
WordPressで文字にリンクをつけるための方法について解説していきます。
- 文字にリンクをつけることで、ページとページをつなげることができる
- 文字のリンクの色は基本「青色」に設定しよう
文字にリンクをつけるとは
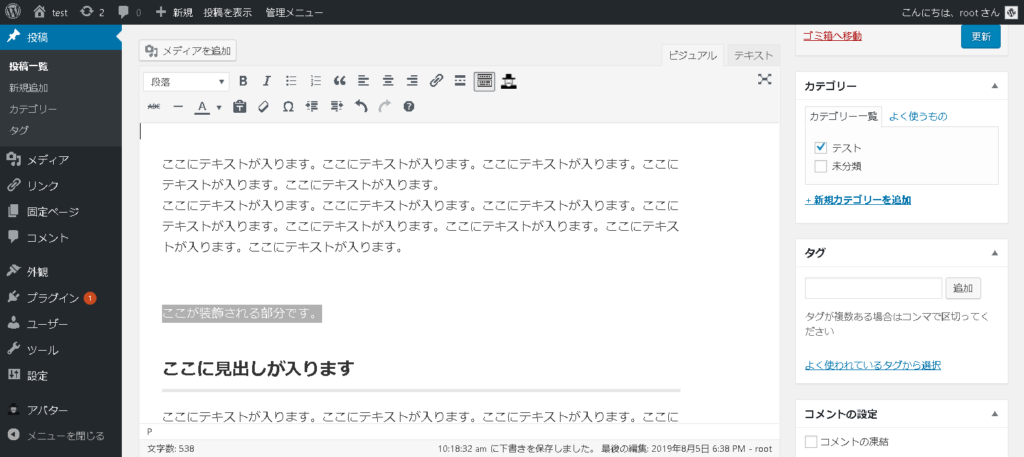
まずは実際に文字にリンクをつけた例をご覧ください。
文字にリンクをつけると、文字の色が青色に変更され、クリックできるようになります。
[char no=”15″ char=”テラス”]リンクはページとページを紐づける役割を持っています![/char]文字にリンクをつけることの効果
文字にリンクをつけることで、サイトに訪れてくれたユーザーに対して「ページ同士に関連性」を持たせることができます。
ただし、あまり多くの文章にリンクをつけてしまうと、ユーザーもどこをクリックしたらどのページを閲覧することができるのかがわからなくなります。
必要な部分にのみ文字にリンクをつけるとよいでしょう。
また、リンクは文字だけでなく、画像にもつけることができます。
画像へのリンクのつけ方に関しましては、画像の挿入の方法で解説しておりますので、下記のリンクよりご覧ください。
https://affiliate-pilotage.com/environment/operation-wordpress/insert-image/
CSSではどのような記述となるか
文字にリンクをつけると、リンク部分が<a href=”リンク先URL”></a>で囲われます。
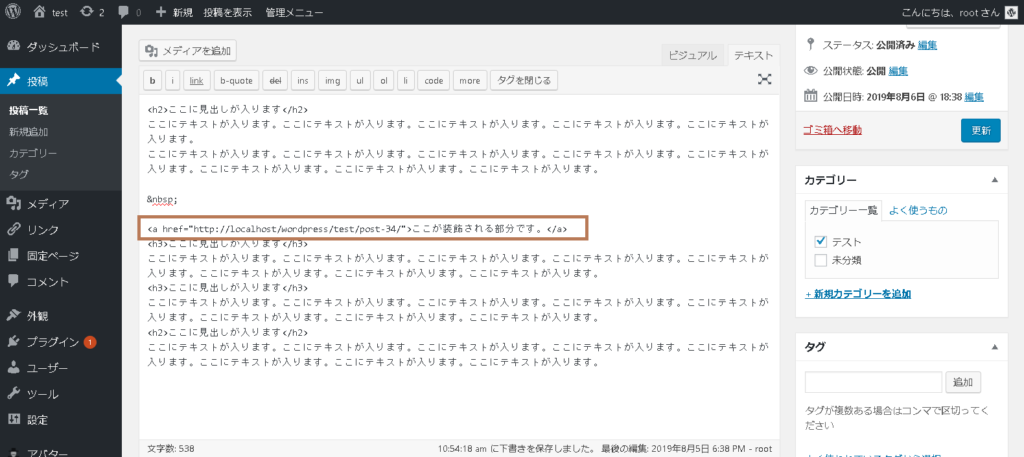
一度文字にリンクをつけた後で、テキストビューで確認してみましょう。下図のように<a href=”リンク先URL”></a>で囲われていることが分かるかと思います。

文字だけではなく、画像などでもリンクをつけた場合は、この「<a href=”リンク先URL”></a>」が挿入されているんだな、と覚えておきましょう。
文章を「<a href=”リンク先URL”></a>」で囲った場合、その文章を「アンカーテキスト」と呼びます。
アンカーテキストはSEO対策として多少なりとも影響のある部分になりますので、文字にリンクをつける場合には、しっかりとキーワードを意識してリンクをつけるとよいでしょう。
実際にリンクを設定する
文字にリンクをつける方法
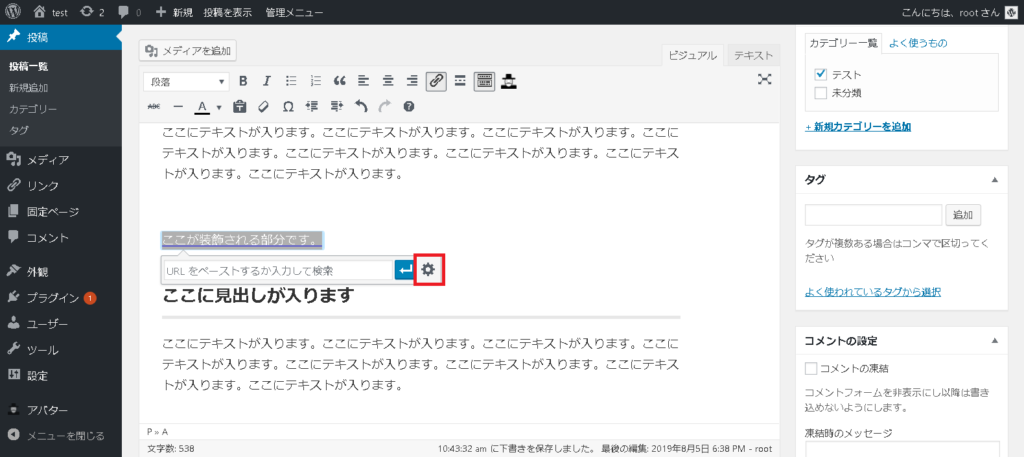
文字にリンクをつけるためには、まずリンクをつけたい部分をドラッグして選択しましょう。

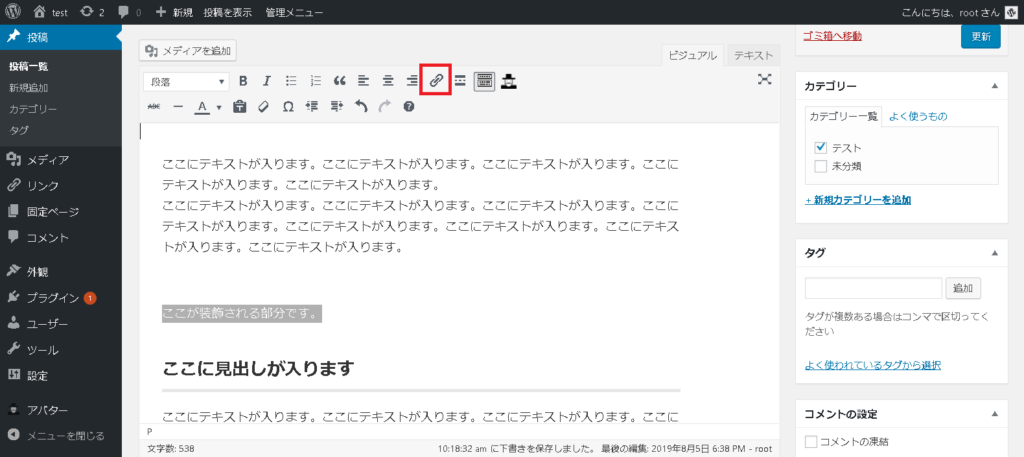
赤枠部分の「リンクマーク」をクリックします。

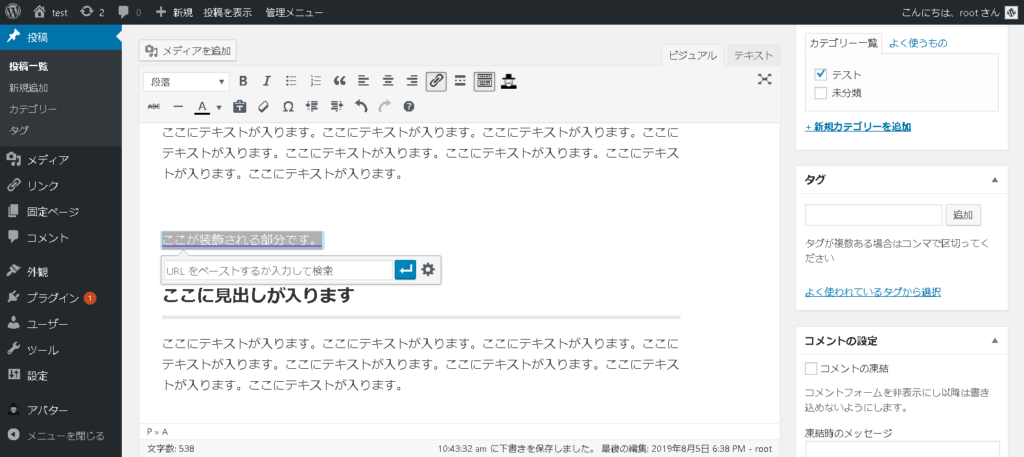
リンクマークをクリックすると、下図のようにポップアップが表示されます。

このまま、直接URLを入力しても、リンクを張り付けることは可能ですが、今回はもう一つの方法で行っていきます。
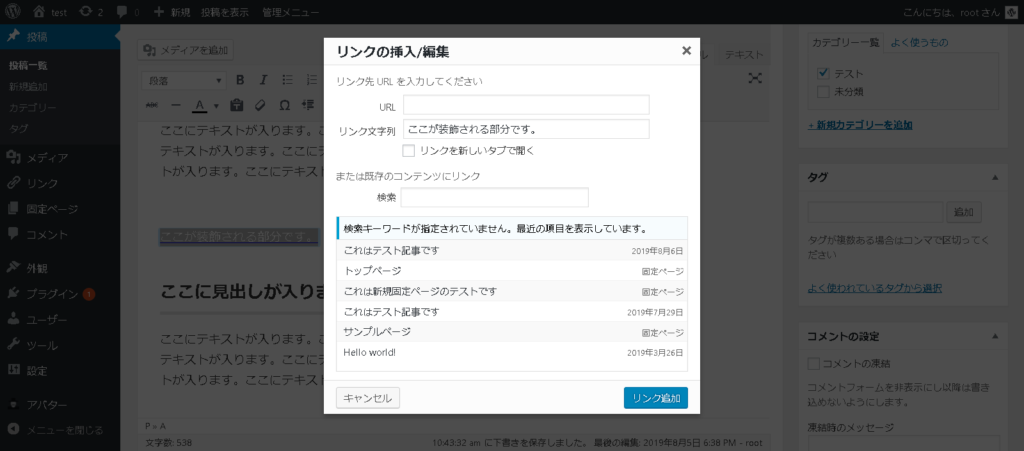
下図の赤枠部分の設定をクリックしてください。

すると、下図のように画面が切り替わります。

ここで表示されているページに対して、リンクをつけることができます。
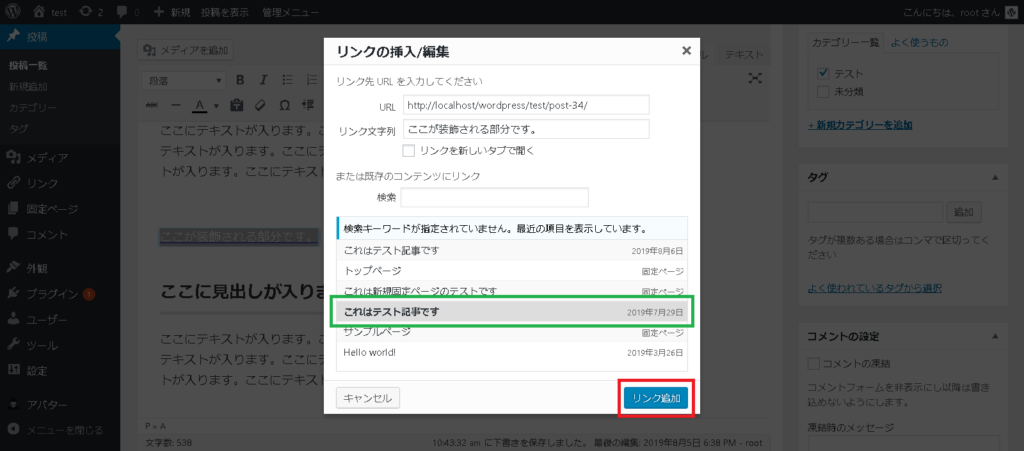
今回は、ためしに緑枠部分の「これはテスト記事です」にリンクをつけてみます。
クリックすると、色が反転します。色が反転したら、赤枠部分のリンク追加をクリックしましょう。

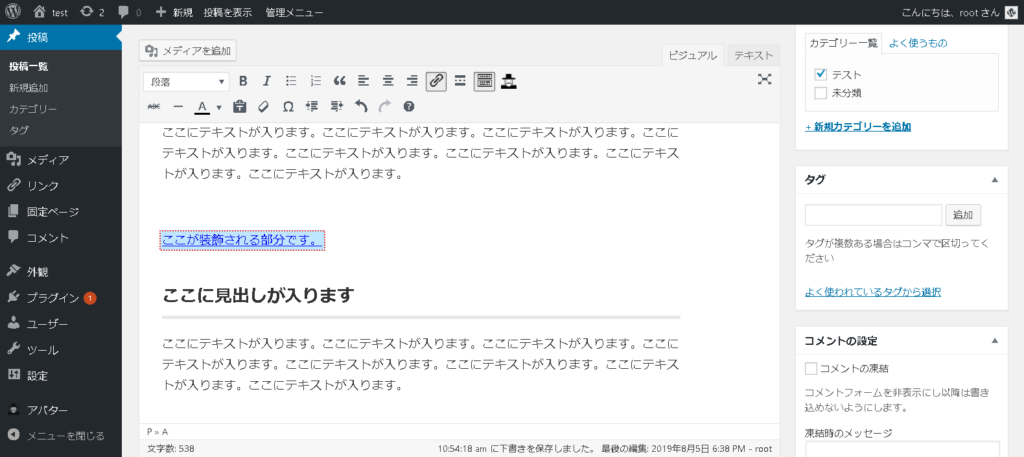
リンクが追加されると、再びビジュアルビュー画面にもどり、選択したテキスト部分が青色のリンクに変更されていますので、以上で完了となります。

新しいタブで表示させるやり方について
リンクをクリックすると、たまに新しいタブが表示される場合はありませんか?
下記のような例です。
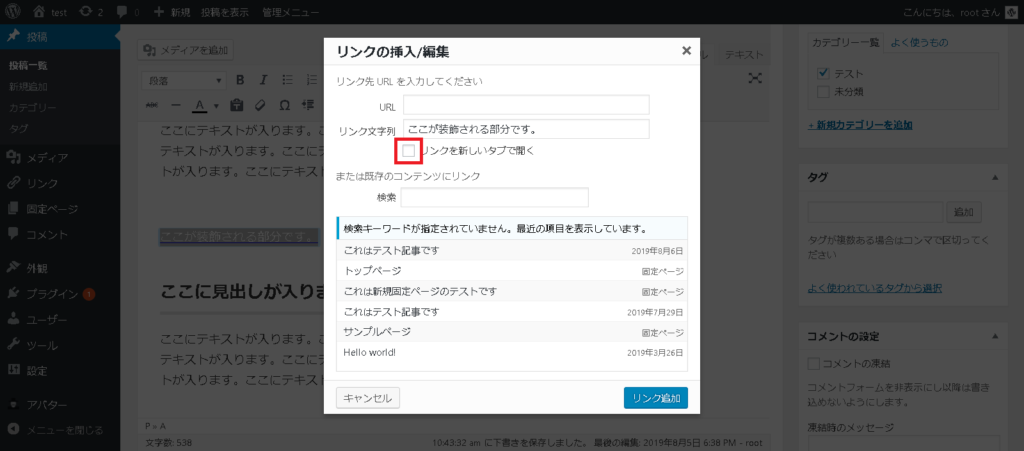
このような場合、先ほどのリンクの挿入/編集でリンクを新しいタブで開くにチェックマークを入れます。

リンクを削除する方法
リンクを設定する方法があれば、もちろんリンクを削除する方法もあります。
リンクを削除する方法はとても簡単で、ボタン一つで削除することが可能です。
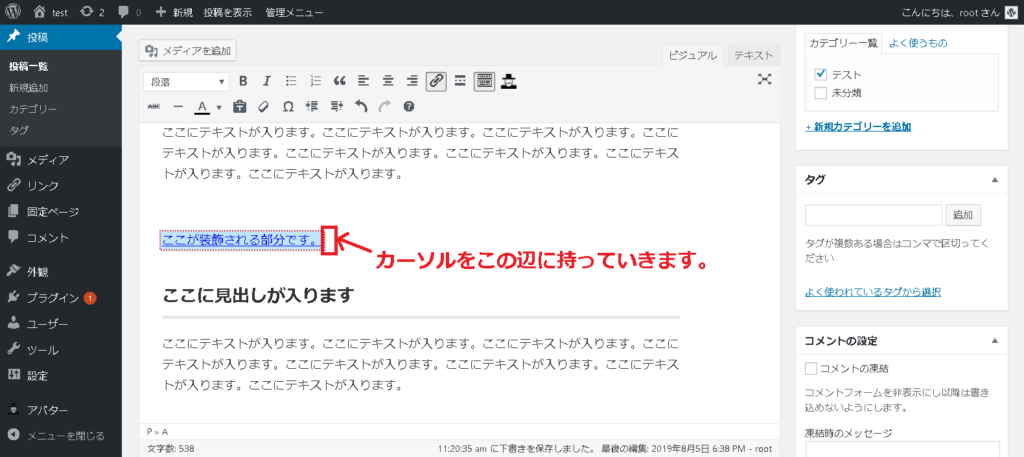
まずは下図の赤枠部分にカーソルを持って行ってクリックしてください。

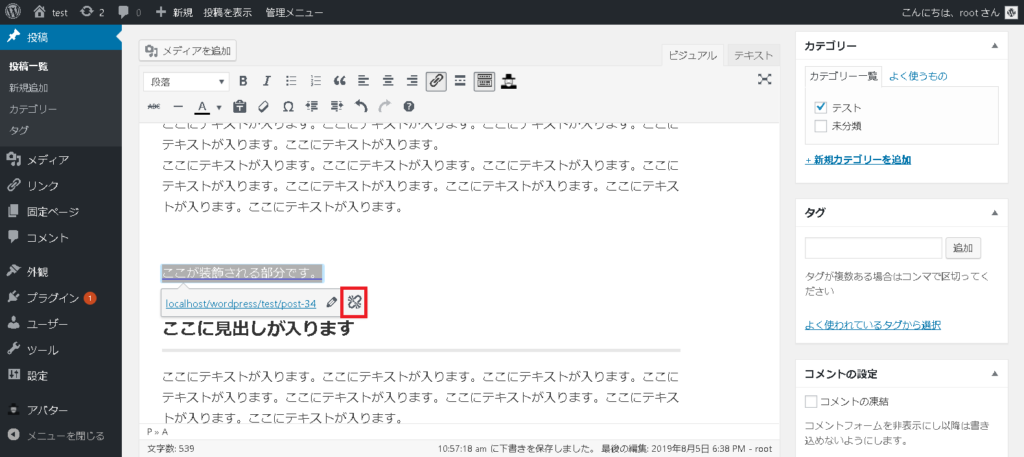
すると、下図のようにポップアップが表示されますので、赤枠部分のアイコンをクリックしてください。

以上でリンクの削除方法が完了です。
[char no=”14″ char=”テラス”]リンクに関する設定方法の解説を終わります。[/char] [char no=”6″ char=”ウカブ”]お疲れさまでした![/char]まとめ
文字にリンクをつける効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。
ページ同士にしっかりと関連性をもたせることで、少しでも多くの記事をユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- 文字にリンクをつけることで、ユーザーに対してページ同士の関連性を伝えることができる。
- 文字にリンクをつける方法は関連させたページを選択するだけで行えるので、難しくない。


