/
サイトマップも必ず設定すべき項目の1つですので、しっかりと設定するようにしましょう。
なぜサイトマップは重要なのか
サイトマップは1つのホームページの中でで作られているページ全てに対してリンクを張ってくれます。
そのため、サイトに訪れてくれたユーザーに対してサイトマップを閲覧してもらえるように促せば、おのずとサイトのすべてのページの中で気になるページを読んでもらうことができるでしょう。
また、この「全てのページに対してリンクを張るという行為」は、SEO対策において非常に重要な役割を果たしています。
クローラーはサイト内をリンクをたどることによって巡回していきます。
この時に、サイトマップがあれば、サイトマップのリンクをすべてたどるだけでサイト内のページすべてを巡回できますね。
そのため、サイトマップはクローラーにとっても非常に有用なものなのです。
Googleのガイドラインの中でも、サイトマップはサイトのユーザビリティを上昇させてくれる項目の1つであると書かれており、今後はサイトマップのないサイトは検索順位が落ちていくものだと思われます。
Google XML Sitemapsとは?
実はサイトマップというと、私は上記で挙げたようなサイト内のページがすべてリンクされているページを想像します。
しかし、サイトマップと聞くとこの「Google XML Sitemaps」を思い浮かべる人もいるのではないでしょうか。
WordPressを使用する場合は必ず導入しましょう、と言われている「Google XML Sitemaps」。
実はこの「Google XML Sitemaps」は検索エンジンのために提供する、特殊な形式で作成されたサイトマップです。
そのため、「Google XML Sitemaps」の内容を見ても、実は私たちは理解することができません。
ですので、「サイトマップ」と「XMLサイトマップ」には明確な違いがあることを抑えておいてください。
文章の見た目や構造を記述するためのマークアップ言語。自由にタグの名前を付けることができるので、HTMLよりも拡張性に富む。
汎用性が非常に高いので、実は見えない多くの部分でXMLという言語は使用されている。
XMLサイトマップが必要な場合とは
実は、XMLサイトマップは必ずしも作る必要のあるものではありません。
基本的にサイト構造が分かり易ければ、作成の必要がないのです。
ここからはXMLサイトマップが必要な場合について考えていきましょう。
1.サイトが新しく、ほかのサイトからのリンクがない
サイトを新規ドメインで作成した場合、あまりクローラーがサイトを閲覧してくれません。
そのため、XMLサイトマップを作成して送信することによって、クローラーがサイトを閲覧する頻度を改善できます。
2.サイトに動的URLが多く含まれている
動的URLとは、ユーザーの要求によってその都度URLが変わるURLです。
実はWordPressも動的URLを採用しております。
ここにWordPressを使用する場合は、XMLサイトマップが必須と言われている由縁です。
WordPressでサイトを作成した場合は、迷わずGoogle XML Sitemapsのプラグインを導入しましょう。
3.Ajaxを使用している
Ajaxとは、画面を移動しなくてもHTMLの更新を行うことができるサービスです。
有名な例で行くと、mapです。
mapを閲覧するときって地図を拡大したり、縮小したりしますよね?
しかし、地図を拡大したり縮小した場合に、いちいちページを更新する必要はありません。
ページを更新せずとも、勝手に地図の情報が切り替わってくれるサービスをAjaxといいます。
このAjaxを使わないといけないページがサイト内に組み込まれている場合は、XMLサイトマップを作成する必要があります。
まとめ
ホームページを閲覧していると、どんなサイトでも何気なくメニューが表示されていますが、非常に重要な役割を持っているということが伝わりましたでしょうか?
どうしてもサイトの見た目上、メニューを配置したくない場合もあるかもしれませんが、そのような場合はフッターメニューだけでも配置するようにしましょう。
メニューを作成する作業はサイトを作る際に2~3回程度しか行わない作業のため、あまり触れる機会がないかもしれません。
しかしながら、重要な役割であることは間違いありませんので、しっかり覚えてしまいましょう。
WordPressではプラグインを使用することで、新たにページを作成した場合もサイトマップに自動で追加してくれます。
HTMLで新たにページを作成した場合は、一つひとつ手作業でサイトマップを作成しなければなりませんので非常に手間です。
メニューもサイトマップも簡単に作成できるWordPressは非常に優秀なツールと呼べますね。
それでは今回のまとめです。
- メニューを作る場合は、どれをメニューにするのかしっかりと決定しよう
- メニューは外観のメニューから作成することができる。また、フッターメニューを作る場合も同じ方法で作成可能
- サイトマップを導入することで、サイト内のコンテンツをリンクでつなげてくれる役割がある
- サイトマップはプラグインを導入するだけで、更新作業などは不要。一度の導入で自動でサイトマップは追加されていく