WordPressで仕切り線を挿入するための方法について解説していきます。
仕切り線とは
まずは実際に仕切り線を挿入した例をご覧ください。
仕切り線を挿入することで、文章内に横にラインが入ります。
[char no=”24″ char=”ウカブ”]サイトに横線が入る・・・。まさに仕切り![/char]この記事で伝えたいこと
- 仕切り線を挿入することで、文章にメリハリを持たせることができる
- 仕切り線はWordPressの投稿画面のメニューから挿入することができる
仕切り線を挿入することの効果
仕切り線は横ラインと表現されているのですが、仕切り線を入れることで、前の文章と区切りをつけることができます。
そのため、仕切り線を挿入することで、サイトに訪れてくれたユーザーに対して「ここからは今まで話していた内容と違います」と伝えることができます。
仕切り線はCSSを操作することで、様々なデザインに変更することも可能です。
[char no=”14″ char=”テラス”]文章を仕切るだけでなく、サイトを華やかに彩ることも可能です。[/char]テキストビューではどのような記述となるか
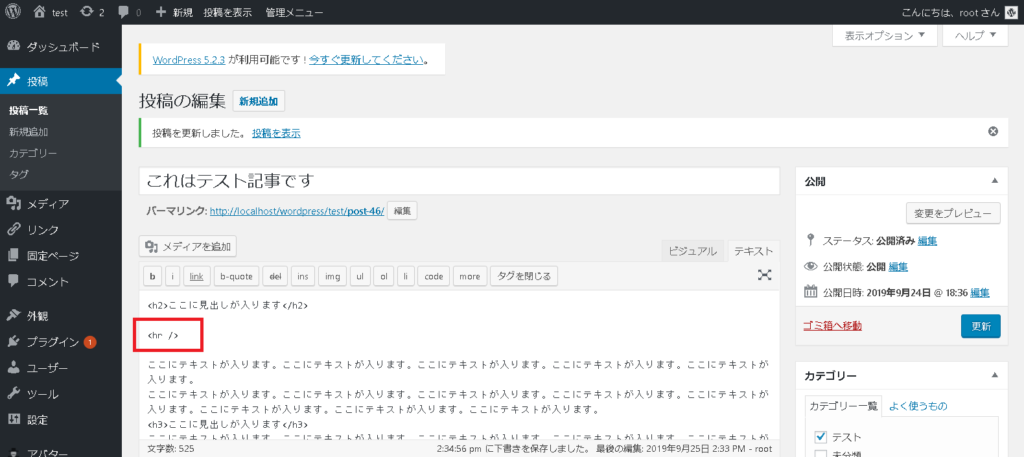
仕切り線を挿入すると、<hr>タグが挿入されます。
一度仕切り線を挿入した後で、テキストビューで確認してみましょう。下図のように<hr>が挿入されていることが分かるかと思います。

仕切り線を挿入した場合は、この「<hr>」が挿入されているんだな、と覚えておきましょう。
仕切り線を挿入する方法
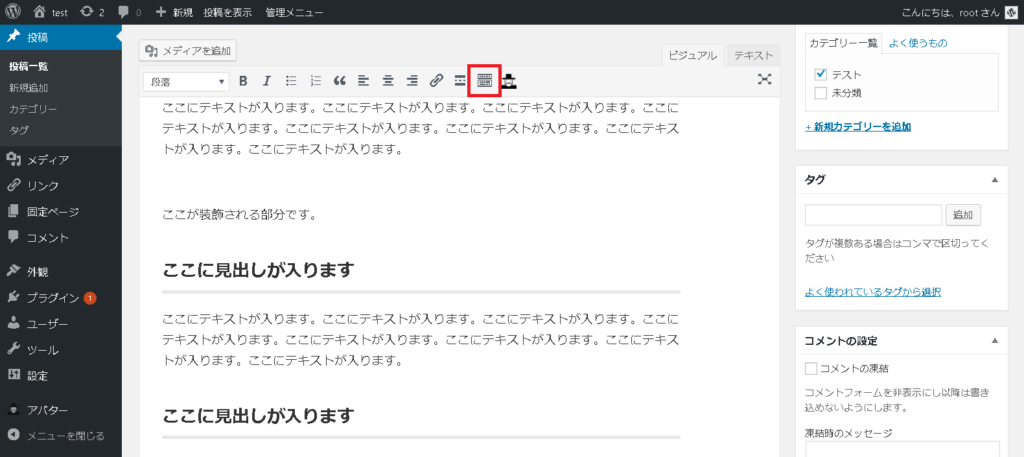
まずは仕切り線アイコンを表示させるために、ツールバーの隠れている項目を表示させます。
赤枠部分をクリックしてください。

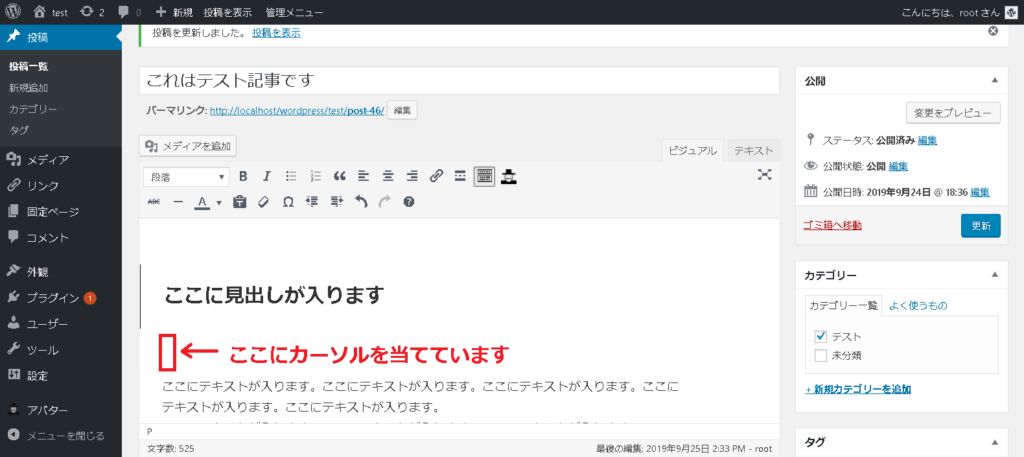
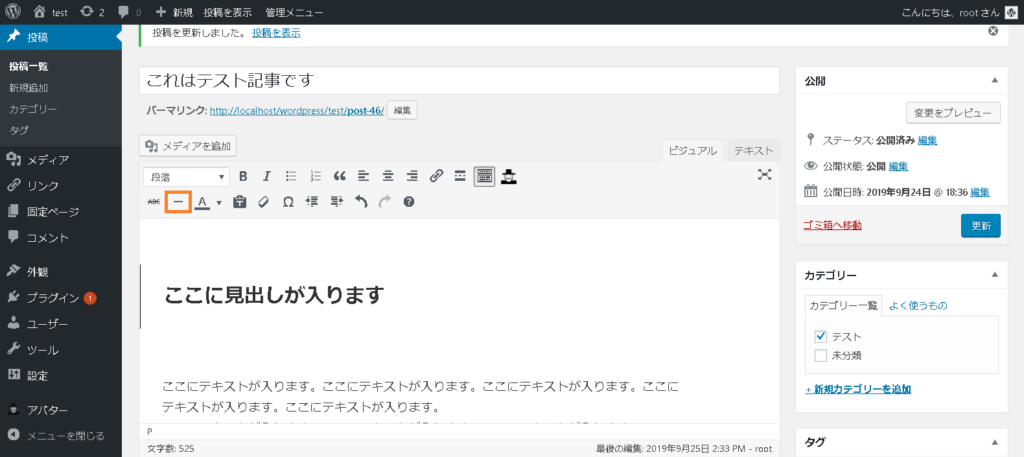
仕切り線を挿入するには、まず仕切り線を挿入したい部分にカーソルをあてておきましょう。

赤枠部分の「━アイコン」をクリックすると、仕切り線が挿入することができます。

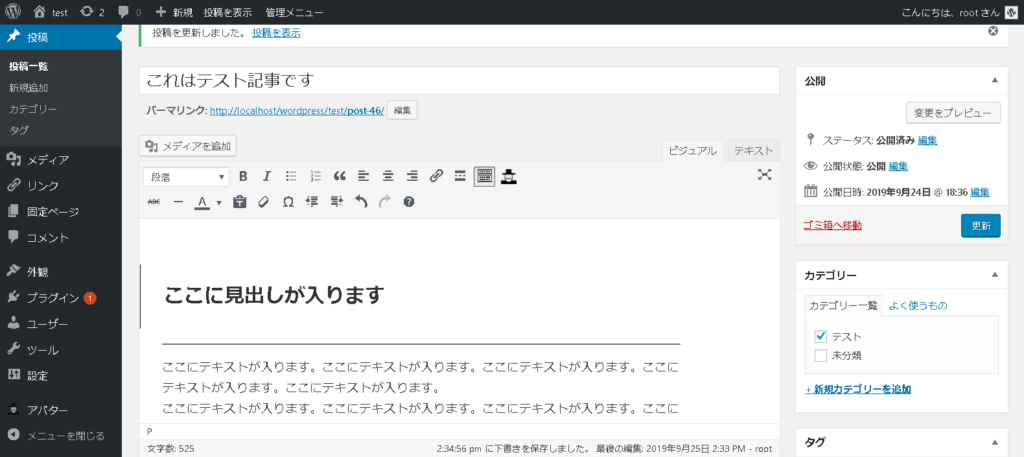
仕切り線である、横ラインがビジュアルビューに表示されれば完了です。

まとめ
仕切り線を挿入する効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
今回のまとめ
- 仕切り線を挿入することで、ユーザーに前の文章と区切りがあることを伝えることができる。
- 仕切り線を挿入する方法はボタン一つで装飾することができるので、簡単に行うことができる。