今回はホームページの基本について解説していきます。
一口にホームページといっても、非常に多くの作り方や種類があります。
それぞれのホームページの作り方の特徴をとらえておくことで、状況に応じて適切なホームページを作ることに役立ちます。
また、作成するホームページの種類によってはWordPressと相性が悪い場合もあります。
今や世界で一番使われているCMSと言われているWordPressですが、WordPressを使っていく前にWordPressについてしっかり知っておきましょう。
これからホームページを作成する上での相棒となる「WordPress」の歴史などを知っていたとしても、バチは当たらないのではないでしょうか。
- ホームページはHTMLファイルとサーバー、ドメインの3つで作成できる
- ホームページの種類にはブログやECサイト、コーポレートサイトなどさまざまな種類がある
- ホームページを作成する方法には、無料ブログを使用する方法や専用のソフトを使用する方法がある
- ホームページを簡単に作成できるツールをCMSといい、世界で最も普及したCMSがWordPress
ホームページってなに?
人に説明するためには、まず自分がしっかりと理解してなければいけません。
ホームページとは何か、ということはWordPressを学ぶ上で一見必要のない知識のように見えますが、基本を押さえておくことは大切です。
まずは「ホームページとは何か」を説明できる人になりましょう。
ホームページは誰でも公開できる
ホームページと聞くと「とても難しいものだ」と感じる方も多いようです。
ましてや「ホームページを作る」となると「自分にはできない」と思ってしまうのではないでしょうか。
しかし、意外かもしれませんがホームページは簡単にできているものです。
ホームページを構成しているのは「HTMLで書かれたファイル」「サーバー」「URL」この3つです。
サーバーにHTMLで書かれたファイルを入れることでホームページを公開できます。
HTMLで書かれたファイルとは
HTMLというコンピュータが読み込むことができる言語で書かれたファイルです。
HTMLはHyper Text Markup Languageの頭文字をとって命名されています。
Hyper Textとはページや画像と紐づけすることができるテキストの事を指しています。
つまり、今こうして書いている文章もすべてハイパーテキストです。
インターネット上に書かれている文章のほとんどはハイパーテキストと呼んでよいでしょう。
Markup Languageとは文章の構造を正しくコンピューターに読み取ってもらうための言語です。
つまり、HTMLという言語を活用して書くことで、コンピューターに正しく読み取ってもらうことができます。
サーバーとは

サーバーと聞くと、多くの方が初めに想像するのが「ウォーターサーバー」なのではないでしょうか。
今回解説する「サーバー」も、多くの方が想像する「ウォーターサーバー」も、サーバーの本来の意味である「供給する」という点では同じかもしれませんが、想像しにくいと思いますので具体的な例を挙げて解説していきます。
サーバーのイメージとしてはショッピングセンターにお店を出すことが近いと思います。
あなたがショッピングセンターにお店を出店することになった場合、お店のレイアウトやどのような商品を陳列するかなどは自分たちで考えますが、ショッピングセンターの耐震工事については考えたりしませんよね?
サーバーの場合も同様で、サーバーがショッピングセンターとすると、HTMLで書かれたファイル(つまりホームページです)がお店です。
もちろん、自分でサーバーを作ることも可能ですが、かなりの技術と管理が大変なので、サーバーをレンタルしたほうが現実的でしょう。
URLとは

URLとはホームページがどこにあるのかを示すものです。
「住所」と言われるとピンとくる方も多いのではないでしょうか。
もしもURLがないと、たとえホームページは公開されていても、住所がありませんので永遠にたどり着くことができない状態に陥ってしまいます。
そのため、ドメインを取得する=URLを取得することになりますのでホームページを多くの人に見てもらうためにドメインを取得する必要があります。
ホームページはつながっている
いざホームページを公開したとしても「ホームページを開設したよ!」とだれかに教えることができなければ、閲覧してもらうことはできません。
そこで活躍するのが「リンク」機能です。
ホームページはこのリンク機能を使うことで、お互いのホームページ同士をつなげることができます。
そしてそのつなげることを行っているのがあの「Google」です。
Googleとつながることで、私たちが公開したホームページはGoogle検索を通じて閲覧することができるようになっています。
ホームページの種類

ブログサイト
特定の話題や自分の身に起こったことなどを発信するサイト。
面白い話題を提供し続けることで、サイトへのアクセスも多くなっていきます。
ただし、毎日更新し続けていかないとアクセスが次第に落ちていきますので、ブログサイトを運営する場合は「毎日新たな情報を提供し続ける」ということが大切です。
日々の出来事や定期的に情報を発信するサイトを運営する場合に向いています。
ECサイト
ECとはElectronic Commerce(エレクトリック・コマース)の頭文字をとったもので、日本語にすると電子商取引と訳されます。
つまり、インターネットを介して商品を購入したり、販売することをECと呼びます。
ECサイトとは、一般的には商品やサービスをインターネット上で販売しているサイトの事を総称してECサイトと言います。
ECサイトを作成する場合は専用のCMSがありますので、ネットショップを運営したい場合は、導入を検討してみてもよいでしょう。
特に自社でオリジナルの商品やサービスを販売している場合はECサイトを活用することで、さらなる売り上げにつなげる可能性があります。
コーポレートサイト
コーポレートサイトとは俗にいう企業のサイトのことです。
コーポレートサイトで大切なことは、企業のイメージを崩さないようなホームページを作ることが大切です。
そのため、あまり奇をてらいすぎないような誰に見せても恥ずかしくないお堅いサイトになりがちです。
コーポレートサイトは基本的に会社概要や自社の提供する商品やサービスのような、あまり頻繁に更新する必要性のないページが多くなりますので、WordPressと相性がいいとは言えないでしょう。
しかし、多くの企業サイトもWordPressで作成されておりますので、必ずしもWordPressで作らないほうがよい、というわけではありません。
WordPressの特徴ともいえる簡単にページを作成できる事を生かして、すぐに情報を発信するようなコーポレートサイトを作成する場合、WordPressは強力な相棒となります。
ブランディングサイト
ブランディングサイトでは、あるブランドの認知度を高めるために作成するサイトです。
ここで言うブランドは商品やサービスだけではなく、会社の知名度や個人の知名度なども含まれています。
「ブランディングサイト」と改めて分類はしてみましたが、はっきり言ってインターネット上にあるサイトのほとんどがブランディングサイトといえるのではないでしょうか。
企業にしろ、個人にしろ、結局のところサイトを認知してもらって運営者の事を知ってもらう、ということにつながります。
そのため、この「ブランディング」についてはサイトを運営する場合は必ず設計しなければならない要素の1つです。
新たにサイトを運営する場合はしっかりとブランディングのための計画を行うようにしましょう。
プロモーションサイト
ある特定の分野に絞った商品やサービスを紹介するサイトです。
写真や時には動画などが掲載されており、1つの商品などを非常にわかりやすく解説するために作られたサイトです。
長~~~い1ページで構成されたランディングページなどもプロモーションサイトに含まれるでしょう。
ポータルサイト(ウェブサービスサイト)
いわゆる検索エンジンのこと。
Google、yahoo!、bingなどが代表として挙げられます。
個人で運営するためには莫大な費用や時間、人手がかかってしまいますので、ポータルサイトを作成するということはほぼないといえるでしょう。
その他のサイト
実はこのほかにも、細かく分類していけばきりがないほど、ホームページには種類があります。
今回紹介したものも、大まかなサイトの区分にすぎません。
オンラインサロンのような会員制のサイトなどは上記で挙げたサイトのどれにも属さないサイトです。
このようにホームページには非常に多くの種類がありますので、あなたが作成したいサイトはどのようなサイトなのかをしっかりと最初に考えておくことが大切です。
ホームページを作る5つの方法

ここではさまざまなホームページの作り方について解説しております。
一昔前はホームページを作成する場合は、HTMLで作成することしかできませんでした。
しかし、現在はHTMLを知らなくてもホームページを簡単に作成することができるサービスがたくさん提供されております。
あなたの好みに合うようなサービスを選択してホームページを作成するとよいでしょう。
ホームページを作成する方法は大きく分けて次の5つに分類されます。
- ホームページ作成ソフトを使用する
- ウェブ上のホームページ作成サービスを使用する
- CMSを使用する
- テキストエディタを使用する
- ホームページ作成業者にお願いする
どのサービスを使ってホームページを作成する場合でも、ホームページを構成する要素のHTMLを知っていると非常にカスタマイズが簡単です。
もし余裕のある方はホームページを作りながらHTMLも学んでいくとよいでしょう。
ホームページ作成ソフトを使用する
ホームページ作成ソフトを使用することで、HTMLやCSSなどの知識がなくてもホームページを作成できます。
導入にはある程度の能力を持ったパソコンが必要となる場合もあります。
どうしてもソフトを導入するのに初期費用が掛かってしまうことがネックです。
ホームページ作成ソフトを使用するメリット
- HTMLやCSSの知識がなくてもホームページを作成できる
- マウスの操作でパーツを組み合わせるだけで、さまざまな機能をホームページに追加できる
- 素材が提供されていることが多く、画像の加工までできることも
- ホームページの作成からアップロードまで、1つのソフトで作業を完結できる
ホームページ作成ソフトを使用するデメリット
- 購入にある程度の費用が掛かる
- サーバーとホームページ作成ソフトの紐づけが初心者には大変
- デザインはある程度ホームページ作成ソフトに依存する
- HTMLやCSSが直接操作できないこともあるので、デザインが自由にならないことも
主要ホームページ作成ソフトを紹介
ここではホームページ作成ソフトを紹介します。
ホームページ作成ソフトはたくさんの種類がありますので、私の知りうる限りですが紹介しておきます。
ホームページビルダー
言わずと知れた有名ホームページ作成ソフト。
HTMLやCSSの知識がなくても、マウスの操作だけでホームページを作成できます。
デザインのテンプレートも豊富に用意されているので、あなたの思い描くホームページが作成できると謳われています。
BiND
人工知能であるAiを活用して、数枚の写真とサイトのコンセプトを入力するだけでホームページを作ってくれるサービスです。
私自身も入手していないので、どの程度のホームページが出来上がるのかは不明ですが、見た目にも美しいホームページがものの数分で出来上がってしまうと評判です。
Sirius
アフィリエイターならば必ず持っておきたいホームページ作成ソフト。
デザインテーマを選び、記事を書くだけで簡単にホームページを作成することができます。
メモ帳に記事を書いていくような感覚でホームページを作り上げることができますので、いとも簡単にホームページを作成することができます。
サイトを簡単に作成することができますので、1つの商品を掘り下げて紹介するような特化サイトを作る場合に役立ってくれます。
ウェブ上のホームページ作成サービスを使用する
ホームページをブラウザ上で作成し、作成したホームページをその場で公開するサービスを利用する方法です。
ブラウザ以外のソフトが不要なためサーバーやドメインなどの準備も少なくて済みますが、本格的にホームページを活用する場合は有料プランで月額費用が掛かる場合がほとんどです。
ウェブ上のホームページ作成サービスを使用するメリット
- マウスの操作のみで簡単にホームページができあがる。
- ブラウザ上ですべての操作が完了するので、パソコンにソフトを導入する手間がない
- 最初からブラウザ上で操作するため、データのアップロードなどがない
- サーバーやドメインなどを契約しなくても、ホームページを持つことが可能
ウェブ上のホームページ作成サービスを使用するデメリット
- 無料で利用する場合、広告がホームページ上に表示されてしまう。
- 有用な機能は基本的に月額課金制のため、ホームページを公開し続ける限り費用が掛かる
- ホームページ作成ソフトと同様、デザインにはある程度制限がされている
- サービスの提供終了とともに、サイトも削除されてしまう。
ウェブ上のホームページ作成サービスを紹介
ウェブ上のホームページ作成サービスを紹介しています。
ウェブ上のホームページ作成サービスは今後も増えていくと思いますので、ウェブ上のホームページ作成サービスを利用する予定がある方は、情報収集をしておくとよいでしょう。
Jimdo!
ホームページを無料で作成することができるサービスの一つ。
ある程度のホームページに対する知識は必要ですが、作成したいサイトがしっかりとしているのであれば思い通りにホームページをデザインすることもできます。
アメブロ
会員数No.1の無料ブログサービス。
芸能人も多数使用していますが、広告を張り付けて収入を得ることは禁止となっています。 現在はアフィリエイトが許可されている模様です。
2020年現在は再びアフィリエイトを行う広告を、ブログに張り付けることが禁止される模様です。
アフィリエイトに対して規制されたり緩和されたりと忙しいので、サービスは使用しないほうがよいでしょう。
ライブドアブログ
有料プランが存在しておらず、すべて無料で使用することができる無料ブログサービス。
他社では有料の機能もガンガン使用することができますが、スマートフォン表示したときの広告が消すことができないのが難点です。
ただ、無料ブログのリスクを軽減することができる独自ドメインの導入もできますので、非常に魅力的な無料ブログサービスの一角と言って間違いないでしょう。
はてなブログ
非常にアクセスを集めやすい無料ブログサービスと言われているのがはてなブログです。
多くの人が耳にしたであろう「はてなブックマーク」という非常にアクセスを集めやすいコミュニティサイトを持っています。
しかし、なかなかブログ運営の条件が厳しく、一定期間更新していないと削除される恐れもあります。
CMSを利用する
CMSとはコンテンツ・マネジメント・システムの略で、平たく言うとHTMLを知らなくても簡単にホームページの作成や更新作業を行うことができます。
しかし、細かくデザインを変更したい場合などは知識があったほうが有利であることは間違いないでしょう。
アフィリエイトにおすすめのWordPressもこのCMSサービスに含まれています。
CMSを使用するメリット
- テーマを切り替えることで、簡単にホームページ全体のデザインを変更できる
- ページ1つひとつはワープロのような感覚で作成が可能
- HTMLやCSSを操作することで、非常に細かいデザインの変更も可能
- CMSを導入できれば、ブラウザ上ですべて完結する
CMSを使用するデメリット
- サーバーやドメインを別で契約する必要があり、設置もすべて自分で行う
- システムがすべてウェブ上にあるので、セキュリティ対策は必須
- 操作できる項目が非常にたくさんあるため、使いこなすようになるにはある程度の時間が必要
主要CMSを紹介
やはりCMSと言われれば思いつくのがWordPress。
逆にWordPress以外はあまり思いつかないですよね。
WordPress
いわずと知れたCMSの代表。
世界でも日本でも最も使われており、なんと現在作られているホームページの約40%はWordPressと言われています。
プラグインによる拡張性能や日々進化するウイルスなどに対抗するため、日々アップデートが重ねられています。
EC-CUBE
ネットショッピングサイトを作成する場合に利用するCMS。
WordPressよりもネットショッピングに強いサイトを作成できる事が最大の特徴。
テキストエディタを使用する
HTMLはタグと呼ばれる「<>」で囲まれた文字列を使用することでサイトを作っていきます。
実は、今お使いのパソコンにも標準で搭載されている「メモ帳」を使用することで、HTMLファイルの編集を行うことができます。
勉強は必要ですが、テキストエディタを使用することで思い通りのホームページを自由自在に作成できます。
テキストエディタを使用するメリット
- 技術的な知識さえあれば、思い通りにカスタマイズが可能
- ファイルはもちろんページの構造からすべて自分で作成するため、ウェブページの構造を把握できる
- ソフトウェアの動作は非常に軽い
テキストエディタを使用するデメリット
- 技術的な知識が必要になる
- ファイルをすべて自分で作成する必要があるため、記入ミスや抜けが発生しやすい
- 知識はあるのにテキストエディタを使いこなすために時間がかかることも
主要テキストエディタを紹介
テキストエディタはさまざまな種類がありますので、ほんの一部だけ紹介しております。
下記以外にも「VS code」や「Eclipse」、「terapad」など便利なエディタはたくさんあります。
メモ帳
Windowsに標準で装備されているメモ帳です。
メモ帳でもHTMLやCSSへの知識があれば、ホームページを構成するファイルを作成可能です。
Dream Weaver
adobeシステムズが発売しているホームページ作成ソフトです。
非常に使いやすいですが、使用するにはHTMLの知識が必須です。
また、使いこなすようになるにはかなり時間も要する上に、使用するためには毎月一定の金額を支払う必要があります。
これからHTMLを学び始める初心者の方にはおすすめいたしません。
以前はDream Weaverのソフトは買い切りでしたが、現在は毎月支払うことで使用できます。
ただし、古いDream Weaver(CS2)は無料で使用できちゃったりします。違法ではなく合法ですので興味のある方は調べてみてください。
→現在は使用できなくなってしまった模様です。非常に残念。
ある程度HTMLが理解できる、ホームページを一から作れるようになった段階で購入を検討するとよいでしょう。
Sublime text シリーズ
プログラミング用に作成されたテキストエディタ。
動作やソフト自体が非常に軽いため、古いパソコンでもサクサク動きます。
Dream Weaverなどにはデフォルトで装備されている自動補完などの機能も付属でき、無料のエディタとしては非常に高性能です。
ホームページ作成業者にお願いする
ホームページ作成業者にお願いする方法もあります。
現在は「ココナラ」の台頭もあるので、個人にもホームページの作成をお願いすることも可能になりました。
費用は掛かりますが、あなたの思い通りのホームページを作成できるでしょう。
ホームページ作成業者にお願いするメリット
- 思い通りのホームページを作成可能。気に入るまで作り直してもらえる
- サーバーやドメイン、写真に至るまですべてお任せできるので手間がない
- ホームページを制作した後のアクセスアップのようなアフターサービスまで手厚くサポートしていることも
ホームページ作成業者にお願いするデメリット
- ほかのホームページの作り方とは比べ物にならないほど料金がかかる
- ホームページの一部を変更する場合でも時間や費用が掛かることがある
- 会社がつぶれてしまった場合、サポートは途絶えてしまう
WordPressとは?

WordPressとは、とてもざっくり言いますと「ホームページを簡単に作るための無料ソフト」といえます。
世界で最も使用されているCMSで、様々な有名企業サイトでも頻繁に使用されております。
有名どころだとクックパッドなどでしょうか。
Content Management System(コンテンツマネジメントシステム)の略で、webサイトを構成するテキストや画像などを一括で保存や管理をすることで、サイトを簡単に編集することができるソフトウェアを指しています。
WordPressを導入することで、ホームページを構成しているHTMLというコードを一切書くことなくブログやサイトを作ることができます。
また、いまある世界のウェブページの約40%がWordPressで作られているといわれるほどWordPressは普及したソフトです。
WordPressの正式名称
WとPが大文字の「WordPress」が正式名称です。
「wordpress」や「Wordpress」は正式名称ではありませんので、注意してくださいね。
ちなみに私も正式名称を知る前まではWordpressで表記していたため、もしかしたら正式名称ではない誤表記がある場合があります。
WordPressを構成する要因

WordPressはPHPという言語で構成されています。
そのため、PHPを触ることができる方はWordPressを1から制作することも可能です。
すでにWordPressという便利なツールがあるのにも関わらず、なぜWordPressを1から開発するのか理由はよくわかりませんが
そのため、WordPressのテーマなどを作成する際にも、PHPの知識が必要となる場合があります。
また、ホームページを作るための言語であるHTMLやCSSを使える方も同様にWordPressをカスタムできます。
PHPやHTML、CSSが操作できますと、このあと解説するテーマで自由にカスタマイズできますので、もしWordPressを最大限に活用していきたいとお考えの場合は、WordPressと一緒に学んでいくことをおすすめいたします。
またPHP自体も、非常に使いやすい言語として人気があり、日本でも人気の言語のひとつです。
将来プログラマーになりたいと思っている方がお見えでしたら、WordPressを学ぶことがいい機会だと思って、一緒にPHPも学んでみてはいかがでしょうか。
WordPressの歴史について

WordPressは当時テキサス在住の大学生だったマット・マレンウェッグ氏が、当時公開されていたオープンソースのブログツールである「b2/cafelog」が長らく更新されていないことから、当時CMSとしてある程度の地位を獲得していたMT(Movable Type)のような柔軟性をもつb2の改造をブログで持ち掛けたことが始まりです。
その後、イギリス在住のマイク・リトル氏がb2の改造に賛同したため、共同で開発を進めて2003年に発表されます。
2003年にアメリカで発表された当初は、ブログを書きやすくするために使用するツールの域を出なかったのですが、2003年から2008年の間で現在のWordPressの中核を担っているプラグイン機能や固定ページ、ウィジェットなどの機能が追加されていきました。
またオープンソースであるその拡張性の高さと無料で使用できる利便性の高さから、現在は世界で最も使用されるCMSとして有名になっていきました。
WordPressの特徴について
ここではWordPressを導入するメリットとデメリットについて考えていきます。
WordPressの魅力

無料で使用することができる
WordPressはオープンソースと呼ばれる「誰でも見ることができて、誰でも改変することができるモノ」だからです。
オープンソースで開発されたものは、誰でもよりよくしていくことができるため、急速に発展していきます。(例えば、Linuxなどがそうですね。)
そのため、WordPressは「HTMLを知らなくても」「誰でも」「簡単に」「無料で」使うことができるソフトなのです。
HTMLの知識が必要ない
WordPressを使用することで、ホームページを構成するHTMLを学ばなくてもサイトを作成することが可能になります。
専用の画面を操作することにより、記事の書くことや文字の装飾なども簡単に行うことが可能です。
通常だと大変な写真の挿入などもマウスの操作のみで行うことができますので、直感的に操作することができるでしょう。
ただ、HTMLのようなホームページを構成するコードに対する知識があったほうが、カスタマイズや自分が実現したいことを自由に表現できるので、あったほうがいいことは言うまでもありません。
WordPressには標準でビジュアルビューとテキストビューという機能が備わっており、ビジュアルビューではブログ感覚で、テキストビューではコーディングを行うかの感覚で作業を進めることが可能です。
更新作業が簡単でファイルのアップロードが必要ない
HTMLでサイトを作成する場合は、更新作業を行うたびにFTPソフトを用いてファイルをアップロードする必要があります。
File Transfer Protocol(ファイル・トランスファー・プロトコル)の略で、ファイルを転送する際に私たちが普段使っているパソコンとサーバーをつなげる役割を果たすソフトのこと。
しかしながら、WordPressではブラウザ上で完結するブログツールのため、ファイルなどをアップロードする必要がありません。
インターネットブラウザさえつながれば、いつどこでも更新作業を行うことができますので、HTMLでサイトを作成する場合と比べても、お手軽です。
また、現在はスマートフォンやタブレットの専用アプリも開発されたため、スマートフォンからの更新も今まで以上に簡単になりました。
テンプレートが豊富
WordPressではテンプレートという概念の存在から、「テーマ」を導入することで1クリックできれいなデザインのホームページができてしまいます。
テーマテンプレートには無料のものから有料のものまでさまざまな種類があり、さらに日本製のものもあれば海外製のものもあるため迷ってしまいます。
日本製のテーマを選んだほうがよい理由
マニュアルが日本語
海外製のテーマを使用した場合、マニュアルも外国語で書かれているため解決できない、という事態に陥る可能性があります。(もちろん、外国語が話せる場合は積極的に活用しましょう)
解決策がサイトに掲載されていることも
日本製のテーマであれば、そのテーマを使っている方が解決策をサイトで紹介していたり、どうしても解決できなければ直接作者の方に聞いたり、と様々な選択肢があります。
日本人が作ったテーマは本当に詳しく解説してくれていますので、わかりやすいかと思います。
日本人の好みのデザインになっている
日本人が作っているテーマですので、やはりデザインでも日本人好みになっていることは多いです。
海外製のテーマだと、どうしても「ここをこうしたいのに!」とか「ここが変更できない理由はなぜ?」と不都合が生じてしまう可能性もあります。
プラグインで機能拡張できる
WordPress最大の特徴といっても過言ではないのがプラグインによる機能の拡張です。
問い合わせページなどはHTMLで作成しようとするとメールサーバーやPHPも活用しないといけません。
1から作成すると大変なのですが、WordPressではプラグイン1つを導入するだけで簡単に実現できます。
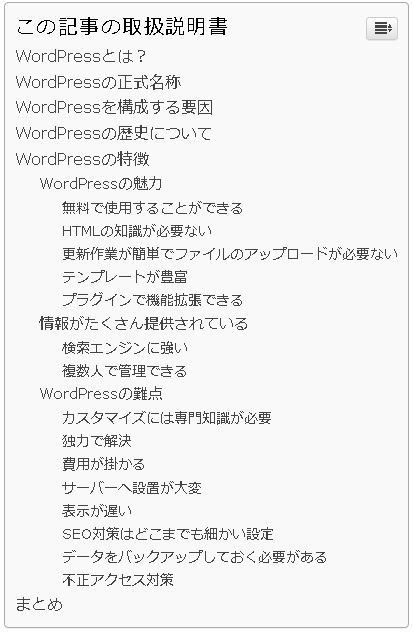
さらに分かりやすい例でいくと、このぺージの上部にも表示されている「目次」です。
この目次は自動で表示されています。
プラグインには大まかに分けると、「日々のWordPressの更新業務を楽にしてくれるプラグイン」と、目次を自動で作ったり、お問い合わせフォームを簡単に作り上げることができるといった「実際のサイト運営に役立つプラグイン」の2種類があります。
ただし、「便利だから」「使いやすいから」といってたくさんプラグインを入れすぎると、サイトが遅くなる原因になります。
プラグインを導入する場合は本当に使用するのか見極めながら、プラグインを導入するようにしてください。
プラグインに関しましては、下記のリンクで詳しく解説しております。
情報がたくさん提供されている
WordPressは世界で最も使用されているCMSであり、もちろん日本でも使っている人は多いです。
そのため、当サイトのようにWordPressに関する情報に関しては、インターネットで検索すれば山のように出てきます。
また、WordPressに関する本も非常にたくさんありますので、WordPressを学ぶ場合に「情報が少なすぎて困る」ということで悩むことはないでしょう。
さらに、全国でWordPressを使いこなすための教室が随時開催されておりますので、もしも「困った」という場合にも教室に参加することで疑問が解決できる可能性が高いです。
検索エンジンに強い
WordPressは検索エンジンに好まれやすいサイトを作る、と言われております。
SEO対策のためにHTMLでサイトを作成する場合は作り込むことが大変な部分も、WordPressでは簡単に実現できたり最初から組み込まれていたり、と苦労することがありません。
ただし、WordPressを導入したからと言って勝手に検索順位が上がることはありません。
最終的に大切なことは、いかに良質な記事が書けているかどうかということになります。
複数人で管理できる
WordPressはユーザーの機能があるので、複数人で管理することもできます。
サイトを作るときにそれぞれのユーザーに対して特定の権限を与える、という使い方もできますので、チームでサイトを作るときなどは非常に役に立ちます。
WordPressを複数人で管理するときのやり方やそれぞれの権限については下記のリンクで解説しております。
WordPressの難点

カスタマイズには専門知識が必要
WordPressはどうしてもテーマによって変更できる範囲が限られてしまいますので、本格的にカスタマイズしようとするとHTMLやCSS、PHPなどの知識が必要となってきます。
万が一、デザインなどが崩れてしまった場合にも自己責任ですので、必ずバックアップを取っておくなどの工夫が必要になります。
独力で解決
基本的にWordPressで起きた問題は、基本的にはすべて自分の力で解決していかなければなりません。
ただし、どうしても解決できないことが合った場合は全国で開催されているWordPressの教室に参加することで解決できる可能性もあります。
費用が掛かる
WordPressを導入するには、どうしてもwebサーバーとデータベースが必要になります。
サーバーの中に設定することができるデータの集まった箱のようなもの。
エクセルような表になっているものを想像してもらうとわかりやすいかもしれません。
そのため、WordPressを導入するためにはレンタルサーバーの月額代金とドメイン取得のための年間費用で15,000円程度かかってしまいます。
WordPress自体は無料で使用することができますが、WordPressのテーマやサーバーに費用が掛かってしまうのが痛いところかもしれません。
サーバーへ設置が大変
エックスサーバーでサーバーを契約した場合、WordPressのインストールを1クリックで行ってくれますので、簡単です。
しかし、インストールをすべて手作業でサーバーへ設置するのは、サーバーやデーターベースに対して、ある程度の知識が必要となります。
そのため、レンタルサーバーによってはWordPressを自分でインストールしなければならない可能性もあります。
エックスサーバーでWordPressをインストールする方法は下記のリンクで詳しく解説しております。
表示が遅い
WordPressはPHPで作られているため、動的に作られたページです。
そのため、HTMLで作られた静的なページと比べると、どうしてもページの表示速度などで遅くなってしまいがちですので、しっかりと対策を行う必要があります。
動的ページは内部でプログラムが動いているために、表示される内容が変わります。
例えばですが、ショッピングサイトでカートに商品を入れた場合、ショッピングカートの中身に追加した商品が増えますよね?
ショッピングカートは動的ページによって作られていますので、表示される内容が私たちの操作によって変わっていきます。
これに対して静的ページは内部にプログラムないので、常に表示される内容は変わりません。
いついかなる時にもHTMLファイルが存在する限り静的ページは同じものを提供し続けています。
そのため静的ページで作られたホームページよりも動きが遅くなってしまいます。
SEO対策はどこまでも細かい設定
WordPressではプラグインによる機能の拡張が可能です。
そのため、SEO対策としてどこまでも細かく設定を行うことができます。
SEO対策に関する知識があると非常に強力なのですが、あまりにも細かいところまで設定できすぎてしまいますので、デメリットとなりえる可能性もあると考えて、あえて言わせていただきました。
データをバックアップしておく必要がある
WordPressはセキュリティ面や機能性の向上、バグの修正などのために、WordPress本体を常に最新の状態に保つ必要があります。
iPhoneやAndroidのOSのアップデートと似ていますね。
WordPressの更新は自動で更新することができるのですが、インターネットがつながっていないと更新できないことや、たまにですがエラーが発生してサイトが壊れてしまうことがあります。
そのためWordPressのデータのバックを常にしておく必要があります。
更新の手間に加えて、バックアップも必要というのは難点の1つといえるでしょう。
不正アクセス対策
WordPressでは、不正なアクセスなどの対策も自分で行わなければなりません。
しかし、こちらはプラグインを導入することで、かなりの部分を解決することができます。
WordPressをインストールしたら、忘れずに不正アクセス対策用のプラグインを導入しておきましょう。
WordPressで作りやすいホームページとは

WordPressで作るメリットの1つとして挙げられるのが「更新作業が比較的簡単」であることです。
そのため、コーポレートサイトなどの場合はあまり更新作業を頻繁にするサイトではありませんので、WordPressを無理に使用する必要はありません。
また、ECサイトもWordPressとはあまり相性がよくありません。
どうしてもECサイトでは商品を購入してもらった際に「ショッピングカート」や「決済画面」が必要です。
ECサイトを作成する場合は、ECサイト専用のCMSである「EC-cube」などを活用したほうがよいでしょう。
ではどのようなホームページを作る場合にWordPressが活躍するのか。
それはずばり「ブログサイト」です。
頻繁に新しい商品やサービスを紹介する会社や個人で情報を発信する場合などは、更新作業の簡単なWordPressは非常に大きな活躍をしてくれるでしょう。
WordPressはプラグインの存在のおかげで、サイトを運用する上で非常の多くの機能を拡張できます。
基本的にどのようなサイトを作成する場合にも活用することはできるのですが、相性の悪いサイトも中にはある、ということは頭に入れておくとよいでしょう。
まとめ
一口にホームページといっても、さまざまな作り方や種類があるということがお分かりいただけたのではないでしょうか。
作成するホームページの種類に応じて、柔軟に作る方法を変更することが良質なホームページを作成するコツです。
WordPressをはまだできて20年にも満たないツールですが、WordPressはその自由度の高さと拡張性から世界中で圧倒的に支持を得ています。
この圧倒的に支持を得ているということから、いかにWordPressが使いやすいものであるかがわかるのではないでしょうか。
それでは今回のまとめです。
- ホームページとは「HTMLファイル」「サーバー」「URL」の3つの要素で構成されており、誰でも公開することができ、誰でもどこでも閲覧できる
- ホームページには様々な種類があり、自分がどのようなサイトを作っていきたいのかを最初に決定する必要がある
- WordPressは世界で一番利用されているCMSであり、無料で導入できるツールで非常に多くの人に利用されている
- WordPressはホームページを作るうえで万能なツールだが、得意・不得意もあるのでしっかり特徴を把握しておく