
WordPressで文字に打ち消し線をつけるための方法について解説していきます。
- 文字に打ち消し線をつけることで、古くなった情報や本音を表現することができる
- 打ち消し線は「shiftキー+Altキー+D」で簡単に設定できる
文字に打ち消し線をつけるとは
まずは実際に文字に打ち消し線をつけた例をご覧ください。
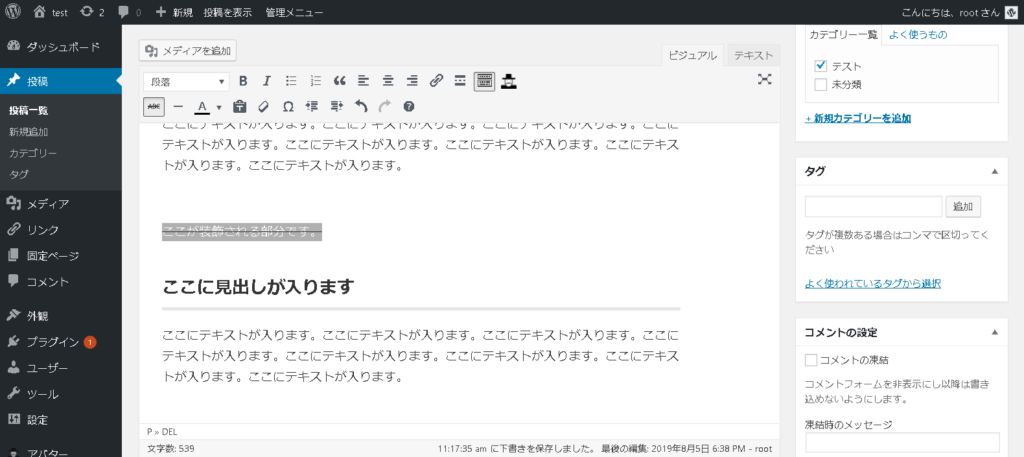
この文字は打ち消し線をつけています
文字に打ち消し線をつけると、文字の上に線が引かれて削除されたようになります。
文字に打ち消し線をつけることの効果
文字に打ち消し線をつけることで、サイトに訪れてくれたユーザーに対して「昔は可能でしたが、今では通用しません」といったニュアンスの文章を伝えることができます。
また「大きな声で言えないような本音」も打ち消し線を使うことで表現することができます。
打ち消し線は意外と便利ですので、様々な場合に活用することができると思いますので、使ってみると面白いかもしれません。
[char no=”15″ char=”テラス”]打ち消し線は非常に便利です![/char]CSSではどのような記述となるか
打ち消し線を設定すると、打ち消し線部分を<del></del>で囲われます。
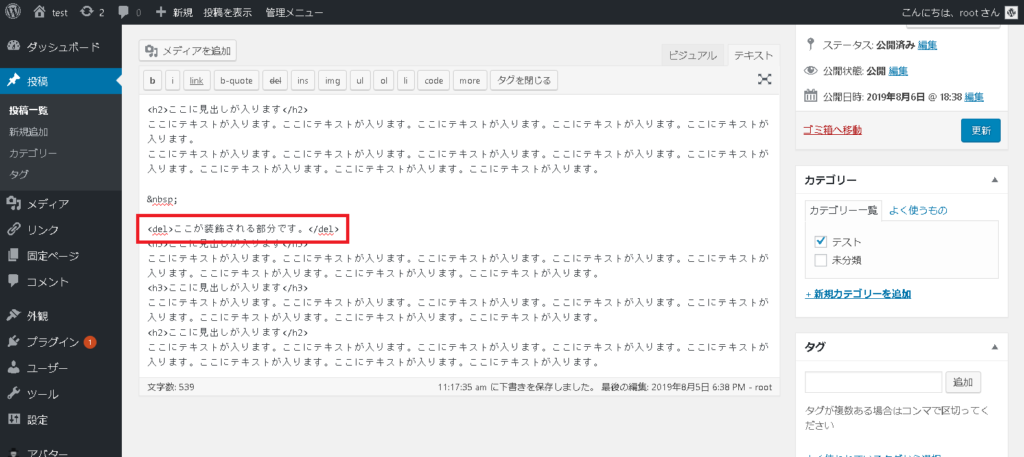
一度文章に打ち消し線を引いた後で、テキストビューで確認してみましょう。
下図のように<del></del>で囲われていることが分かるかと思います。

文字に打ち消し線を引いた場合は、この「<del></del>」が挿入されているんだな、と覚えておきましょう。
文字を打ち消し線を引く方法
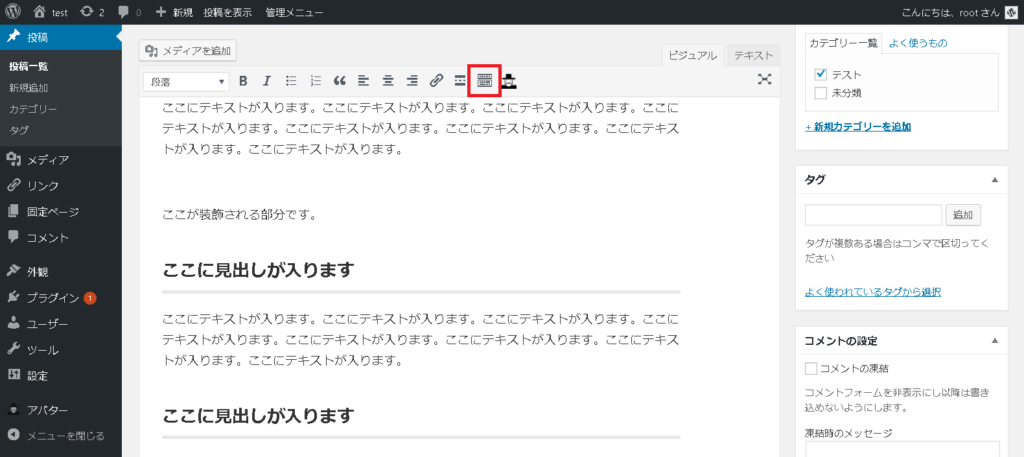
まずは打ち消し線アイコンを表示させるために、ツールバーの隠れている項目を表示させます。
赤枠部分をクリックしてください。

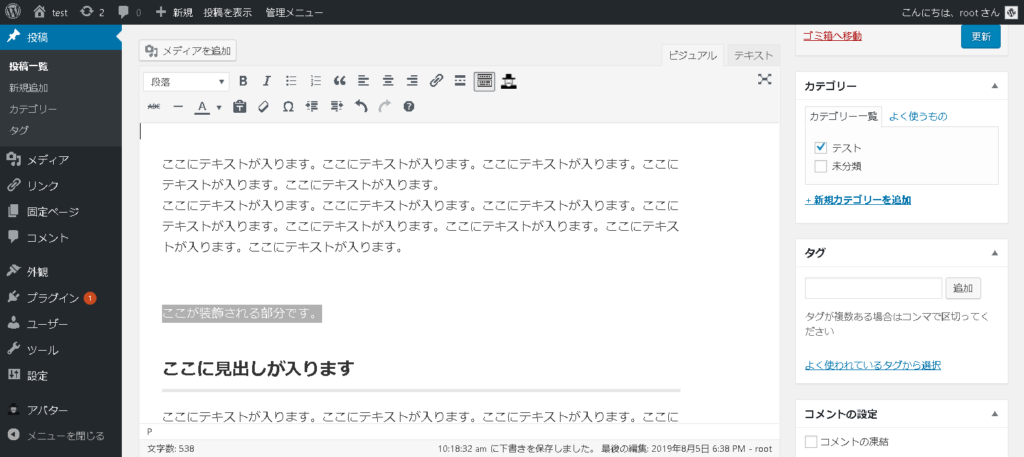
文字に打ち消し線を引くには、まず打ち消し線を引きたい部分をドラッグして選択しましょう。

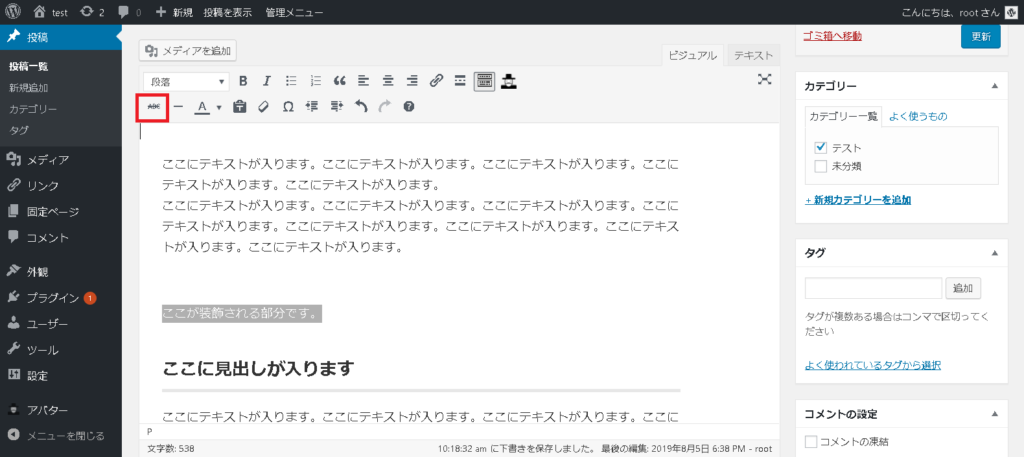
赤枠部分「打ち消し線アイコン」をクリックすると打ち消し線が表示されます。
実はショートカットキーで「shiftキー」+「Altキー」+「D」を押しても同様の操作を行うことができます。マウスが使えない場合などに、覚えておくと便利です。

打ち消し線を設定すると、ビジュアルビューでも打ち消し線が設定されたことが分かります。

まとめ
文字に打ち消し線を引く効果と打ち消し線を引くやり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- 文字に打ち消し線を引くことで、ユーザーに対してすでに効果のない方法ですよ、と伝えることができる。
- 文字に打ち消し線を引く方法はボタン一つで装飾することができるので、簡単に行うことができる。


