WordPressでの色を変更する方法について解説していきます。
文字に色をつけることで、色の持つ印象を文字に持たせることができます。
ただし、注目してほしいからと言ってすべての文章に色付けてしまうと見にくくなってしまいます。
適度に注目してもらいたい文章に色を付けて目立たせるようにしましょう。
- 文字の色を変更することで、その色のもつイメージを文字に持たせることができる
文字の色を変更するとは
まずは実際に文字の色を変更した例をご覧ください。
この文字は赤色に変更されています。
この文字は緑色に変更されています。
この文字は黄色に変更されています。
この文字は青色に変更されています。
この文字は紫色に変更されています。
文字の色を変更すると、通常、黒で書かれた文字の色を任意の色に変更することができます。
文字の色を変更することの効果
文字の色を変更することで、サイトに訪れてくれたユーザーに対して「色のもつイメージ」を与えることができます。
色の持つイメージとは、その色を見たときに人間が持つ感情の事です。
例えば「赤色」であれば「情熱」とか「止まれ」とかですね。
文章の途中に赤色の文字が目を引くと思いませんか?
これは多くの人が「赤」という色に対して「止まれ」というイメージを持っているからです。
また、文字を色を変更することによって、文章を華やかにすることができますので、積極的に活用していくとよいでしょう。
ただし、やりすぎは禁物です。やりすぎると下記のように見にくくなってしまいます。
文章を七色にしてみましたが、とっても見にくいとおもいませんか?
[char no=”8″ char=”ウカブ”]目がちかちかする!![/char]もちろん、文字の色を変更することと一緒に「文字のサイズを変更する」や「文字の太さを太くする」なども一緒に活用すると、さらに効果的です。
CSSではどのような記述となるか
太字を設定すると、太字部分を<span style=”color:#ff0000;”></span>で囲われます。(#ff0000の部分には選択した文字のサイズが入ります。)
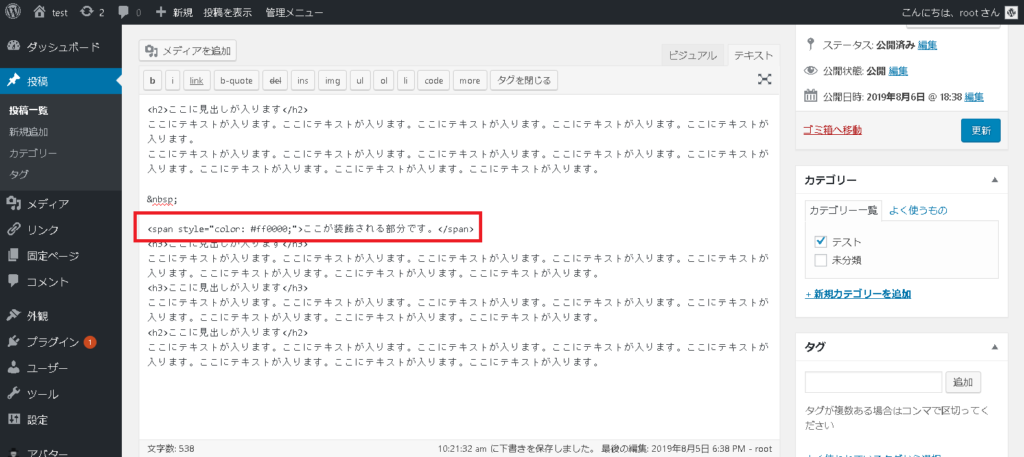
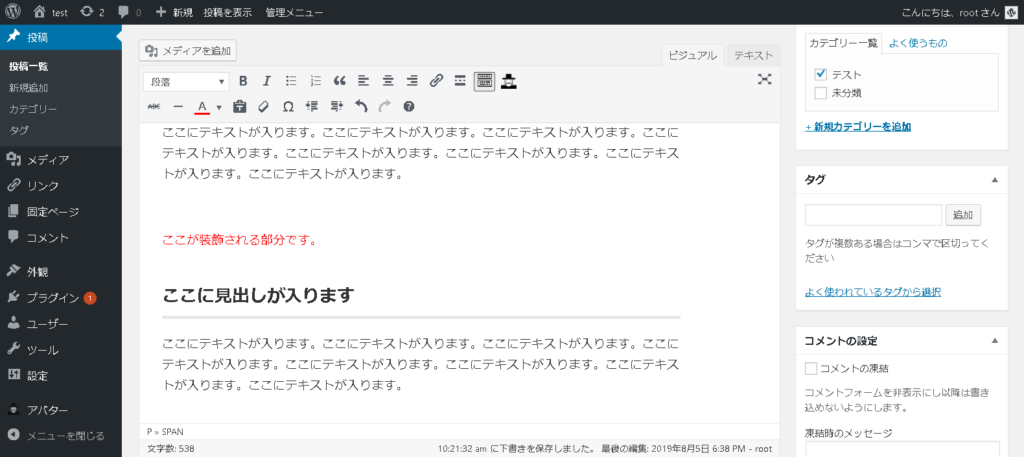
一度文字の色を変更した後で、テキストビューで確認してみましょう。
下図のように<span style=”color:#ff0000;”></span>で囲われていることが分かるかと思います。
文字の色を変更した場合は、この「<span style=”color:#ff0000;”></span>」が挿入されているんだな、と覚えておきましょう。
[char no=”26″ char=”ウカブ”]#ff0000ってどういう意味?[/char] [char no=”14″ char=”テラス”]#ff0000は色を表しているのよ。最初の2桁は赤色の強さで、真ん中の2桁は緑色の強さ。最後の2桁は青色の強さよ。[/char] [char no=”23″ char=”テラス”]ちなみに「ff」というのは16進数で表されていて、10進数に直すと255になるの。[/char] [char no=”5″ char=”ウカブ”]ふーん。色の濃さは256段階で表されているんだね。[/char]文字の色を変更する方法
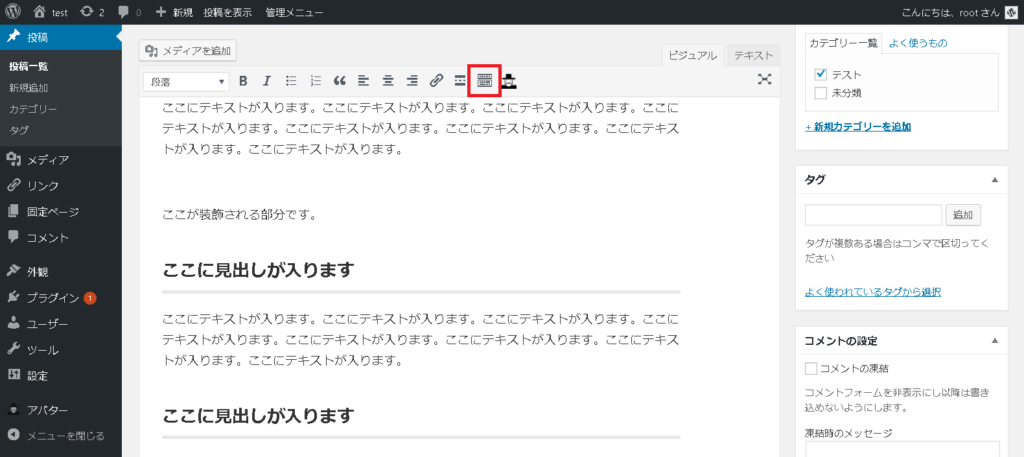
まずは文字の色の変更アイコンを表示させるために、ツールバーの隠れている項目を表示させます。
赤枠部分をクリックしてください。
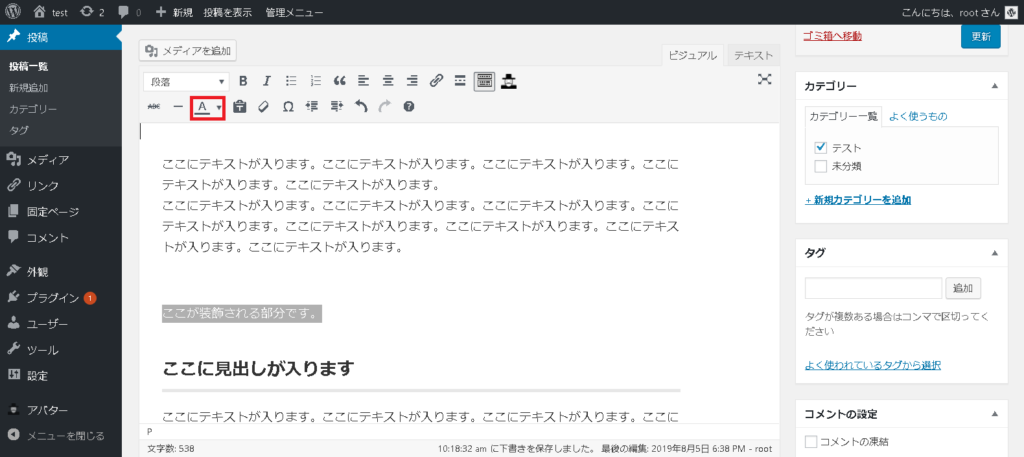
文字の色を変更するには、変更したい文字の部分をドラッグして選択しましょう。
赤枠部分の「テキスト色」をクリックすると、文字の色を変更することができますが、デフォルトでは黒色が指定されていますので、変化がわかりません。
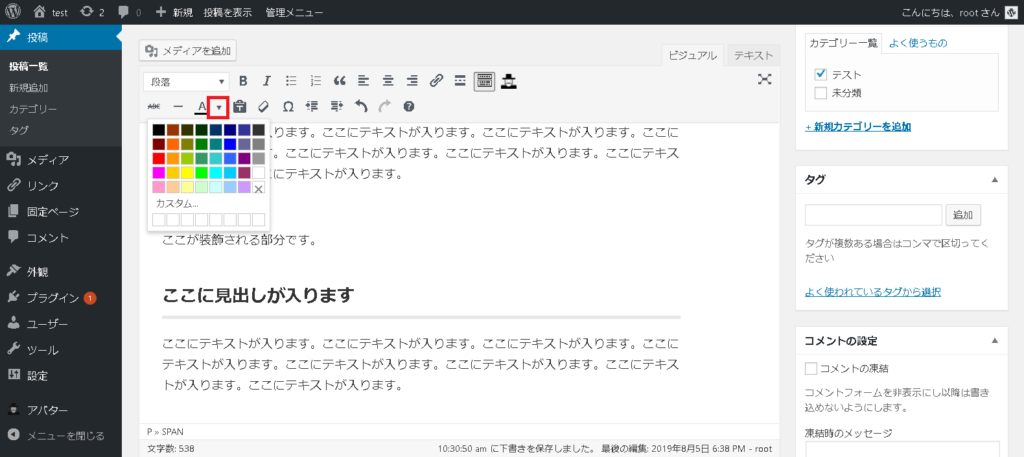
さらに赤枠部分の「▼」をクリックすると、色の変更を行うことが可能になりますので、ここでは赤色をクリックしましょう。
選択した部分の文字の色が赤色に変われば成功です。文字の色を変更すると、ビジュアルビューでも変更した色になることが分かります。
[char no=”14″ char=”テラス”]以上で文字の色の変更方法の解説を終わります。[/char] [char no=”6″ char=”ウカブ”]お疲れさまでした![/char]まとめ
文字の色を変更する効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- 文字の色を変更することで、サイトの記事を華やかにすることができ、可視性も高めることができる。
- 文字の色を変更する方法はマウスで変更したい色を選択することができるので、簡単に行うことができる。