ウィジェットとは、もともと「小さなパーツ」という意味で、基本的にはホームページのサイドバーをカスタマイズできる機能のことです。
ウィジェットはテーマによって操作できる部分が変化します。
ウィジェット部分をレゴブロックのように組み合わせることができるパーツが用意されており、自分にとって必要なものだけを選ぶことができます。
ウィジェットの追加や削除はメニューを作るときと同様に、かなり直感的に操作することができますので、あまり身構える必要はないでしょう。
ウィジェットをしっかりと配置することで、ユーザーがサイトをさらに使いやすくなります。
- ウィジェットを使用することで、サイトを細かくカスタマイズできる
- ウィジェットの編集エリアはテーマによって大きく異なる
- ウィジェットの追加と削除はすべてウィジェットページで編集できる
- ウィジェットは一時的に削除することもできるので、状況に応じて使い分けよう
ウィジェットについて知ろう

ウィジェットはどこの部分?
ウィジェットとはホームページのサイドバーの部分をカスタマイズする機能と紹介しました。
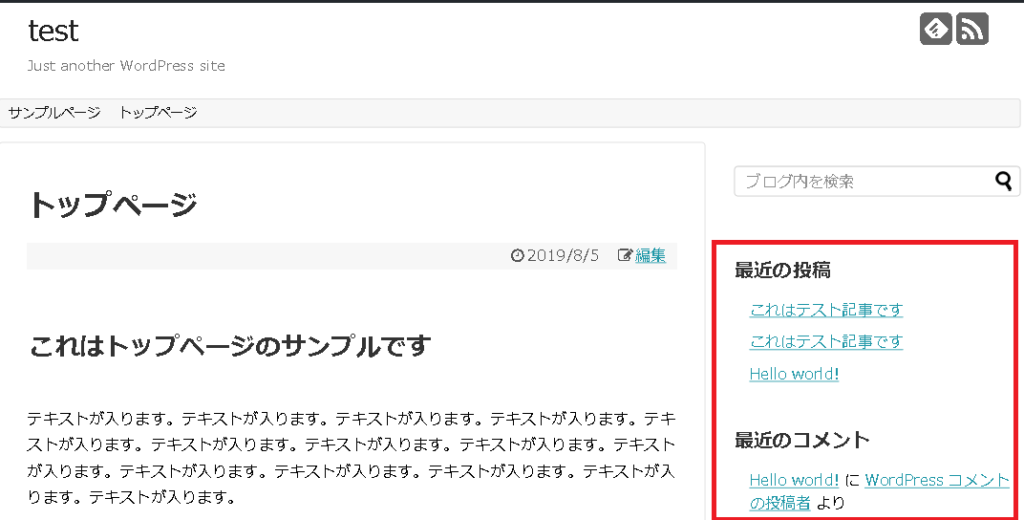
まずは実際のホームページではどの部分を指しているのかご確認ください。
下図の赤枠部分がサイドバーエリアです。

ウィジェットでは、この赤枠部分に表示する内容や順番を自由に入れ替えることが可能です。
またテーマによってはサイドバーだけでなく、メインの部分の下の領域に入れ込むことができます。
企業のサイトなどを閲覧すると、よく「お問い合わせはこちら」といった感じでバナーが本文の下に掲載されていることがありませんか?
WordPressで作られているホームページであれば、あのお問い合わせバナーはWordPressのウィジェット機能ですべてのページに表示させており、ウィジェットはサイドバーだけでなく様々な箇所で使用できます。
テーマによって操作できるウィジェットは様々
実はウィジェットが表示できるエリアは、テーマによって様々です。
テーマによっては、ウィジェットを実装できる箇所はサイドバーだけではありません。
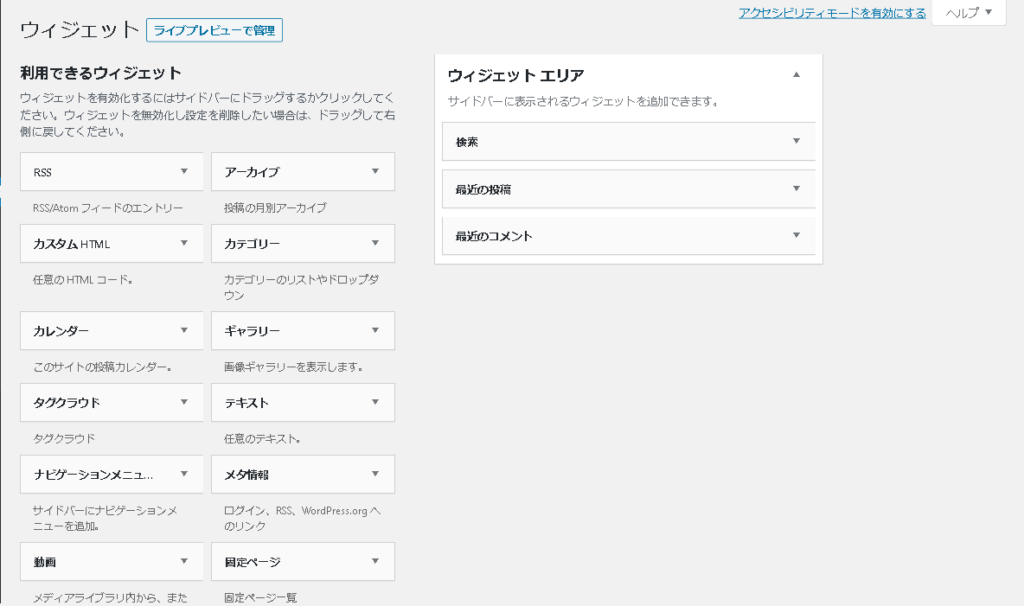
具体的な例を挙げるとすると、WordPressをインストールした際にデフォルトで導入されている「Twenty Fifteen」ではウィジェットのエリアは1つです。
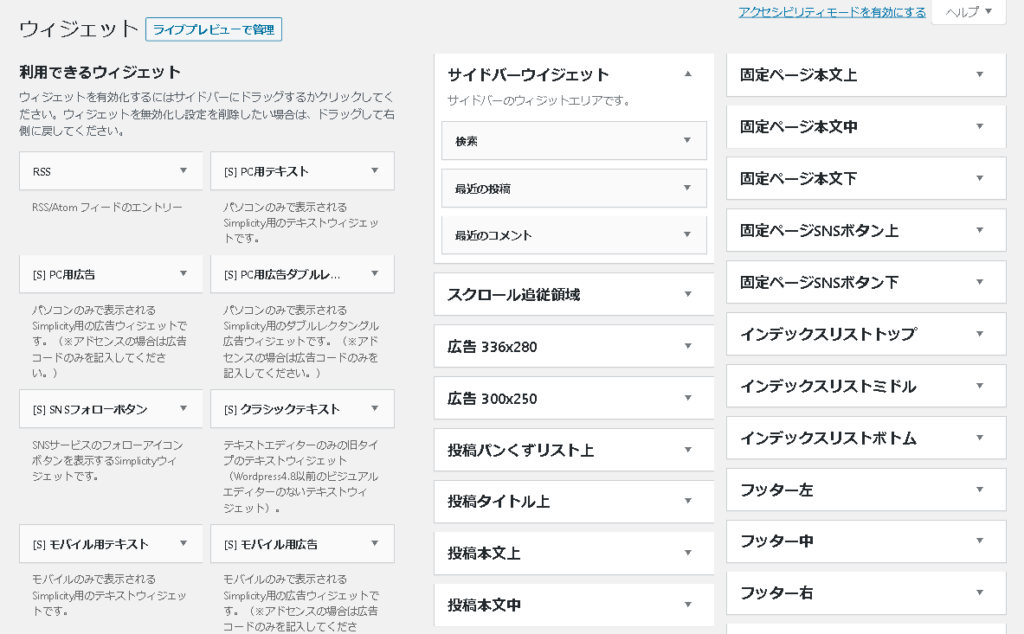
それに対して、「simplicity」では「サイドバーウィジェット」のほかに、「スクロールの追随領域」や「広告 336×280」といったエリアが19個もありますので、様々なところに思い思いのウィジェットを設定することが可能になっております。
選んだテーマによって、設定できるウィジェットのエリアが変わってしまうことは頭に入れておきましょう。
ただしHTMLが操作できると、たとえウィジェットのエリアが1つしかなくても、ほとんどの事は実現できたりします。
さまざまなウィジェット
ここからはウィジェットに使用できる機能について解説していきます。特によく使用するものは「☆マーク」をつけておきました。
☆アーカイブ
一定の期間ごとに投稿されたページを分けて表示してくれます。
アーカイブで表示されているリンクをクリックすると、その期間内に投稿したページの一覧を表示してくれますようなドロップダウン形式での表示も可能です。
カテゴリー
カテゴリーのメニューで作成したすべてのカテゴリーを表示します。
各カテゴリーにどれだけの投稿したページ数があるのかということも表示できますので、サイトに訪れたユーザーに対してサイトのボリュームをお知らせすることが可能です。
カレンダー
カレンダーをウィジェットに表示させることで、投稿のあった日付とアーカイブページがリンクされます。
アーカイブと一緒に利用することで、過去の投稿などもすぐに見つけることができるようになります。
☆タグクラウド
タグクラウドでは、投稿したページに設定したタグを表示させることができます。
タグクラウドを表示させておくことで関連項目を一目で知らせることができますので、カテゴリーよりもタグをメインで活用しているサイトの場合は、必ず導入しておきましょう。
テキスト
任意のテキストを入力できます。
常に表示させておきたい文言がサイトにある場合は、ウィジェットに導入しておくとよいでしょう。
メタ情報
WordPressの管理画面へのログインページへ誘導することができます。
セキュリティ対策としてもリスクが上がってしまうことや、その他の情報にも有用な情報は少ないため、ウィジェットで使用することはあまりおすすめしておりません。
☆検索
その名の通り、ページ内を検索することができる検索ボックスを表示させます。
WordPressでは検索ボックスを非常に簡単にサイトに導入することがができるため、多くのサイトで導入されています。
☆最近の投稿
直近に投稿されたページをリスト形式で表示してくれます。表示する数は自分で決定することができます。
最近の投稿に投稿した日時も表示させておくことで、サイトがいつ最後に更新されたのかをアナウンスすることができます。
そのため、サイトに訪れてくれたユーザーに対して最新の情報を提供していることをアピールすることができます。
ウィジェットの編集画面を表示
それでは実際にウィジェットを操作してみましょう。
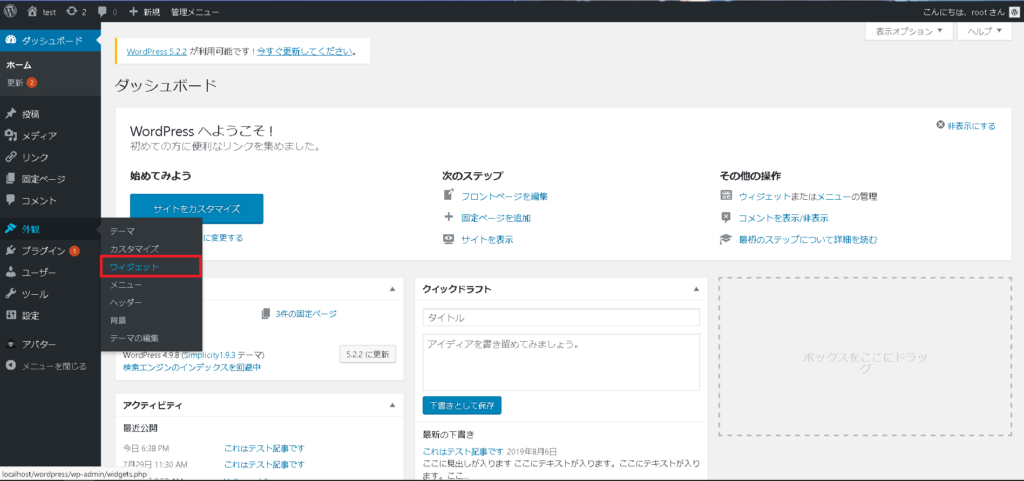
まずはウィジェットの編集画面を表示させましょう。赤枠部分の「ウィジェット」をクリックしてください。

ウィジェットの追加
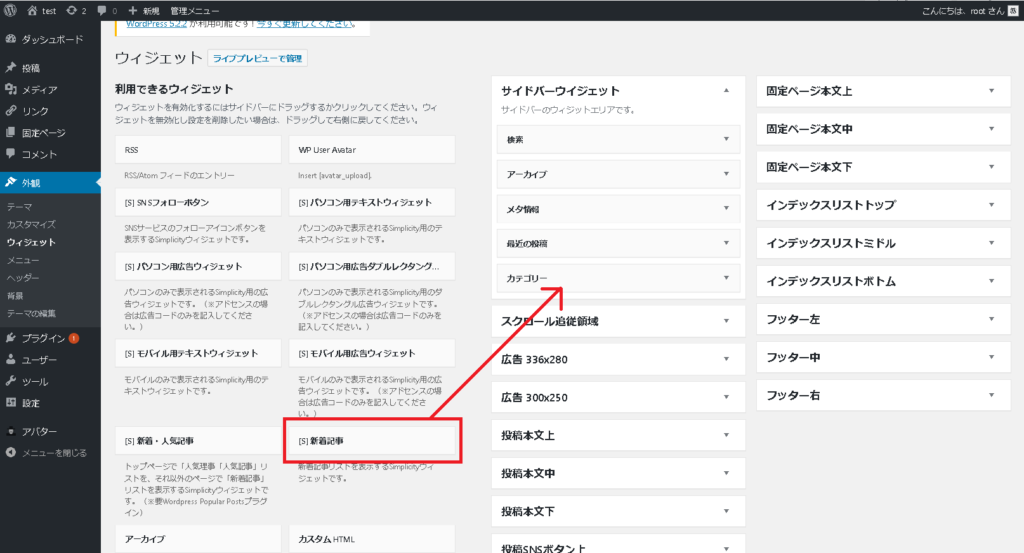
画面左側の「利用できるウィジェット」をサイドバーの位置にドラッグアンドドロップすることで、ウィジェットを追加することができます。

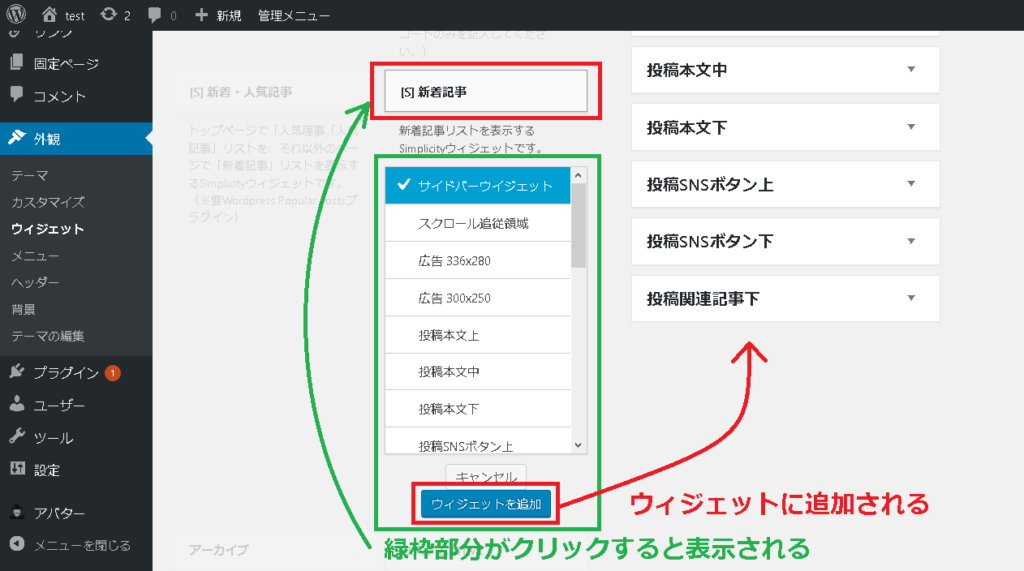
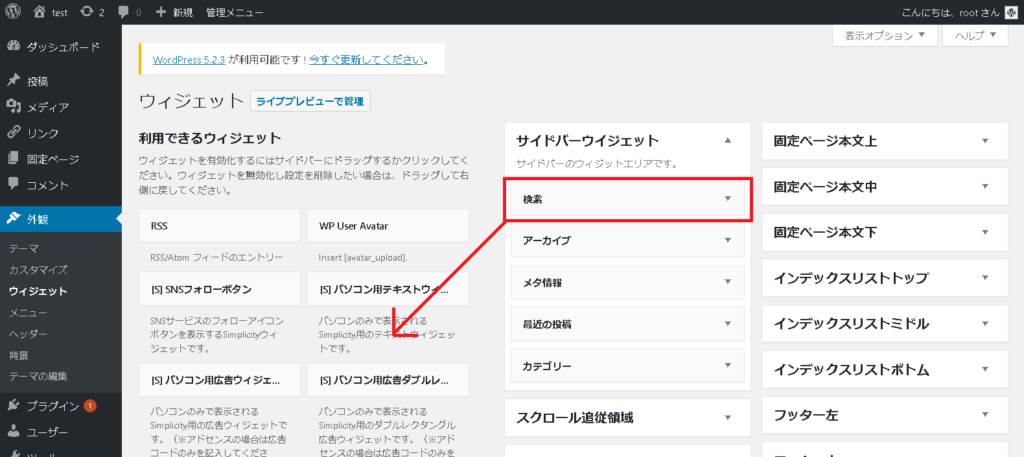
また、画面左側の「利用できるウィジェット」をクリックしても追加することができます。赤枠部分をクリックしてみてください。

すると赤枠部分の「ウィジェットを追加」というボタンが表示されますので、クリックするとサイドバーにウィジェットが追加されます。
ウィジェットの削除
サイドバーのウィジェットを利用できるウィジェットのエリアにドラッグアンドドロップで移動させることで、ウィジェットを削除することが可能です。

ウィジェットの詳細設定を行う
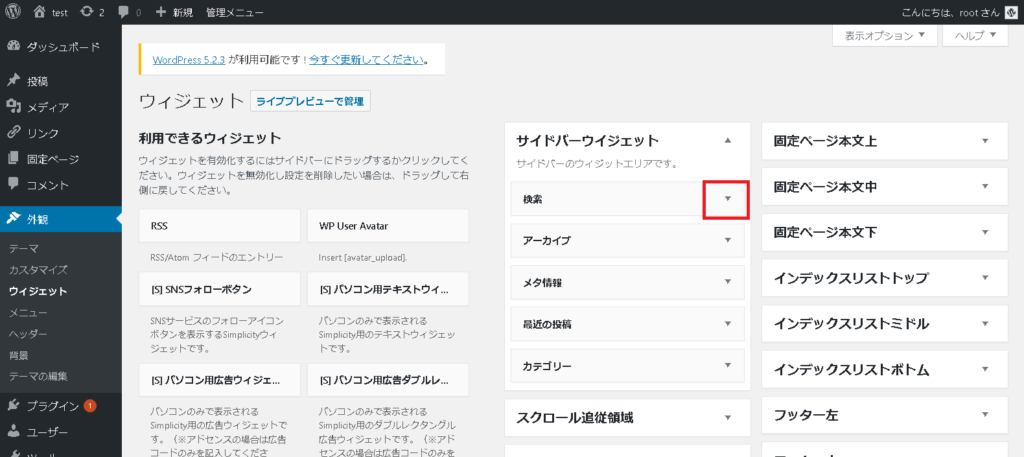
ウィジェットの詳細設定を行う場合は、サイドバーのウィジェットの▼の部分をクリックすることで、詳細設定を行うことが可能です。

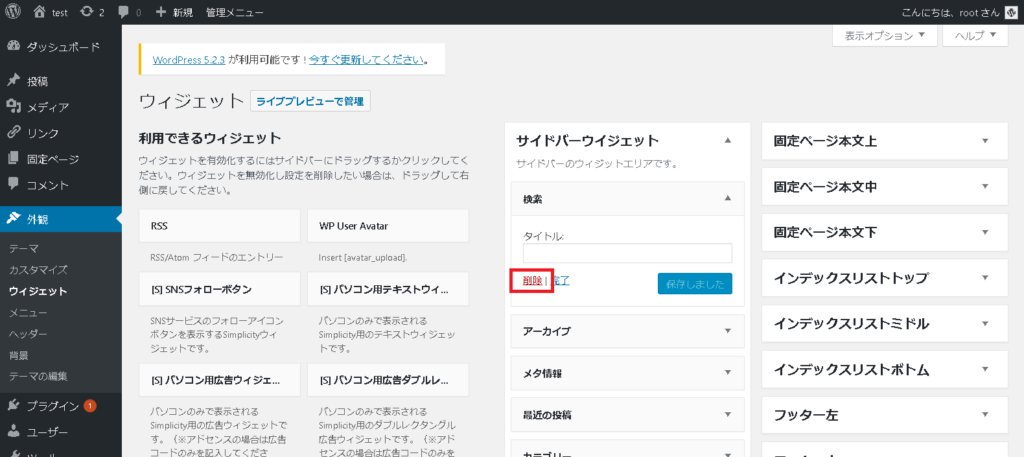
この時、左下にある削除ボタンをクリックすると、先ほどのウィジェットの削除と同様にサイドバーからウィジェットを削除することが可能です。

ウィジェットの順番を並び替える
サイドバーに表示させたウィジェットは順番を並び替えることも可能です。
詳細設定は非表示の状態で、ウィジェットをドロップアンドドロップすることによって順番を入れ替えることが可能です。
設定を保存した状態でウィジェットを削除するには
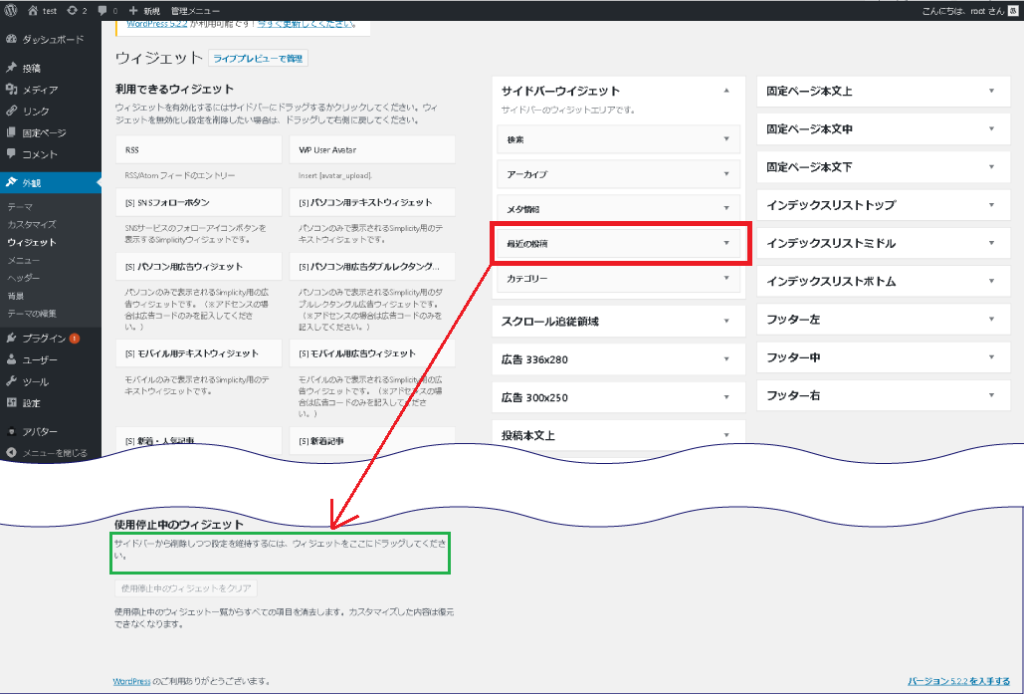
「今は使わなくなったけど、また使うときがあるかもしれない」というウィジェットがある場合には、一時的にウィジェットの使用を停止しましょう。
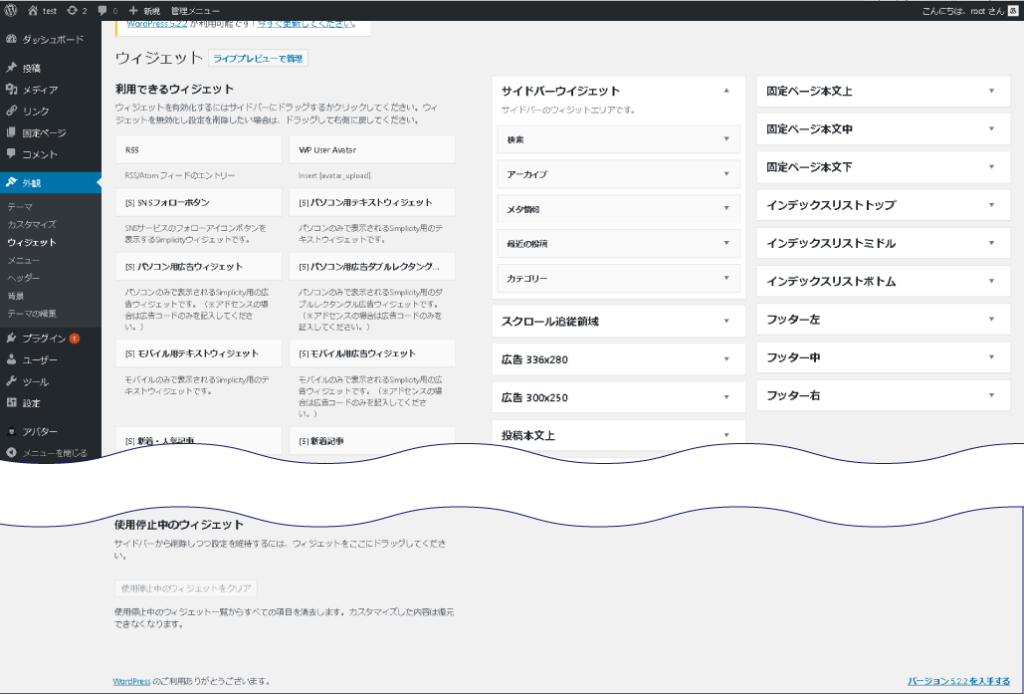
画面左側の下の方に「使用停止中のウィジェット」という項目がありますので、一度確認してみてください。

一時的に使用を停止したいウィジェットがあった場合、この「使用停止中のウィジェット」に入れておくことでウィジェットの内容は保存された状態で使用を停止することが可能です。

そのため、「使用停止中のウィジェット」から元の「サイドバー」に戻せば、設定はそのままで使用することができます。
まとめ
今回は代表的なもののみを紹介しておりますが、テーマによってはさらにたくさんのウィジェットを使用できるものもあります。
メニューと同様に、サイドメニューも増やしすぎてしまうとサイトのデザイン的にもよくありません。
ウィジェットで表示するものは、ユーザーにとって本当に使いやすいもののみを表示させるとよいでしょう。
ウィジェットの編集方法は2つのパターンがありますが、ウィジェットの変更を行った場合は必ず編集後の画面を確認するようにしてください。
また、よくあるTwitterやfacebookなどの埋め込みも、プラグインを活用してウィジェットに表示させております。
プラグインを使用してTwitterやfacebookを埋め込む方法に関しましては、個別のプラグインで解説します。
それでは今回のまとめです。
- ウィジェットでは基本的にサイドバーのカスタマイズを行うことができる。テーマによってはさらに拡張されている場合もある。
- ウィジェットには本当にたくさんの種類があり、特によくつかわれるのがアーカイブとタグクラウド、そして検索の3つ。
- ウィジェットはドラッグアンドドロップで追加や削除を行うことができるため、直感的に操作することが可能。
- ウィジェットはプラグインを実装することでさらなるカスタマイズが行うことができる。