内部対策はサイトの基盤となるSEO対策ですので、非常に重要です。
しっかりと基礎を作ることができれば、たとえGoogleの検索アルゴリズムのアップデートがあったとしても、対応できるでしょう。
そもそも内部対策って?

内部対策とは、基本的に自分1人でも行うことができるSEO対策のことを指します。
また、内部対策は別名「守りのSEO対策」ともいわれています。
これに対して外部対策は「攻めのSEO対策」といわれます。
しっかりとした内部対策のできていないサイトは、たとえ検索順位で上位に表示されたとしても、その順位を保つことができない、と言われております。
1.URLをSEOに強くする
URL、つまりドメインとSEO対策は意外と関係が深いです。
GoogleはURLについてユーザーにも理解できるような名前にすることと、ページに沿ったキーワードを含むことで、URLをわかりやすいようにすることが大切であると述べています。
URLの設定の基準
URLを設定する場合の基準をざっくりとお話しすると、気をつけるべき点は以下の3つです。
- ページに関連するキーワードをURL内に含める
- キーワードが複数にわたる場合-(ハイフン)でつなげる
- キーワードは多くても3つ程度に抑える
特にURLで日本語を設定すると、ページとしては非常にわかりやすいのですが、ページのURLは非常に長くなります。
URLを長くしたくない場合は多少面倒ですが、日本語で表現したいことを英語に変換することでクローラーや読み手に伝えることができますので、英語で入力するとよいでしょう。
https化をする
https化をすることは検索結果の順位に影響はまだありませんが、今後は必ず必要となってくる要素の1つになることは間違いありません。
https化をざっくりと説明すると、https化することでサイトのセキュリティが強固なものとなります。
2.モバイルフレンドリーにする
サイトがモバイルフレンドリーに対応していることで、Googleは検索結果の順位に影響を与えることをはっきりと示唆しています。
モバイルフレンドリーに関しましては、下記のリンクで詳しく解説しております。
 モバイルフレンドリーとは?アフィリエイトサイトでは必須!?
モバイルフレンドリーとは?アフィリエイトサイトでは必須!?
3.headを整理する
headはサイトを作成する上で、サイト上には見えないけれどもサイトに関する情報をブラウザやサーバーに宣言することで、サイトの情報を適切に伝える役割を果たしています。
ユーザーからは通常、閲覧することができませんので「縁の下の力持ち」のような役割ですね。
headは1ページに必ず作成する必要があり、<head>タグを2回使用することは認められていません。
html5では似たタグの<header>タグがありますが、混同しないように注意してください。
なぜheadを整理するのか
実は、サイトを1から自分で作成する場合、headを整理する必要はありません。
それは、すべてページのタグを1から入力して作っているため、head内部に記述する内容も必要最低限しか書かないからです。
自分でひとつひとつ作っていくのに、わざわざ不要なものを書いたりしませんよね?
そのため、サイトをhtmlファイルで1から作成する場合は、headの整理を意識する必要はありません。
もちろん、WordPressのテーマを自作した場合も意識する必要はないでしょう。
headを整理する必要があるのは1から自分で作っていない場合、ほかの方が作成したWordPressのテーマを使用している場合や、ホームページ作成ソフトを活用してホームページを作成した場合です。
WordPressのテーマやホームページ作成ソフトは、あなたのためだけに作られたものではありませんよね。
多くの方が使用できるように、あなたにとっては不要な記述もhead内に含まれていることがしばしばあります。
そして、head内を整理することでサイトが少しでも軽量化されるため、ページが早く表示できるのと同時に検索エンジンにも読み込まれやすいサイトになっていきます。
WordPressを活用している場合、WordPressでhead内の不要なコードを削除するには少々高度な技術が必要となってしまいますが、head内に必要なコードと不要なコードについては理解しておくとよいでしょう。
あなたのサイトのheadに何が書かれているのか確認する
まずは、あなたのサイトのheadにはどのような内容が含まれているのか確認するとことから始めていきましょう。
確認の手順はさまざまな方法がありますが、今回は一番簡単な「ブラウザから閲覧する方法」を解説していきます。
1.まずはあなたのサイトを開いてください
今回は当サイトを例に挙げて解説しております。
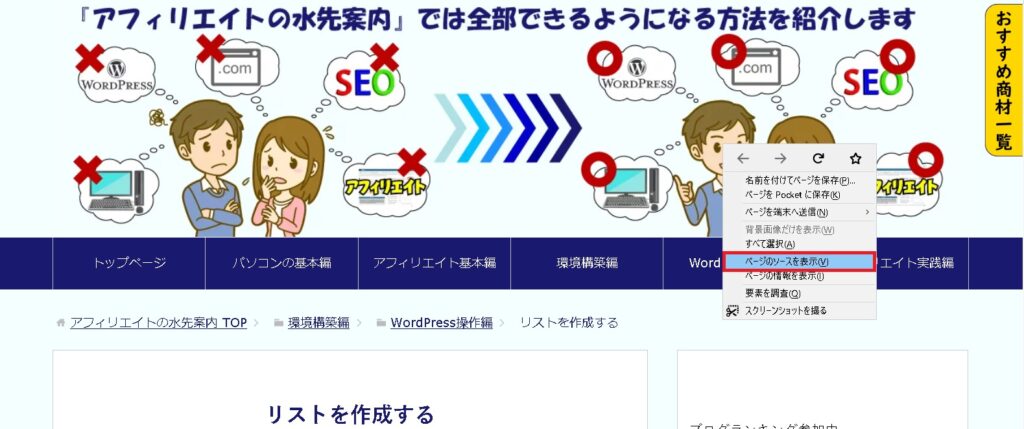
2.何もないところで右クリック
何もないところで右クリックをしてください。
例えばテキストの上やブラウザ上の空白の部分を指します。
3.ページのソースを表示をクリック
右クリックをすると、下図のメニューが表示されますので赤枠部分の「ページのソースを表示」をクリック
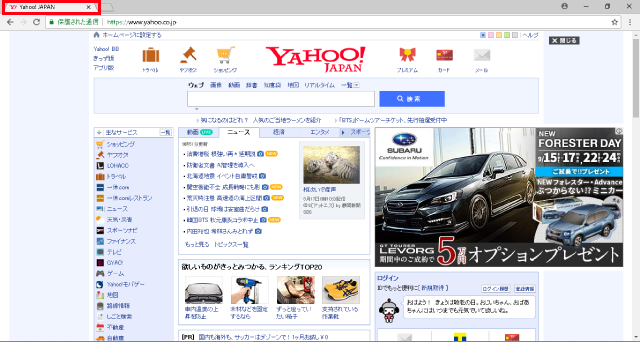
4.ソースコードが表示
別のタブでソースコードが開かれます。
以上の手順であなたのサイトのheadに何が書いてあるか確認できるようになりました。
ここからは、実際にheadに書かれている内容の中で、必要となるものと不要となるものについて解説していきます。
必要となるheadの記述
まずは必要となるhead内の記述から確認していきましょう。
下記の挙げているものはサイトを作成する中で必要最低限とも言えるものを上げております。
文字コードの指定
<meta charset=”UTF-8″>
文字コードの指定を行わないと、ブラウザはそのページがどのような文字で書かれているのか判別することができません。
文字コードの指定がない場合は、ブラウザによっては文字化けを起こしてしまう可能性もあります。
デフォルトの言語
<meta http-equiv=”Content-Language” content=”ja,en”>
上記の例では「このページには日本語と英語が含まれています」ということを示しています。
content=””の部分に言語を指定することで、デフォルトの言語を指定できます。
スタイルシート使用の宣言
<meta http-equiv=”Content-Style-Type” content=”text/css” />
htmlファイルに直接CSSを打ち込む場合は、宣言しておくと誤作動が起きにくくなります。
ただし多くの場合、明示しなくてもブラウザが自動的に判断してくれます。
スクリプト言語使用の宣言
<meta http-equiv=”Content-Style-Type” content=”text/javascript” />
こちらもCSSと同様に、HTMLファイルに直接JavaScriptを入力する場合は宣言しておくと誤作動が起きにくくなります。
スクリプト言語の使用にかかわらず、多くの場合はスクリプト言語を使用の宣言は記述されています。
title(タイトル)
<title>~</title>
titleタグはサイトの顔ともいわれ、最も重視すべきSEO対策のポイントです。
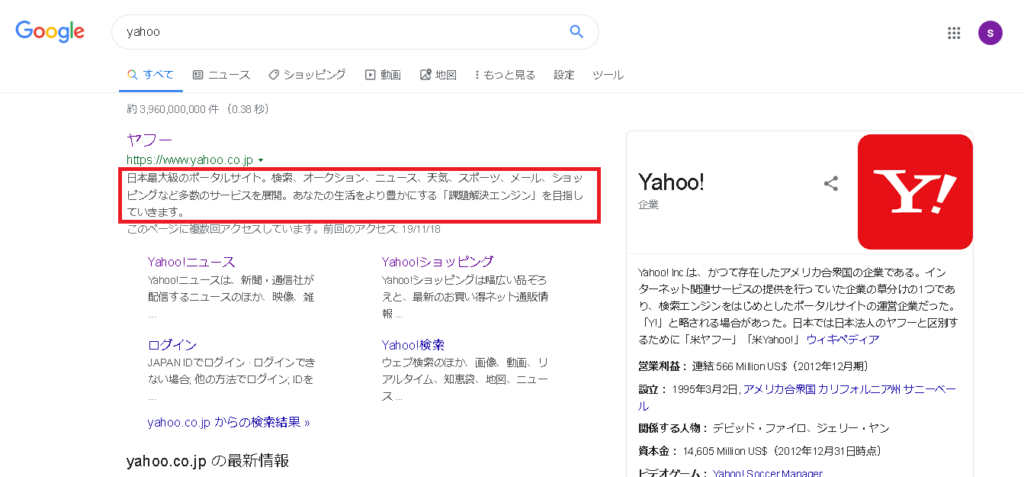
検索画面の赤枠部分がtitleとなりますが、Google側で変更されることもあるようです。
あなたのサイトではtitleをしっかりと設定していますか?
タイトルはSEO対策における最重要項目の1つです。
近年ではtitleの重要度が下がったものの、いまだにtitleはSEO対策として非常に重要な役割を担っている存在です。
また、titleは検索結果に表示される部分でもありますので、よいtitleはユーザーからのクリック率を上げてくれる要因となります。
titleタグはSEO対策としても、集客としても非常に重要ですので、しっかりと考えて設定しましょう。
titleタグに書かれている内容は、ページの内容を端的に表現する部分として、検索エンジンからは非常に重要な部分と位置づけられています。
titleを設定しなかった場合
titleを設定しなかった場合、WordPressのテーマにもよるのですが、多くの場合は「h1」の内容がそのままtitleに設定されることが多いようです。
しかし、SEO対策の観点からいうとtitleとh1は別々のものにしたほうが効果があるといわれております。
面倒でも一つひとつしっかりと設定したほうがよいでしょう。
titleタグの重要性
titleはもともとキーワードを含めることができた点から、title部分はSEO対策で重要な地位を占めていました。
しかしながら、近年のアルゴリズムの能力が上昇したため、重要度や依存度は下がってきています。
ですが、titleは検索結果に表示されるときにも活用されているため、ユーザーの興味を引くようなtitleを設定することでクリック率を上げてくれる要因となります。
まだまだSEO対策としてキーワードやユーザーの興味の引く言葉を「title」に入れる価値はありそうです。
titleをつけるときのルール

上位に表示させたいキーワードを先に使用する
あなたが上位表示を狙うキーワードを意識的に先に使用するようにしましょう。
「SEO対策 個人」という複合キーワードで上位表示を狙うのであれば、「個人で行うことができるSEO対策とは」というtitleよりも「SEO対策を個人で行う方法」というtitleのつけ方のほうが望ましいです。
上位に表示させたいキーワードほど、文章の中でも左側、つまり文章の始まり部分に書くことを意識するとよいでしょう。
使用を避けたい文字
titleをつける際に、使用を避けておきたい文字があります。
「スペース」や「読点(。)や句読点(、)」、「☆や!などの記号」などの使用は避けたほうがよいでしょう。
単語と単語を区切る場合は「|(パイプ)」で区切るのが一般的とされています。
ちなみにですが、「|(パイプ)」はバックスペースキーの左隣のキーをShiftキーを押しながら入力すると表示できます。
「¥」マークがある部分です。
文字数は24文字以内
文字数は24文字以内にすると、スマートフォンでもすべてが表示されます。
文字数は多くなればなるほどキーワードの力は分散されてしまいますので、titleの文章はできるだけ短いほうがSEO対策として効果が期待できます。
また、パソコンで表示される最長の文字数は31文字ですので、少なくとも31文字以内には収めましょう。
キーワードの使用回数にも注意
実はキーワードを3回以上使用すると、スパムと判定されてしまうこともあるようです。
そのため、キーワードは2回以内で使用を留めておき、3回以上使用しないように心がけましょう。
また、例えばですが、上位表示を狙うキーワードが3つあった場合、すべてのキーワードを2回ずつ使用してはいけません。
上位表示を狙うキーワードが「SEO」「一人」「上位」というキーワードがあったとき、
「一人のSEO対策で上位を目指す方法|一人でできる上位を狙えるSEO」
上記の例ではtitleの中に3つのキーワードが2回含まれていますのでペナルティを受ける可能性があります。
例文を作成するのにとても苦労しました。キーワードを詰め込むと文章が支離滅裂になりやすいです。
そのため、上位表示を狙うキーワードが3つある場合には、1つのキーワードは2回使用して、残りのキーワードについては1度の使用に留めておくとよいでしょう。
Googleからペナルティを受けにくいタイトルを付けた例を1つ以下に挙げておきます。
「SEO対策で検索上位を目指す方法|一人でできるSEO対策」
上記の例であれば「SEO」の使用が2回でとどまっており、キーワードも詰め込みすぎとなりませんし文章もおかしくなりにくいです。
検索されにくい言葉は入れないようにする
検索されにくい言葉を入れてしまった場合、検索されないので元も子もありません。
また、分かりにくい表現をタイトルに設定した場合、クリックされない可能性があります。
誰が見てもわかるようなタイトルやサイトの内容をストレートに表現したほうがよいでしょう。
また、同じ言葉を重複して使用してもいけません。
「アフィリエイトの水先案内|アフィリエイトの水先案内」では何が言いたいのか伝わりませんよね?
titleに設定する文章はしっかりと文章としての意味が成り立つように、設定する必要があります。
すべてのページでオリジナルのtitleをつける
サイトのほかのページと同じtitleをつけてはいけません。
すべてのページでtitleの文章をオリジナルで設定する必要があります。
WordPressを使用している場合、「|」の右側部分が勝手に表示されることもあります。
当サイトの場合は|(パイプ)の右側は「|アフィリエイトの水先案内」と表示されています。
そのため、「|アフィリエイトの水先案内」の左側部分は必ずほかのページと被らないようにひとつひとつ設定しております。
もちろん「|アフィリエイトの水先案内」部分を変更しても構いませんが、基本的には「|(パイプ)」の左側部分を変更するとtitleとしてよいものができるでしょう。
titleとコンテンツ(内容)は一致させる
たとえユーザーの興味を引くことができるtitleをつけることができたとしても、内容が伴っていなければ意味がありません。
titleの文章と内容が一致していないページがあった場合、サイトに訪れてくれたユーザーが「求めている情報が全くないサイト」と認識する可能性が高いですよね。
内容と関連性のないtitleを設定することは、私たちサイト作成者にとってもユーザーにとっても利益を生みませんので絶対にやめましょう。
description(ディスクリプション=ページ紹介文)
<meta name=”description” content=”~”>
METAタグを意識して考えたことはあるでしょうか。
SEO対策に影響するMETAタグにはサイトの説明を行う「description」とサイトのキーワードを示す「keyword」の2つがあります。
ここではMETAタグの設定方法やルールについて解説していきます。
descriptionとは
descriptionは直訳すると「説明」という意味で、descriptionに書かれた文章はサイトの説明を行う役割を持っています。
descriptionもSEOとは直接関係がありませんが、検索画面に表示されたときの赤枠の部分がdescriptionとなります。
このmeta descriptionの内容は別名「スニペット」とも呼ばれています。
余談ですが、スニペットを直訳すると「抜粋」という意味があります。
検索したキーワードがスニペットに含まれている場合、キーワードが太字で表示されますので「meta description」を設定することはクリック率の上昇にもつながります。
もしdescriptionを設定しなかったら
もしもdescriptionがなかった場合、検索結果の説明文は空白か自動でGoogleが設定した文章があてはめられます。
WordPressを利用されている場合は、WordPressのテーマで自動的にdescriptionを挿入するようになっているテーマもあります。
descriptionを設定するときのルール

明確に内容を伝える
descriptionはそのページの簡易的な説明を担う役割があります。
そのため、titleタグに書いた文章やh1に書いた内容よりももっと詳しくユーザーに伝える必要があります。
descriptionに書く内容は、titleタグに書いた文章やh1に書いた文章と同じにしてはいけません。
ただし、titleやh1に書かれている内容と全く異なるdescriptionでは意味がありませんので、descriptionに書く内容はtitleやh1に書かれている内容と近いものにするとよいでしょう。
文字数の制限などは後述しますが、titleやh1よりも長い文章で内容をユーザーに対して明確に書くことが大切です。
descriptionを書く際には「このページではどのような内容が書かれているのか」をしっかりとユーザーに伝えられるような文章を書くとよいでしょう。
クリックされやすい文章を書く
descriptionの内容は検索結果の画面に表示されますので、ユーザーにサイトに訪れてもらう前のPRとして非常に重要です。
そのため、descriptionに求められることはキーワードよりも「思わずユーザーがクリックしたくなるような文章」が求められます。
descriptionではクリックされやすい、訪問してもらいやすいサイトの説明文を書くとよいでしょう。
キーワードも意識する
現在のGoogleの検索アルゴリズムでは、descriptionはSEO対策の結果から除外されているといわれていますが、もちろんキーワードをしっかりと絡めて書くことも大切です。
キーワードはtitleを書く時のルールと同様に早めにキーワードは表示させましょう。
また、重要なキーワードは2回まで使用することが可能です。
こちらもtitleを書く時のルールと同様に3回以上はペナルティの危険がありますので避けておいたほうがよいでしょう。
文字数は90文字程度
実はdescriptionの最大文字数は160文字まで書くことができます。
しかしながら、現在descriptionが110文字を超えたところから「…」と表示されて見切れてしまうようになっています。
さらにスマートフォンでは90文字程度しかdescriptionは表示されません。
そのため、descriptionを書く際には文字数の目安を80文字程度にしておいて、最大でも90文字以内に文字数を収めるとよいでしょう。
すべてオリジナルで作成
明確に内容を伝えるでもお話ししましたが、descriptionに書く内容はtitleタグに書いた文章やh1に書いた文章と同じにしてはいけません。
また、titleを書く時のルールと同様にすべてのページに書かれているdescriptionの内容をバラバラにするようにしましょう。
コンテンツの内容と同じ内容は避ける
descriptionはあくまで、そのページの「要約」「説明」「抜粋」です。
サイトの内容の一部をそのままdescriptionとした場合、そのページのdescriptionは意味のないものと判定されてしまい、SEO対策として十分ではありません。
また、意味のないdescriptionと判定されると、Googleが勝手にdescriptionを書き換えます。
もちろん意味のある場合でも書き換えられてしまうこともありますので、Googleの判断にゆだねられてしまう部分でもあります。
keywords(キーワード)
<meta name=”keywords” content=”~”>
descriptionやkeywordsはSEO対策に関係のない部分と言われているものの、やはりしっかりと記述しておくべきでしょう。
サイトを作成する上で、descriptionやkeywordsも必要なモノといえます。
keywordsとは
meta keywordsでは、そのサイトがどのようなキーワードで上位表示を狙っているのか、を検索エンジンに示しています。
ただし、Googleは過去にSEO対策として悪用されたため、この「meta keywords」は無視しているといわれております。
GoogleへのSEO対策としては全く効果がありませんが、アルゴリズムの精度が上がれば復活する可能性もゼロではありません。
また、現在yahooはGoogleのアルゴリズムを使用しているものの、yahoo独自のアルゴリズムが残っているともいわれています。(この情報は定かではありません。)
yahoo独自のアルゴリズムではkeywordsを認識するといわれておりますし、bing!などの検索エンジンではkeywordsはSEO対策として有効ともいわれております。
Googleが今後keywordsを復活させる可能性もありますので「keywords」もしっかりと設定しておいたほうがよいでしょう。
keywordsを設定するときのルール

キーワードがtitleや本文に含まれているか
keywordsに設定するキーワードは、必ずtitleや本文に含まれているキーワードを選ぶようにしましょう。
いくらGoogleの検索エンジンがSEO対策の対象外にしているからと言って、titleや本文と関係のないキーワードを選択した場合、スパムと判定されてペナルティを受ける可能性がありますので絶対にやめましょう。
キーワードはどの程度に絞るべきか
keywordsに設定するキーワードは、1ページあたり3~5個程度に収めるとよいでしょう。
その昔、keywordsにキーワードを詰め込むことで上位に表示させる方法が横行したことからkeywordsがアルゴリズムからはじかれる結果となりました。
そのため、表示したいキーワードがたくさんあるからといって、20個30個と詰め込むとスパムとして検索結果から除外される可能性があります。
キーワードは多くても3~5個以内に収めておくとよいでしょう。
また、キーワードはkeywordsとあるように、複数形です。
meta keywordsに設定するキーワードは1つではなく、2つ以上を設定しましょう。
WordPressでMETAタグを設定する方法
WordPressでMETAタグを設定する方法はさまざまなプラグインが開発されていますので、お好みで選ぶとよいでしょう。
私はAll in One SEOというプラグインを使用しています。
All in One SEO – ベスト WordPress SEO プラグイン – 簡単に SEO ランキングを向上させトラフィックを増加させます
不要となるheadの記述
ここからは不要となるheadについて紹介します。
もし、お使いのサイトやWordPressにこれらの記述があれば、利用規約を確認したうえで削除しましょう。
ただし、テーマによってはhead内の一部を削除しないでくださいと利用規約に明記されていることもあるようです。
必ず利用規約を確認してから行いましょう。
GENERATAOR
<meta name=”generator” content=”WordPress 5.0.3″>
このサイトは「WordPress 5.0.3」を使って製作されております、ということを証明するタグです。
SEO対策としては推奨できないのですが、削除してはいけない場合もありますので、注意事項をしっかりと呼んだうえで削除するようにしましょう。
auther
<meta name=”author” content=”会社名など”>
サイトの持ち主である個人や会社名を入力しますが、googleはSEOとしての評価をしないと言っています。
そのため、不要な部分として判断されています。
copyright
<meta name=”copyright” content=”Copyright (c) 2018- サイト名など”>
コピーライトをhead内に記述することもできますが、基本的にはユーザーが見ることができるbody内に表示したほうがよいでしょう。
コピーライトとは著作者のことを表しております。
robots
<meta name=”robots” content=”index,follow”>など
実は今でも多くのサイトでこのrobotsの記述はあります。
昔はこの「robots」という表記がないとクローラーは巡回してくれなかったのですが、現在は書かなくても巡回してくれます。
そのため現在は不要となった記述といえるでしょう。
made
<link rev=”made” href=”mailto:メールアドレス” >
サイトの運営者への連絡先を示すタグです。
rating
<mata name=”rating” content=”general”>
当サイトは全年齢向けの内容を提供しています、ということをアピールします。
4.h〇タグの正しい使いかた
ページの見出しといわれるh〇タグの効果的な使い方について解説していきます。
hタグには設定する際にさまざまなルールがありますので、サイトのhタグがしっかりとルールに則って設定できているか確認しながら編集しましょう。
また、近年はコンテンツを充実させることで上位表示をめざす「コンテンツSEO」が生み出されたことから、SEOに強い文章の書き方も判別してきました。
各ページの見出しとなるhタグのつけ方について解説していきます。
h1タグとそのほかのh2~h6タグでは意味合いが異なってまいりますので、まずはh1タグについてのみ、しっかりと理解するところから始めましょう。
見出しタグh1とは
h1タグはSEO対策の中で、titleタグに次ぐ2番目に重要な部分です。
h1タグは見出しの中でも大見出しを意味しており、基本的には「1ページにつき使用は1度限り」と定められていました。
ただし、HTML5からはしっかりとarticleとsectionを明確に分類し、階層構造を設定した場合にのみh1タグの複数回使用も認められるようになりました。
articleやsectionをWordPressで設定することは難しい?ようなので、WordPressでサイトを作成する場合はh1は1度までに統一したほうが作りやすいでしょう。
また、h1タグのつけ方1つで検索順位に影響を及ぼすこともありますので、注意しながら設定するようにしてください。
h1タグをつけるときのルールは非常にたくさんの種類がありますので、一つひとつ下記で確認していきましょう。
h1タグをつけるときのルール

1ページにつき、使用は1度まで
先ほどもお伝えしましたが、非常に大切なことですのでもう一度。
h1タグを使用する場合は、必ず1ページに1度のルールを守るようにしてください。
SEO対策を行う上で、h1タグは非常に重要な地位を占めております。
また、h1は大見出しです。
後述するh2やh3などの中見出しや小見出しを先に使用してしまうと、サイトに掲載する文章の構造が崩れてしまいます。
大見出しの前に中見出しや小見出しがあった場合、どれが一番重要な見出しなのか、伝えたいことなのかがわからなくなってしまいますね。
サイトの構造を崩さないためにも、HTMLのルールに準じてサイトを作成するようにしましょう。
pタグと一緒に活用
pタグとは文字を入力する際に使用されるHTMLのタグのことです。
h1を入力した後すぐh2やh3のような見出しが来る、ということはないようしましょう。
h1の後はすぐにリード文としてpタグを使った文章を入力してください。
先ほどと同様に、サイトの構造を崩さないようにHTMLのルールに準じてサイトを作成するようにしましょう。
titleやほかの見出しと同じ内容にしてはならない
titleと同じ内容にしてしまうと、せっかくtitleをすべてのページでオリジナルを作成した意味が薄れてしまいます。
ただし、WordPressのテーマの設定ではh1で設定した内容とtitleの内容は同じになってしまうことがあるようです。
必ずtitleの内容とh1の内容は別々の文章を設定しましょう。
また、titleはもちろんですが、h2やh3のようなほかの見出しとh1の同じ内容にすることもいけません。
ほかのページで作成したh1と同じすることもいけません。
ページ内にある見出しとタイトルはすべてかぶらないように設定するようにしましょう。
キーワードの羅列しない
h1は大見出しですので、キーワードを羅列していると文章としてとても不自然になります。
これはh1に限らずいえることですが、キーワードを羅列しただけの不自然な文章はスパムと判定されてしまうこともあります。
また、titleの文章ではキーワードを2回まで使用することが可能でしたが、h1の見出しの文章では1回にとどめいておいたほうがよいでしょう。
アルゴリズムは「不自然さ」をとても嫌う傾向があるようですので、キーワードも含めつつ文章が不自然にならないようにh1を作成してください。
文字数を多くしすぎない
h1のような見出しはtitleやdescriptionと違って、文字数に制限はありません。
しかしながら、あまり長すぎる文章は「見出しとして不自然」と判断されることもあるようです。
文字数の目安としては31文字以内がよいとされていますが、最近はスマートフォンからのアクセスも多いことから24文字以内で作成するとよい、と言われています。
あまり文字数が多くならない程度に、文章が不自然にならない程度に、h1を設定するとよいでしょう。
文字を見えなくしてはいけない
h1を画像で表現するためにCSSを操作して、h1の文字を見えなくしたり、画面の外へ飛ばしたりすることも可能です。
よくh1の部分に画像を挿入してあるサイトを見かけますが、実はSEO対策としては非常にグレーゾーンです。
そのため、h1を使用する場合はしっかりと文字をユーザーに見えるように、テキストで表現したほうがSEO対策としてはよいでしょう。
strongタグと併用しない
strongタグはサイト内の文章を強調することができます。
昔はstrongタグで強調された言葉はSEO対策として効果があるといわれていましたが、今はあまりないともいわれています。
strongタグのSEOの効果について真偽のほどはわかりません。
キーワードを強調できるからと言って、見出しとstrongタグを併用して使用することはやめましょう。
h1タグを使用する際のルールに関しては、以上の7項目で完了です。
つづいてh2~h6タグの効果的な使い方について解説していきます。
なぜ見出しタグを使うのか
見出しタグを活用することで、人にとっても、機械にとっても読みやすい構造を作ることができます。
また、見出しのみを読むことで必要な情報のみを拾って読むことができるため、見出しをしっかりと設定することは、ユーザーに優しいサイトといえるのではないでしょうか。
一般的にh2~h6タグには下記のような役割があります。
- h2タグ:中見出し
- h3タグ:小見出し
- h4タグ:ページ内における4番目の見出し
- h5タグ:ページ内における5番目の見出し
- h6タグ:ページ内における6番目の見出し
h2~h6をつけるときのルール

数字の順番を守る
h1タグを使用する前にh2タグやh3タグを使用してはいけない時と同様に、数字の小さい見出しよりも数字の大きな見出しを前に使ってはいけません。
h5タグを使用した後にh2タグを使用することはルールに違反することになります。
数字の順番を守らないとHTMLの構造が崩れてしまいますので、クローラーにサイト内のコンテンツを適切に読み取ってもらえない可能性があります。
pタグと一緒に活用
h1タグでも解説した時と同様に、見出しの後はpタグを使用して、本文となる文章を書いていくようにしましょう。
見出しの後には必ず文章が続くようにすると、文章の構造が崩れません。
たまにですが私もルールを忘れて見出しのあとに見出しを使用することがあります。見出しの後にまたすぐ別の見出しを使用することは結構よくありますので注意しましょう。
ほかの見出しと同じ内容にしてはならない
ほかの見出しと同じ内容にしてしまうと、見出しの内容がどこに書かれているのかわからなくなってしまいます。
h1の時と同様に当然ですが、titleやh1とも同じ内容にしてはいけません。
また、ほかのページの見出しと同じ内容にすることもNGです。
キーワードの羅列しない
h1の時と同様に見出しにキーワードが羅列していると、文章としてとても不自然です。
キーワードを羅列したような不自然な見出しを作成することはやめましょう。
文字数を多くしすぎない
h1の時と同様に、見出しには文字数に制限はありません。
しかしながら、長すぎる見出しは何を伝えたいのかわからなくなってしまうこともありますので、適度な長さに文字数をとどめておきましょう。
ただし、h2~h6の見出しに関しては、特に文字数の目安などはありません。
コンテンツを説明するためにどうしても長い見出しになってしまう場合は気にせず使用することも必要かもしれません。
文字を見えなくしてはいけない
h1と同様、見出し部分に画像を挿入することはやめましょう。
見出し部分はたとえh6でもSEO対策としての意味を持っています。
見出しはすべて文章で入力し、ユーザーが見えないような加工をしてはいけません。
strongタグと併用しない
h1の時と同様に、見出しとstrongタグを併用して使用することはやめましょう。
リストとして使用しない
見出しをリストとして使用してはいけません。
リストを作成する場合は、必ずliタグを使って作成するようにしましょう。
見出しに関するルールは以上で終了です。
続いてbodyの中身を整えていきましょう。
5.bodyの中身を整える
「body」というのは実際に記事を書いているエリアのことを指しています。
WordPressを活用していると、あまりなじみがないかもしれませんが、端的に言うと記事を書く部分がbodyです。
このbody部分のSEO対策は行っている方が少ないですので、ライバルと差をつけるためにもしっかりとbodyのSEO対策を行いましょう。
フォントサイズと行間を設定する
フォントサイズをしっかりと設定することで、ユーザーに対して読みやすいサイトを提供することができます。
フォントのサイズにはしっかりと決められたサイズがありますので、Googleが提案するサイズを設定するとよいでしょう。
Googleが推奨するフォントのサイズは16pxです。
こちらはスマートフォンでも同様のサイズとなっております。
また、行間にもGoogleが提案するサイズがあります。
Googleが推奨する行間は1.2emです。
デザイン性を重視する前に、まずはユーザーが読みやすいようにする工夫が必要となるでしょう。
背景色と文字色を設定する
サイトの背景の色と文字の色をはっきりと分けるようにしましょう。
基本は白い背景に黒い文字が基本です。
サイトの背景色にこだわりたい場合、当サイトのように読む部分のみ白い背景にする方法もあります。
文字が読みにくいと、検索エンジンからペナルティーを受ける可能性もあります。
文字の色を変更する方法に関しましては、下記のリンクで解説しております。
 文字の色を変更する
文字の色を変更する
リストを設定する
実は、検索エンジンは箇条書きで書かれた点を重要視する特性があるようです。
箇条書きは要点をまとめてわかりやすく伝えるために使用するため、検索エンジンも重要視しているといわれています。
リストを設定する時にもルールがありますので、しっかりと押さえておきましょう。
以下はリストを作成する場合のルールです。
pタグを使わない
pタグというのは文章を段落ごとに囲うために使用するタグです。
ここに書かれている文章もすべてpタグで囲まれています。
pタグを使って箇条書きのようなリストを作成した場合、クローラーは「この部分は箇条書きで書かれている」と認識してくれません。
箇条書きのようにリストを表示したい場合は、必ずリストタグを使用するようにしましょう。
見出しを使用しない
hタグのルールでも解説いたしましたが、見出しを羅列してリストを作成してはいけません。
見出しを使用する場合は必ず見出しの後にpタグで囲まれた文章を書くようにしましょう。
読みやすさが第一
クローラーが箇条書きを好むから、といって過度にキーワードを詰め込むことはいけません。
あくまでも読みやすさを第一に考えて、ユーザーが自然に違和感なく文章を読めるように作成しましょう。
WordPressでリストを作成する方法に関しましては、下記のリンクで解説しております。
 リストを作成する
リストを作成する
strongタグを設定する
キーワードをstrongタグで囲うことで、多少なりともSEO対策の効果があるといわれています。
すみません。現在はあまり効果が少ないようです。無理にstrongタグを使用する必要はありません。
WordPressでstrongタグを使用する場合は、強調したいテキスト部分をカーソルで反転し、WordPressのテキストメニューの「B」をクリックすることでstrongタグを設定することができます。
文字を太字にする方法や効果に関しましては、下記のリンクで解説しております。
 文字を太字にする
文字を太字にする
strongタグをつけるときにもルールがあります。
hタグ内に含めない
こちらはhタグの時も解説しましたが、hタグ、つまり見出しの中にstrongタグを含めてはいけません。
hタグ内にstrongタグを使用した場合、過剰な強調として判定されてしまうこともあるようです。
使用は2回まで
strongタグはキーワードを強調するために使用します。
そのため、多くのキーワードで上位に表示させたいからと言って、何でもかんでもstrongタグで囲えばいいというわけではありません。
strongタグをたくさん使用すると、過剰な強調としてGoogleからペナルティを受ける可能性もあります。
strongタグの使用は1ページあたり2回程度に抑えておいたほうがよいでしょう。
異なるキーワードに使用する
strongタグを使用する場合、同じキーワードを2回強調することはやめましょう。
同じキーワードに使用した場合は、何度も出てきますが、過剰な強調としてペナルティを受ける可能性があります。
strongタグを使用する場合は異なるキーワードに使用しましょう。
文章全体を囲わない
strongタグを使用する場合は、文章全体を囲うという使い方を行ってはいけません。
必ず1つのキーワードに対してstrongタグを使用しましょう。
centerタグを設定する
centerタグを使用すると、囲った部分の文字が真ん中に配置されます。
中央に表示される文章は、ほかの文章よりも重要な文章に対して行われやすいため、検索エンジンから重要視される傾向にあるようです。
そのため、centerタグを利用することは多少なりともSEO対策に効果がある、とも言われていますが文章が見にくくなりやすいです。
本当に必要なときにのみ活用したほうがよいでしょう。
以下はcenterタグをつけるときのルールです。
強調したい文章のみに使用しよう
すべての文章に対してcenterをつけてしまうと、どの文章を強調しているのかがわからなくなってしまいます。
中央に表示させる文章は、必要最低限にとどめておきましょう。
CSSで操作を行う
文章を中央に表示させるためには、centerタグを使うことで中央に表示することができるのですが、ページの速度が遅くなってしまうことからあまり推奨されていません。
そのため、CSSを活用して文章を中央に設定する方法がよいといわれています。
画像で設定すべき項目とは
画像にまつわるSEO対策について解説しております。
画像は多くの人がしっかりと設定していない項目ですので、あなたのサイトでしっかりと設定することで、ライバルと差をつけることにつながります。
画像を表示する際に、必ず設定すべき項目は3つです。
- width
- height
- alt
この3つをimgタグに記載することは、正しいhtmlを書く場合の必須項目に挙げられています。
この中でも特に重要と言われているのが「alt」です。
検索エンジンに「画像」と正しく認識してもらうためには、しっかりと設定しましょう。
widthを設定する
widthは画像の横幅を設定する部分です。
widthをしっかりと設定することで、ページが読み込まれた際に「画像のサイズ」を素早く認識してもらうことができます。
そのため、widthをしっかり設定することは、ページを早く読み込むことにつながります。
widthはレスポンシブに対応しているサイトでは「100%」に設定されていることが多いかと思いますが、しっかり設定する必要がある項目の1つです。
WordPressを利用されている方は基本的に自動で設定されるため、改めて設定する必要はありませんが、設定すべき項目であるということは覚えておきましょう。
heightを設定する
heightは画像の縦幅を設定する部分となります。
widthと同じ理由からしっかりと設定する必要があります。
heightもwidthと同様に、WordPressを利用している場合は自動で設定されておりますので、WordPressを使用する場合は特に意識する必要はありません。
altを設定する
この「alt」は画像が表示されなかった場合に、画像の代わりにテキストを表示してくれます。
また、目の見えない方がサイトを閲覧する際にも、どのような画像が表示されているかをテキストとして読み上げるため、非常にユーザビリティを向上させる項目として重要な役割を果たしております。
実はiPhoneの基本ブラウザであるsafariにも文章読み上げ機能は初めから搭載されています。
クローラーは画像を読み取ることができませんので、SEO対策の部分でもaltを設定することは非常に大切です。
alt部分にテキストを設定することで「ここにはこのような画像が入っています」とクローラーに伝えることができます。
また、altを設定することでGoogleのユニバーサル検索にも表示させることができます。
Googleのユニバーサル検索とは、画像検索などを指します。
Googleではテキスト以外にも「画像」を検索することができますが、この「alt」を設定していないとGoogleのユニバーサル検索に表示されることはありません。
以下はaltを設定するときのルールです
記述する内容は画像と同じような内容にする
altに入力する内容は、画像の内容と一致する文章にする必要があります。
画像とaltに書かれている内容が一致していない場合、画像検索でも出にくくなってしまうことや内容を読むユーザーに適切に画像を伝えてないと判定されるため、ペナルティを受ける可能性も否定できません。
必ず画像の内容とaltの内容は一致させるようにしましょう。
キーワードを詰め込まない
内容を一致させる場合のルールと近いですが、altにキーワードのみを羅列して記入してはいけません。
altが読み上げられた場合に「花、バラ、キレイ、青い」と読み上げられたら非常に気持ち悪くありませんか?
「このきれいなお花は世にも珍しい青いバラです」と読み上げられたほうが想像しやすいですね。
altに書く内容はキーワードを羅列するのではなく、しっかりと意味の伝わる文章を書くとよいでしょう。
文章は簡単にわかりやすく
altに入れる文章であまりに長いものは、クローラーにも好まれないようです。
ただし、短くしすぎて読み取れないでは本末転倒です。
ユーザーからも、クローラーからもわかりやすい文章を書くとよいでしょう。
画像の圧縮について
画像のサイズを圧縮することで、あなたのサイトの表示速度を早くすることができます。
サイトの表示を早くすることは、訪問してきたユーザーのイライラを解消するだけでなく、SEO対策としてもスマートフォンユーザーに使いやすいサイトとみなされます。
必ず画像を圧縮して、サイトの表示速度の改善に臨むようにしてください。
WordPressをご利用であれば、プラグインを導入することで簡単に画像を圧縮することが可能です。
6.内部リンクについて
Googleのクローラー(サイトを読み取るシステム)は、基本的にページのリンクをたどることによってページ同士の関係性やサイト全体の構造を読み取ります。
内部リンクをしっかりと張り付けることによって、Googleのクローラーに対して「読み取りやすいサイトですよ!」と明示することができます。
リンクには内部リンクと外部リンクの2種類がありますが、まずは自分一人でも行うことのできる、内部リンクについて詳しく知るところから始めていきましょう。
内部リンクを効果的につけることは、ユーザーが「使いやすい」と感じてくれるポイントとなります。
内部リンクとは
内部リンクとは、文字通りサイトの内部同士を紐づける(リンクする)ために行います。
内部リンクを張り巡らせることで、サイトに訪れてくれたユーザーが閲覧しているページと関連性の高いページをすぐに閲覧できるように誘導することができます。
そして、検索エンジンもまた、ページ内のリンクをたどることによってページを移動してインデックスを行っているのです。
内部リンクを適切につけることは、ユーザーに対して利便性を高めるだけでなく、クローラーに対してのSEO対策としても効果があります。
内部リンクの種類
実は内部リンクには、様々な種類があります。
- グローバルナビゲーション
- パンくずリスト
- サイドメニュー
- フッターナビゲーション
- サイトマップ
上記の5項目はサイトを作成する上で、内部リンクを張り巡らせるために必須と言われています。
WordPressでグローバルメニューやサイトマップの作り方に関しましては、下記のリンクをご覧ください。
 WordPressでメニューやサイトマップを作成する
WordPressでメニューやサイトマップを作成する
ここからは、上記の5項目以外で、内部リンクを効果的につける場合のポイントについて解説していきます。
内部リンクを効果的につけるときのルール

1.リンクの階層は3クリック以内が基本
トップページから実際に内容が書かれている詳細ページに到達するまでに、2クリック以内が理想とされています。
ただし、場合によってはどうしても2クリックで到達できない場合もありますので、最低でも3クリック以内でトップページから到達できるようにサイトの構造を工夫しましょう。
しかし、トップページからすべてのページへアクセスできるようにリンクを集約させた場合、トップページがリンクだらけになってしまいますので使い勝手が悪くなります。
トップページから詳細ページへ直接リンクするのは厳選した数ページにしておいて、残りはカテゴリーページにリンクするとよいでしょう。
2.リンクはトップページに集中させる
サイトの中でもっともSEOに強いトップページにはリンクを集中させるように工夫します。
具体的には、どのページからもトップページには戻ることができるようなリンクの設置を心がけてください。
すべてのページからトップページにリンクを張り付けることで、サイト内におけるトップページの評価を高めることにつながります。
グローバルメニューやサイト上部にトップページへ戻るリンクを設置するとよいでしょう。
3.トップページからは発リンクをあまり行わない
発リンクとは、ページからリンクを行う場合のリンクのことを指します。
逆にリンクをもらった場合は被リンクとなります。
トップページはサイトの中で一番SEOが強くなるページです。
そのため、トップページは多くのページから被リンクをもらう立場にありますので、トップページからたくさんのページに発リンクを行うことはやめましょう。
裏を返せば、トップページからのリンクはそれだけ強力な発リンクとなります。
意図的に上位に表示させたいページが下層ページにある場合は、トップページから直接リンクするとよいでしょう。
4.内部リンクは関連性のあるページ同士で
詳細ページ同士でリンクを行う場合は、できる限り関連性の高いページ同士でリンクするとよいでしょう。
キーワードの選定ページにリンクを行う場合、アクセス解析のページからリンクを行う場合とキーワードプランナーの使い方のページからリンクを行う場合では、どちらが関連性が高いでしょうか。
当然ですが「キーワードプランナーに使い方」のページのほうが、同じ「キーワード」に関する内容を取り扱っておりますので、関連性は高い、ということになります。
関連記事へのリンクを提示することで、内部リンクの強化につながることはもちろんですが、サイトに訪れてくれたユーザーがさらに別のページを読んでくれる可能性を高めることができます。
関連記事と似たようなものにまた、人気のある記事や最新の投稿へのリンクを設置することも大切です。
これらはサイトのサイドバーで表現することが多く、WordPressではウィジェットから操作ができます。
5.1ページあたりの発リンク数は100程度に抑える
発リンクをむやみやたらにつけた場合、効果が薄まってしまいます。
あなたのサイトのあるページが100の強さを持っていたとします。
あるページから10個の別のページに発リンクを行った場合、1つのリンクの強さは「10」となります。
これに対して、100個の別のページに発リンクを行った場合は、1つ当たりのリンクの強さが「1」となってしまいます。
1つの発リンクの質を落とすことになりますので、むやみやたらに発リンクをつけることは控えるようにしましょう。
6.リンク切れを起こさないように
自分の見たい記事を見つけたと思ったら「見つかりません」「その記事は存在しません」と表示されたことはありませんか?
本当に記事がない場合もありますが、リンクが切れていてたどり着けない場合もあります。
記事があるのに読んでもらえないことは、本当に残念ですよね。
しっかりとユーザーに読んでもらうためにも、リンク切れは起こさないように注意しましょう。
7.リンクの順序に気を付ける
リンクを張るときは、できる限りテキストで行うようにしましょう。
アンカーテキストにキーワードを含めることで、さらなるSEO対策を望むことができます。
どうしてもテキストでリンクを張ることができない場合は、画像で行うとよいでしょう。
リンクを張る場合に一番やってはいけないことは、URLをそのままリンクとすることです。
ただし、WordPressで内部リンクを設置(URLをそのまま入力)すると「リンクカード」を作成することができます。
WordPressで内部リンクを行う場合に限り、URLを直接入力しても効果が発揮できます。
しかし、WordPressでもリンクカードを作らない場合はしっかりとアンカーテキストを設定する必要があるでしょう。
URLに書かれている内容ではクローラーは読み取ることができませんし、ユーザーもリンクの先に何が書かれているのか把握できません。
ユーザーにもクローラーにも使いにくく、わかりにくいものになるため、しっかりとテキストでリンクしましょう。
アンカーテキストとは
アンカーテキストもSEO対策として非常に重要な役割を担っていることをご存じでしょうか。
しっかりとアンカーテキストを設定できていないと、せっかくのリンクも意味のないリンクになりかねません。
アンカーテキストとSEO対策の関係性に関しては、非常に有名な例がありますので、例を挙げながら解説していきます。
上記の例でなぜ「出口」と検索するとyahoo!が1番上に表示されるのか。
実は意外と答えは簡単です。
出会いを求める人が使用するような18歳以上の方を対象としたサイトを表示した際に表示される「あなたは18歳以上ですか?」という問いかけがありますよね。
こちらのページの「出口」として設定されているのがyahooでありGoogleです。
yahooやGoogleのようなポータルサイトは、18歳未満は使用できないサイトから「出口」や「出口はこちら」と書かれたアンカーテキストが作られているので、検索結果にも反映されている例です。
アンカーテキストとSEO対策の関係性がよくわかる例を挙げて解説してみました。
リンク先のページとアンカーテキストは似たものにする
アンカーテキストの文章は、リンク先のページのタイトルや本文中の見出しと同じにしてもかまいません。
そのほかにもリンク先のページの内容に近い文章であれば、ペナルティを受ける心配はありません。
アンカーテキストには重要なキーワードを含める
先ほどの「出口」の例に挙げられるように、アンカーテキストにキーワードを含めることでSEO対策にかかわってきます。
アンカーテキストをつける際によくやりがちなことが「こちら」をアンカーテキストとすることです。
「こちら」だけではリンク先のサイトがどのようなページか判断することはできません。
アンカーテキストに「こちら」と表現することは、ユーザーの利便性を損なうだけではなくクローラーからの評価も悪い印象を与えてしまいます。
たとえ外部のサイトへとリンクを掲載している場合でも「リンク先がどのようなページなのか」を具体的に示すほうが、ユーザーに対して安心してクリックすることができますよね。
アンカーテキストに「こちら」という表現は控え、アンカーテキストとなるaタグ部分には重要なキーワードを含めるようにしましょう。
キーワードを含めすぎてはいけない
アンカーテキストがSEO対策に効果があるからと言って、アンカーテキストにキーワードを多用してはいけません。
これは見出しやタイトル、METAタグの使い方の際にも解説した内容と同じです。
キーワードを多用したアンカーテキストがページに存在していると、ペナルティを受けることもあるようです。
基本的にクローラーは文章の不自然さを非常に嫌うように設計されています。
キーワードのみを羅列したようなアンカーテキストは作成しないように注意してください。
外部サイトへリンクする際の注意
実は、自分のサイトから外部のサイトへとリンクする場合も注意する必要があります。
そもそも、自分のサイトから外部のサイトへと誘導することは、あなたのサイトがリンク先のサイトを推薦することと同じです。
アフィリエイトの記事を読んでいたのに、突然「あなたにおすすめの車はこちら!」という記事へのリンクが出てきたらびっくりしませんか?
そのため、Googleは関連性の低いサイトからのリンクの評価を下げることを明言しています。
自分のサイトよりも質の低いサイトや、自分のサイトとは明らかに関連性の低いサイトへとリンクを行う場合は「nofollow」タグを使用しましょう。
nofollowタグを使用することで、リンクの評価を無価値にすることができます。
あなたのサイトから自分のサイトよりも質の低いサイトや、自分のサイトとは明らかに関連性の低いサイトへとリンクした場合にも、影響なくサイトを紹介することができるようになります。
7.文字数にも注意
Googleは近年、1つのキーワードに対して網羅的に書いてあるページを好みます。
物事が幅広い範囲や幅広い分野にまでわたっている様子のことをさします
アフィリエイトについてであれば、アフィリエイトの始め方や稼ぎ方、ASPの登録方法が1ページでまとまっているようなページです(あくまで一例です)
昔のアフィリエイトでは1,000文字も書けば十分といわれておりましたが、現在は上位に表示させるためには網羅的なコンテンツが必要なのではないでしょうか。
8.画像を最適化しよう
画像を利用することで、読者に読んでもらいやすくなりますが、画像は機械では読み取ることができません。
そのためクローラーは「altの中身」でどのような何の画像が入っているのか、を認識しています。
また、画像をそのまま挿入していませんか?
画像はサイトのページの表示が遅くなる原因の第一位です。必ず圧縮をするなどの工夫が必要でしょう。
画像を最適化する方法に関しましては、下記のリンクで解説しております。
 【WordPress初期設定】画像のサイズを決定しよう
【WordPress初期設定】画像のサイズを決定しよう
9.発リンクを設定する
昔は「発リンクは極力行わないほうがよい」「サイトの求心力が下がる」と言われていました。
しかし、現在では権威のあるサイトに対してはどんどんリンクをしたほうが検索順位の上位に表示されるようです。
発リンクの設定の基準
何かデータや公式から発表された情報を流用する場合は発リンクを行いましょう。
Googleの公式サイトなどや論文で発表されたことが、リンク先の代表に挙げられます。
ただし発リンクを行う場合、解説を行う上で明確に権威付けを行う時に限定してください。
あれも必要、これも必要として過度に発リンクを行ってしまうと、リンクサイトとしてスパムを行っている判定を受けることもあります。
10.xmlサイトマップを作成する
サイトマップはGoogleのクローラーが巡回する上で、サイトの構造を理解するために非常に重要です。
こちらもプラグイン一つで解決することができますので、まだ導入していない方は必ず導入するようにしましょう。
サイトマップに関しましては下記のリンクで解説しております。
 WordPressでメニューやサイトマップを作成する
WordPressでメニューやサイトマップを作成する
文章の見た目や構造を一目でわかるようにするためのプログラム言語の事です。(実際にはマークアップ言語)
まとめ
以上で紹介したSEO対策は、今すぐにでも行うことができるSEO対策となります。
特に、headの内部は、通常あまり見たり触ったりする部分ではありません。
しかし、見えない箇所にもしっかりと気を配ることが上位に表示される秘訣ですので、しっかりと対策を行いましょう。
特に「title」はSEO対策の中でも重要な役割を担っており、検索順位の上位に表示させるためにも確実にキーワードを盛り込んでおきたい場所です。
「title」を設定する場合はどのキーワードで上位に表示させたいのか、をしっかりと考えたうえで内容を設定します。
descriptionやkeywordsはSEO対策において直接関係はないと言われておりますが、descriptionをひとつひとつ考えることは大変ですが、descriptionは意外と読む人が多いようです。
またkeywordsを設定する効果はGoogleのアルゴリズムに対しては効果がないかもしれませんが、Googleがkeywordsを復活させる可能性もゼロではありません。
いつGoogleが仕様を変更しても対応できるように日頃からページをしっかりと対策しておきましょう。
もしもWordPressを活用していて不要なタグを見つけた場合、すぐに削除するのではなく本当に削除してい良いのかどうかを調べるところから始めましょう。
テーマを利用する上で、場合によっては削除してはいけない場合もあります。
内部リンクをしっかり設定することは、SEO対策の中でも基本中の基本ですので、しっかりと抑えるようにしましょう。
画像もアンカーテキストもしっかりとSEO対策を行うことで、ライバルサイトに着実に差をつけることができます。
一つひとつ行うことは非常に地味ですが、一度行ってしまえばあとは対策不要となりますので、必ずしっかりと設定するようにしてください。
これからサイトを作る場合は、必ず上記のことに注意しながらサイトを構築していくと良いでしょう。
それでは今回のまとめです。
- 内部対策は守りのSEOと言われており、クローラーに対してサイトを適切によみとってもらうために行う
- headの中身を整理することで、ページの読み込み速度を改善することや、クローラーがページを読みやすくなることにつながる
- title部分はSEO対策の中でも非常に重要な部分を担っているのでキーワードを対策する
- descriptionではサイトの簡単な説明を行うとともに、ユーザーにクリックされやすい文章を書く
- 現状keywordsは設定する必要はないが、いつアルゴリズムに評価されてもいいようにしっかり設定しておくほうがよい
- head内に不要な記述を発見した場合も、すぐに削除するのではなく、本当に削除してよいのかどうかをしっかり調べてから削除する
- 内部リンクをしっかりと設定することは、SEO対策を行う上で基本中の基本。
- 内部リンクの代表といえるのが、グローバルメニューやフッターメニュー、パンくずリストやサイトマップ
- 内部リンクを効果的につける時のルールをしっかりと守ることで、ユーザーにもクローラーにも優しいサイトを作成できる