WordPressで文字をイタリック体にするための方法について解説していきます。
文字をイタリック体にすることで、英字をカッコよく見せることができます。
- 文字をイタリック体にすることで、英字に注目させることができる
文字をイタリック体にするとは
まずは実際に文字をイタリック体にした例をご覧ください。
この文字はイタリック体になっています
文字をイタリック体にすると、文字がイタリック体で表示されます。(文字が斜めに表示されます。)
文字をイタリック体にすることの効果
文字をイタリック体にすることで、サイトに訪れてくれたユーザーに対して「英単語部分の中でここは重要です」と伝えることができます。
イタリック体を選ぶと、文字が太くなるだけでなく、筆記体のようにかっこよく表記されますので、たくさん使いたくなる気持ちはわかります。
昔はイタリック体にすると、SEO対策として検索順位が下がる、ということが言われておりました。
その理由としては、アダルトサイトにイタリック体を多用することによって検索順位を上げる、という方法が横行していたようです。
[char no=”5″ char=”ウカブ”]イタリック体も昔は順位が上がる仕組みの1つだったんだね![/char]わたしもうわさレベルで聞いた話ですので、本当のところは知りません。もし事実と違いましたら、コメントをお願いいたします。
現在はイタリック体を使用しても、検索順位に影響はない様に改善されておりますので、安心して使用することができます。
ただし、日本語でイタリック体を使用するときは、多少なりとも可読性が落ちますので、日本語をイタリック体にする際は注意して行いましょう。
CSSではどのような記述となるか
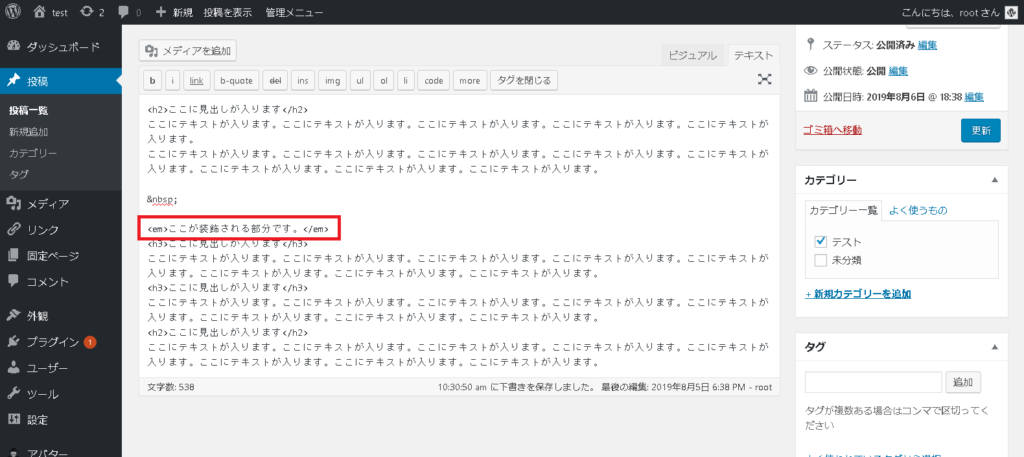
太字を設定すると、太字部分を<em></em>で囲われます。
一度文字をイタリック体にした後で、テキストビューで確認してみましょう。下図のように<em></em>で囲われていることが分かるかと思います。
文字をイタリック体にした場合は、この「<em></em>」が挿入されているんだな、と覚えておきましょう。
[char no=”15″ char=”テラス”]イタリック体は主に英語に使用することで、効果的に使用することができます。[/char]文字をイタリック体にする方法
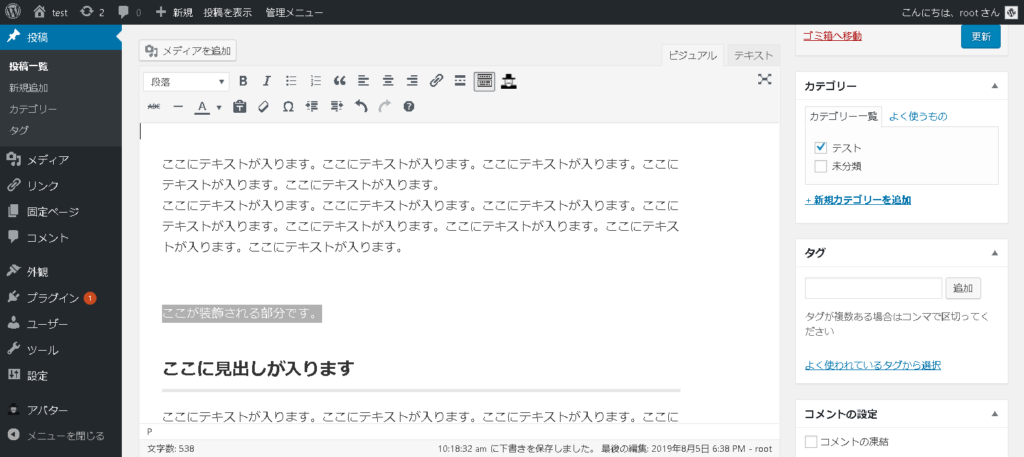
文字をイタリック体にするには、まずイタリック体にしたい部分をドラッグして選択しましょう。
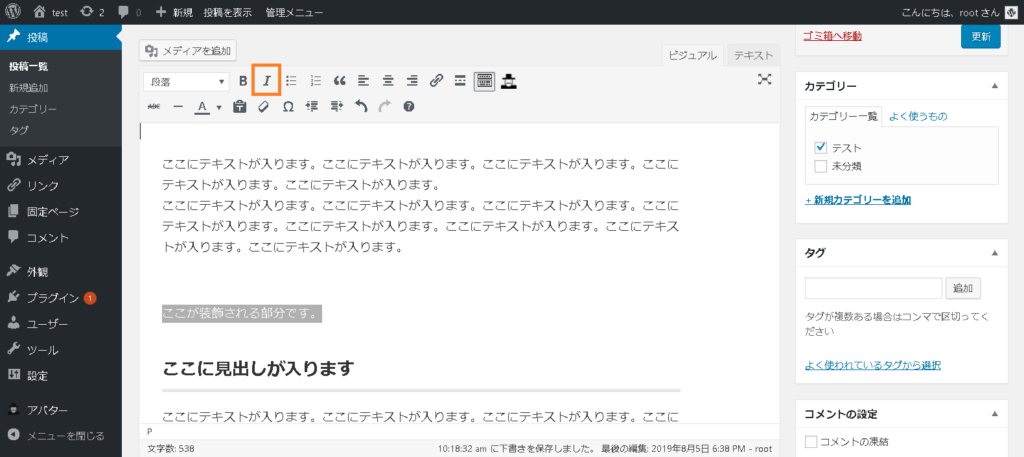
赤枠部分「I」をクリックすると太字になります。
実はショートカットキーで「ctrlキー」+「I」を押しても同様の操作を行うことができます。マウスが使えない場合などに、覚えておくと便利です。
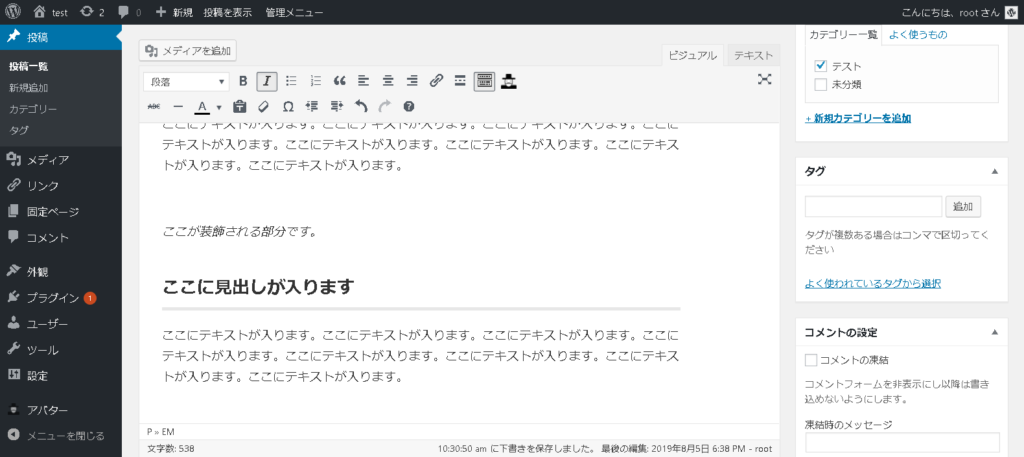
イタリック体が選択されると、ビジュアルビューでも文字が斜めに表示されます。
[char no=”14″ char=”テラス”]以上で文字をイタリック体にする方法の解説を終わります。[/char] [char no=”6″ char=”ウカブ”]お疲れさまでした![/char]まとめ
文字をイタリック体にする効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- 文字をイタリック体にすることで、英単語をかっこよく表示することができる。
- イタリック体にする方法はボタン一つで装飾することができるので、簡単に行うことができる。