WordPressでリストを作成するための方法について解説していきます。
- リストはユーザーにもクローラーにもわかりやすいので積極的に使用する
- リストは「shihtキー+altキー+U」で簡単にリストに設定できる
リストを作成するとは
まずは実際にリストを作成した例をご覧ください。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
リスト化することで、文章の初めに「・(中黒)」のマークがつきます。
また、リストには下記のようなものもあります。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
- リスト化した文章です。
こちらは「・(中黒)」ではなく「数字」でリストが表示されています。
[char no=”14″ char=”テラス”]リストには様々な種類があります。[/char]リストで表示することの効果
リストで表示することで、サイトに訪れてくれたユーザーに対して「関連性のある文章」と伝えることができます。
リストは表としての機能もあるため、文章を画像のように捉えてもらうことができますので、リストで表現できるところは積極的にリストで作成するとよいでしょう。
[char no=”11″ char=”ウカブ”]リストはクローラーも好みなんだよね~[/char]CSSではどのような記述となるか
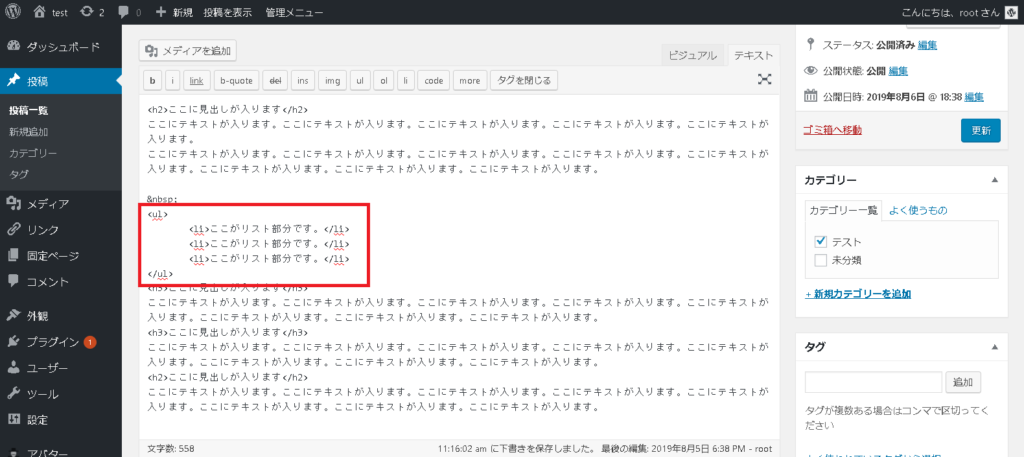
リストで表示する設定すると、リストの大枠部分を<ul></ul>で囲います。そして、ひとつひとつのリストとなる文章を<li></li>で囲います。
文章で解説していてもわかりにくいと思いますので、テキストビューで確認してみましょう。下図のように<ul></ul>の中に、文章が<li></li>で囲われていることが分かるかと思います。

文章をリスト化した場合は、この「<ul>タグと<liタグ>」が挿入されているんだな、と覚えておきましょう。
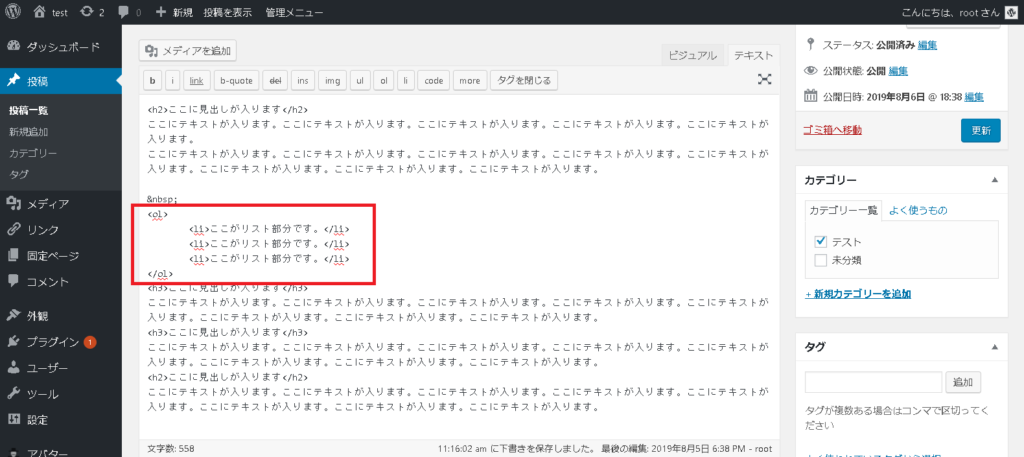
数字のリストを作成した場合は<ul></ul>部分が<ol></ol>へ変化します。こちらも確認しておきましょう。

少し見にくいですが、<ul>から<ol>へと変更されています。
リストを設定する方法
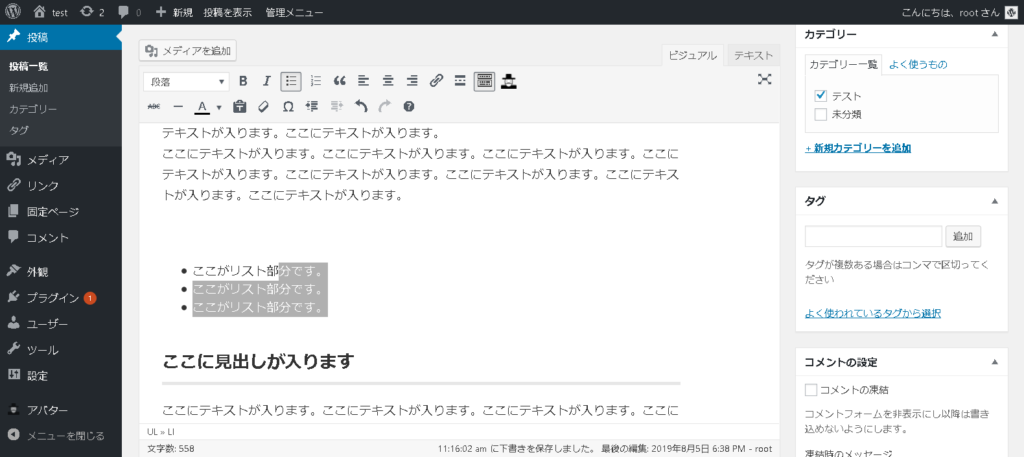
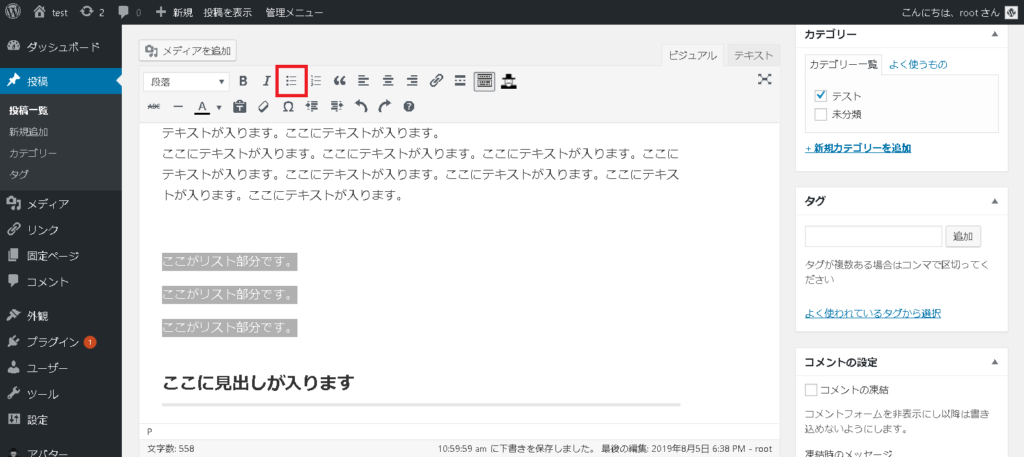
リストを設定するには、まずリスト化したい部分をドラッグして選択しましょう。

赤枠部分の「リストのアイコン」をクリックすると中黒のリストが設定されます。
実はショートカットキーで「shiftキー」+「Altキー」+「u」を押しても中黒のリストを設定することができます。マウスが使えない場合などに、覚えておくと便利です。

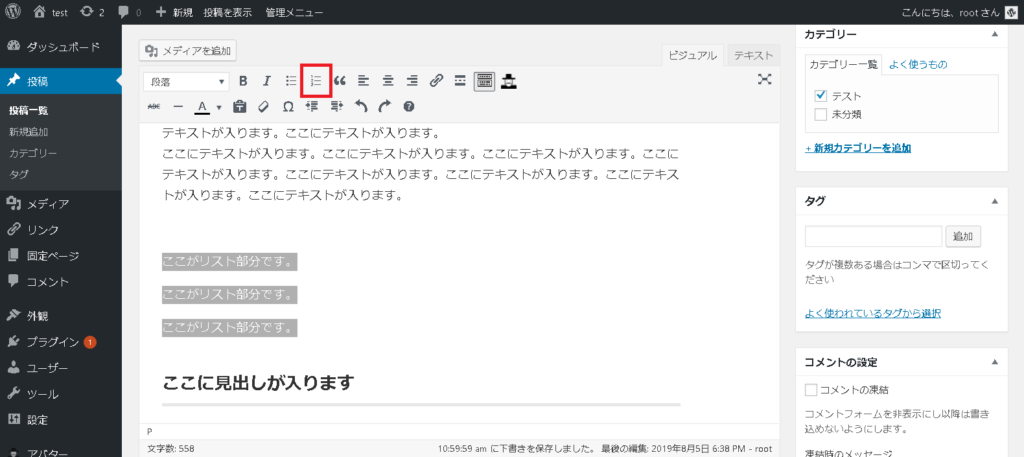
また、数字のリストを作りたい場合は、隣の数字のリストのアイコンをクリックします。
ショートカットキーで「shiftキー」+「Altキー」+「o」を押しても数字のリストを設定することができます。マウスが使えない場合などに、覚えておくと便利です。

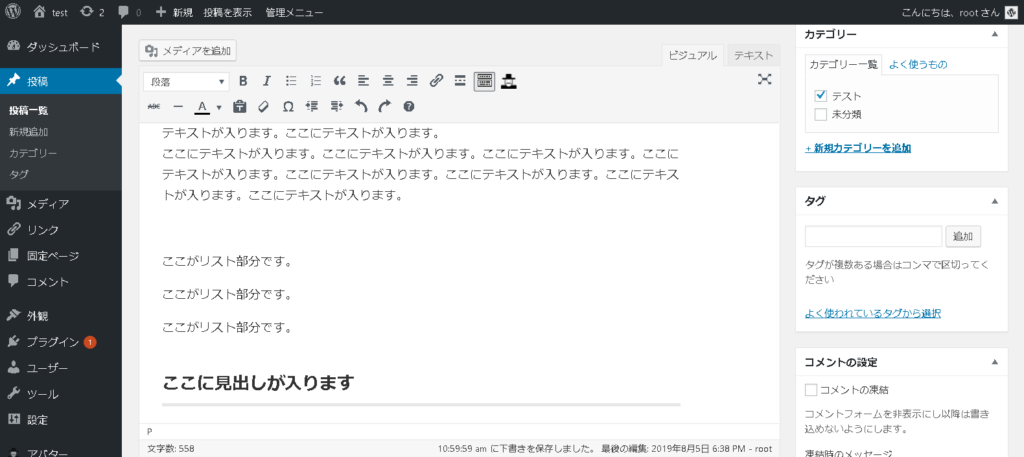
選択した文章がリスト化されれば、成功となります。
[char no=”14″ char=”テラス”]以上でリスト化する方法の解説を終わります。[/char] [char no=”6″ char=”ウカブ”]お疲れさまでした![/char]まとめ
文章をリスト化する効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。
文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- リストで表示することで、サイトに訪れてくれたユーザーに対して「関連性のある文章」と伝えることができる。
- リスト化すること自体はリスト化したい文章をドラッグして、ボタン一つで変更することができるので、簡単に行うことができる。