表示オプションはWordPressをインストールした際に必ず行わなければならない初期設定ではありません。
状況に応じて、表示する項目を自由に変更することができますので、変更の仕方のみ覚えておいてください。
ページによっては「表示オプション」を操作することで、操作の効率が格段に上がることもありますので、必ず覚えておきましょう。
- 表示オプションはページごとに設定項目が変わり、それぞれ設定ができる
- 表示オプションを操作することで、WordPressの操作画面を見やすく、使いやすくできる
表示オプションとは
表示オプションとは、管理画面の右上にあるタブのことで、管理画面に表示させる内容を変更できます。
私が確認した限りでは、12個の管理画面で「表示オプションタグ」を確認することができましたので、一つひとつ確認していきましょう。
それぞれの表示オプションについてざっくりと説明しております。
表示オプションの詳細な解説は各個別ページにて行っておりますので「こんな項目があるんだなー」という感じでご覧ください。
プラグインやテーマによってはさらに表示オプションの内容が変化することがあります。
ダッシュボードの表示オプション
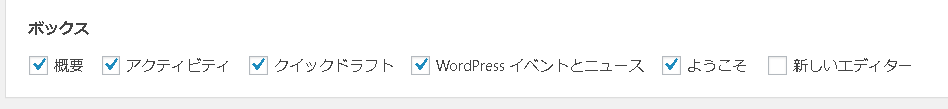
ダッシュボードの表示オプションでは、ダッシュボードに表示されている項目の表示と非表示を行うことができます。
チェックボックスを外すことで、ダッシュボードを開いた際に表示させないようにすることが可能です。
ダッシュボードでは絶対に表示しておいたほうがよい表示オプションはありませんので、気に入らなかったらすべて表示しないようにしてきれいなダッシュボードにしてしまっても構いません。
ただ、WordPressのイベントなどに積極的に参加したいという方は「WordPressイベントとニュース」を表示させておくと、自分の住んでいる地域で開催されているWordPressのイベントを確認できます。
そこまでダッシュボードにこだわらない、という方はデフォルトのままでも構いません。
ダッシュボードの詳しい内容に関しましては、下記のリンクで紹介しております。
 WordPressへのログインとダッシュボードの使い方
WordPressへのログインとダッシュボードの使い方
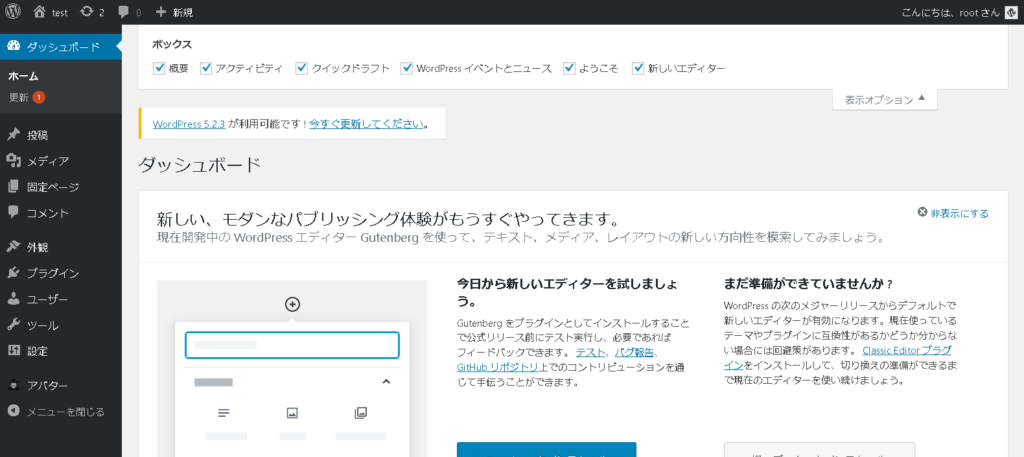
WordPressは5.x系のアップデートの際に「Gutenberg(グーテンベルク)」という新しいエディターが開発されました。
表示オプションの「新しいエディター」の項目にチェックをすると、下図のように「Gutenberg(グーテンベルク)」の使い方の解説が表示されます。
投稿一覧の表示オプション
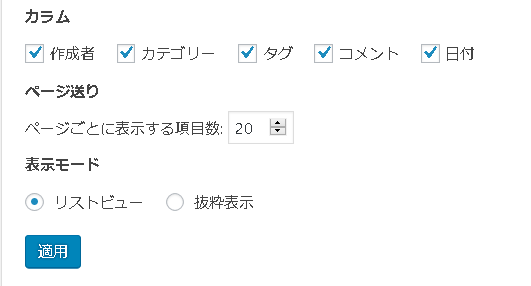
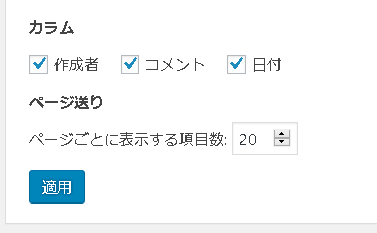
投稿一覧の表示オプションでは、投稿一覧に表示されている項目の表示と非表示を行うことができます。
表示オプションは基本的にチェックを外した場合に、ワークスペース部分の指定した部分が表示されなくなります。
表示されているものはデフォルトのモノですので、プラグインなどを導入した場合は画像と同じではない場合もあるのでご了承ください。
まず「作成者」についてですが、個人でサイトを運営している場合は作成者は一人しかおりません。
個人でサイトを運営している場合は、特に表示させる必要はないでしょう。
「カテゴリー」を表示させておくと、投稿がどのカテゴリーに分類されているかが一目瞭然です。
「タグ」もカテゴリーと同様に、投稿に対してどのタグが紐づけされているかが一目でわかります。
「コメント」を表示させておくことで、投稿に対してコメントがあった場合に、何件コメントがあったのかを把握できます。
「日付」は記事をいつ作成したのかを記録してくれています。
WordPressの投稿はデフォルトの状態では日付の新しいもの順に並んでいます。
私の場合はデフォルトで設定できるものは「カテゴリー」と「日付」の2つのみを表示しております。
表示モードについてですが、「リストビュー」で表示させる場合はリストがシンプルに、「抜粋表示」で表示させる場合はリストに加えて記事の一部が抜粋された状態で表示されます。
何か表示オプションで変更を行った場合は忘れずに「適用」ボタンをクリックしましょう。
新規投稿の表示オプション
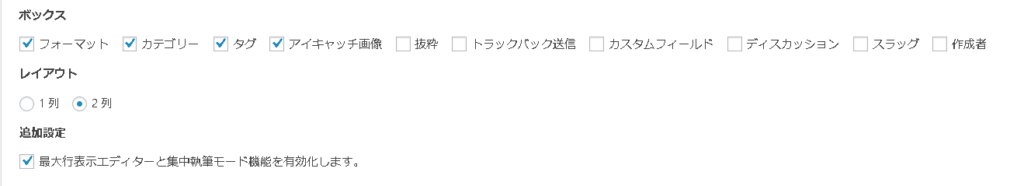
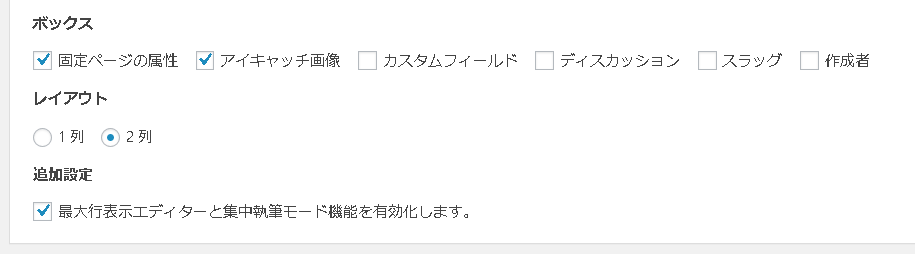
新規投稿の表示オプションでは、新規投稿に表示されているサイドバーの項目の表示と非表示を行うことができます。
基本的には「カテゴリー」「タグ」「アイキャッチ画像」の3つを表示させておけば、通常サイトを運営する場合では十分です。
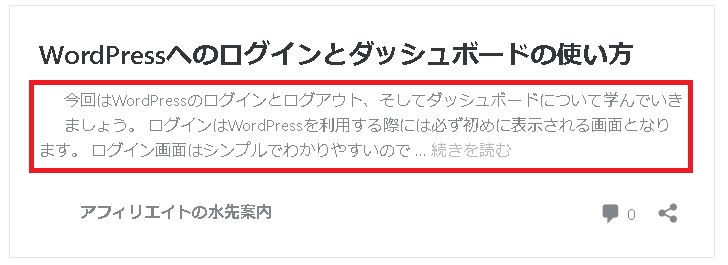
「抜粋」を変更することでサイトの抜粋部分を変更できます。抜粋とは下図の赤枠に囲まれた部分を指します。

Twenty SixteenやTwenty Seventeenで表示される表示オプションです。テーマよっては表示されません。
ディスカッションでは投稿した記事に対して個別にコメントを許可するかどうかを設定できます。
コメントを受け付けるメリットやデメリットに関しましては、下記のリンクで解説しております。
 ディスカッション設定でコメント欄を上手に使用する
ディスカッション設定でコメント欄を上手に使用する
レイアウトはデフォルトの場合「2列」で設定されていますが、「1列」に設定するとサイドメニューがすべて記事を書くエリアよりも下に表示されます。
追加設定できる集中執筆モードでは、ワークスペースのダッシュボードや左のメニューが一時的に消えることで、文章を書くことに集中することができます。
カテゴリーの表示オプション
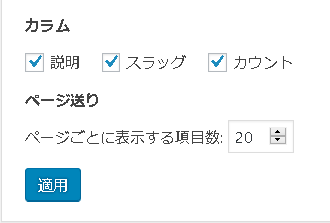
カテゴリーの表示オプションでは、カテゴリーに表示されている項目の表示と非表示を行うことができます。
カウントを表示させることで、そのカテゴリーにどれだけ記事が含まれているのかを一目で確認できます。
こちらは基本的に変更することはないでしょう。
タグの表示オプション
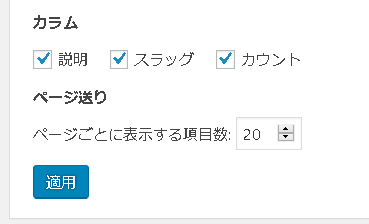
タグの表示オプションでは、タグに表示されている項目の表示と非表示を行うことができます。
カテゴリーの表示オプションと同様に、こちらもあまり変更することはありません。
固定ページの表示オプション
固定ページの表示オプションでは、固定ページ一覧に表示されている項目の表示と非表示を行うことができます。
投稿ページ一覧の時と同様に画像はデフォルトの状態で、プラグインなどを導入した場合は表示できる項目はさらに増えていきます。
個人でサイトを作成している場合は「作成者」まず必要のない項目ですので、非表示にしておくことをおすすめいたします。
新規固定ページの表示オプション
新規固定ページの表示オプションでは、新規固定ページのサイドバーに表示されている項目の表示と非表示を行うことができます。
こちらも基本的にはデフォルトのままで構いません。
コメントの表示オプション
コメントの表示オプションでは、コメントに表示されている項目の表示と非表示を行うことができます。
こちらもまず変更する必要はないでしょう。
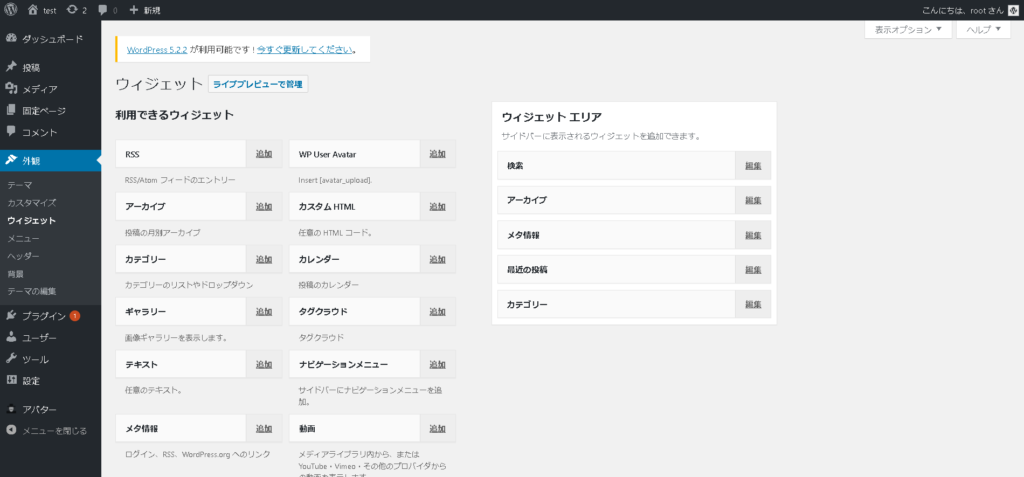
ウィジェットの表示オプション
ウィジェットの表示オプションでは、ウィジェットに表示されている項目の表示と非表示を行うことができます。
アクセシビリティモードに変更した場合、下図のように画面が変更されます。
アクセシビリティモードでは、追加をクリックすればウィジェットに追加され、ウィジェットで編集を行うことでウィジェットから削除することができます。
私が使った感想ですが、アクセシビリティモードではないほうが、ドラッグアンドドロップでウィジェットの追加などができるため、直感的に操作できるのではないか、と感じました。
ウィジェットの操作方法に関しましては、下記のリンクで解説しております。
 ウィジェットとは?ウィジェットの追加と削除の方法
ウィジェットとは?ウィジェットの追加と削除の方法
メニューの表示オプション
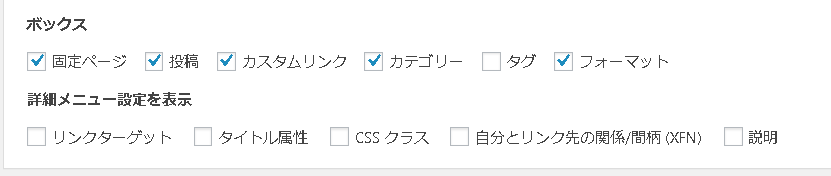
メニューの表示オプションでは、メニューに表示されている項目の表示と非表示を行うことができます。
ボックスにある「固定ページ」や「投稿」などを操作する必要はまずありません。
「リンクターゲット」を表示させると、メニューの項目をクリックされた場合に新しいタブで開くかどうかのチェック項目が表示されます。
「タイトル属性」を入力するとメニューの上にマウスカーソルを置いた場合に入力した内容が表示されます。
「CSSクラス」ではメニューにclass属性を付属できます。
「自分とリンク先の関係/間柄(XFN)」を使用すると、リンク先のページがどのようなページなのかを紐づけることができます。
自分とリンク先の関係/間柄(XFN)はどのように使用するのかがいまいち不明です。
プラグインの表示オプション
プラグインの表示オプションでは、プラグインの一覧に表示されている項目の表示と非表示を行うことができます。
特に変更する点などはありません。
ユーザーの表示オプション
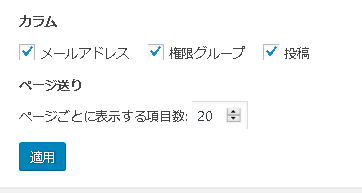
ユーザーの表示オプションでは、ユーザー一覧に表示されている項目の表示と非表示を行うことができます。
個人でサイトの運営を行っている場合は、そもそも見ることすらないページとなってしまいがちです。
「表示オプションがある」ということだけでも覚えておきましょう。
まとめ
表示オプションについて解説してきました。
表示オプションはサイトを運用するうえで特に操作する必要のない部分ではありますが、ワークスペースにたくさん表示されて管理がしにくい!という場合に表示オプションを操作してみましょう。
実際に記事を入力する部分や操作する部分のこと
実は、プラグインによっては表示オプションを操作することで真価を発揮するプラグインもあったりします。
新しいプラグインを導入したら、こまめに表示オプションを確認する癖をつけておくことで、さらにプラグインを使いこなすことができるでしょう。
それでは今回のまとめです。
- 表示オプションを操作することで、作業効率を上げることができる可能性がある。
- 表示オプションを設定すると、自分好みの管理ページになりちょっとWordPressが触れる人っぽく見える。