
WordPressで文字の配置とインデントを調整するための方法について解説していきます。
- 文字の配置を変更することで、ユーザーの目を引くことができる
- インデントはリストの中にリストを作成するときに使用すると便利
文字の配置とは
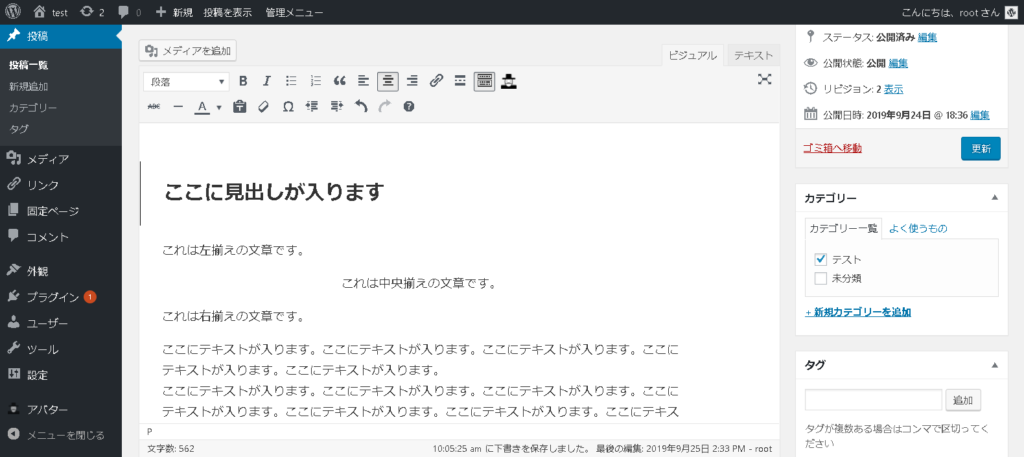
まずは実際に様々な文字の配置の例をご覧ください。
この文字は左寄せになっています。
この文字は中央揃えになっています。
この文字は右寄せになっています。
通常は左寄せですが、中央揃えや右寄せを選択することで、文章を任意の位置に配置することが可能です。
[char no=”14″ char=”テラス”]配置の調整で文章の位置を指定することができます[/char]文字の配置の効果
文字の配置を変更することで、デザインを変更することが可能です。
特に、中央揃えはサイトに訪れてくれたユーザーに対して、必ず伝えたい文章を大きな文字で表示させることで、相手に伝わりやすい記事を作成することが可能になります。
右寄せはあまり使用することはありませんが、文章を左に寄せたり、中央に揃えたり、右に寄せたりすることができる、ということを覚えておくだけでもデザインの幅は広がるでしょう。
[char no=”11″ char=”ウカブ”]文字の配置は簡単に変えられるんだね~[/char]テキストビューではどのような記述となるか
中央揃えを設定すると、中央揃えを選択した文章部分が<p style =”text-aline: center;”></p>で囲われます。
右揃えを設定した場合は、<p style =”text-aline: right;”></p>で囲われます。
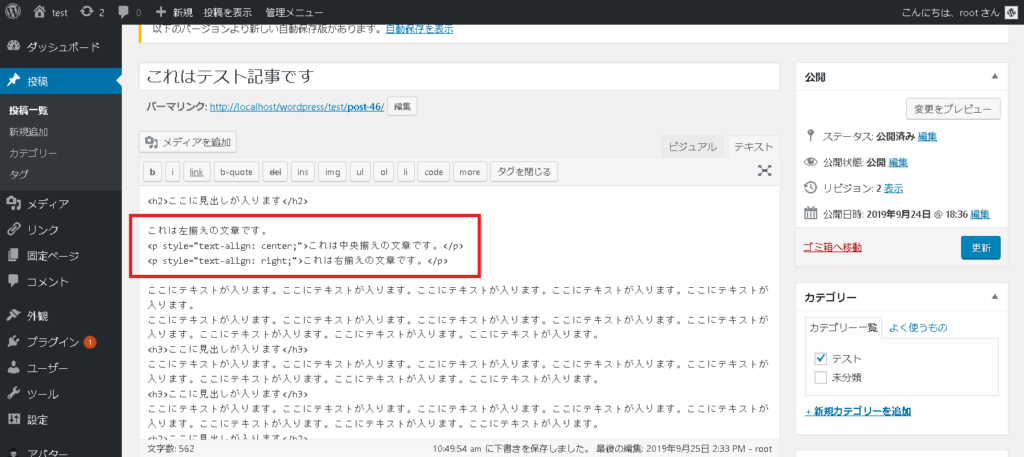
一度文章の配置を変更した後で、テキストビューで確認してみましょう。下図のように<p style =”text-aline: center;”></p>で囲われていることが分かるかと思います。

文章の配置を変更した場合は、この「<p style =”text-aline: center;”></p>」が挿入されているんだな、と覚えておきましょう。
ただし、左揃えの場合はとくにCSSを変更しなくても、デフォルトのままで左揃えが設定されておりますので、新たにCSSを記述したりする必要はありません。
文字の配置を変更する方法
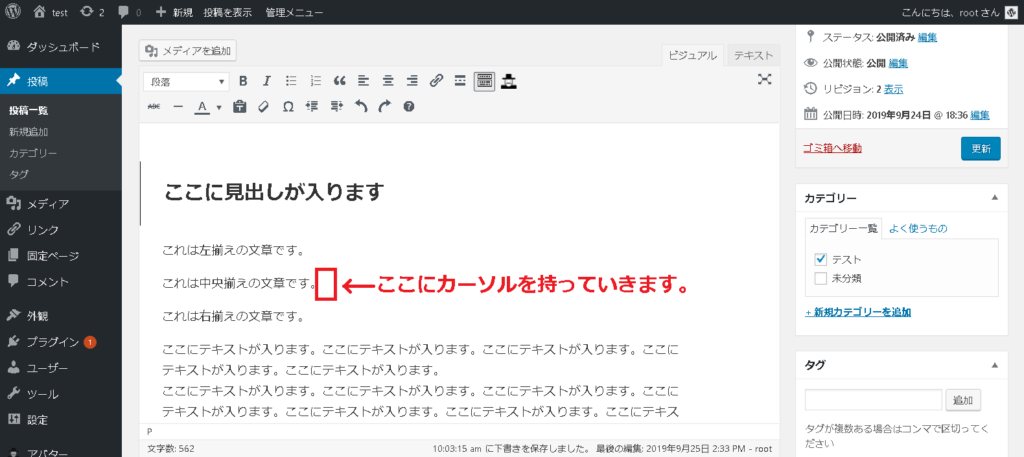
文字の配置を変更するには、まず配置を変更したい部分をドラッグするか、文章の最後にカーソルを持っていきましょう。
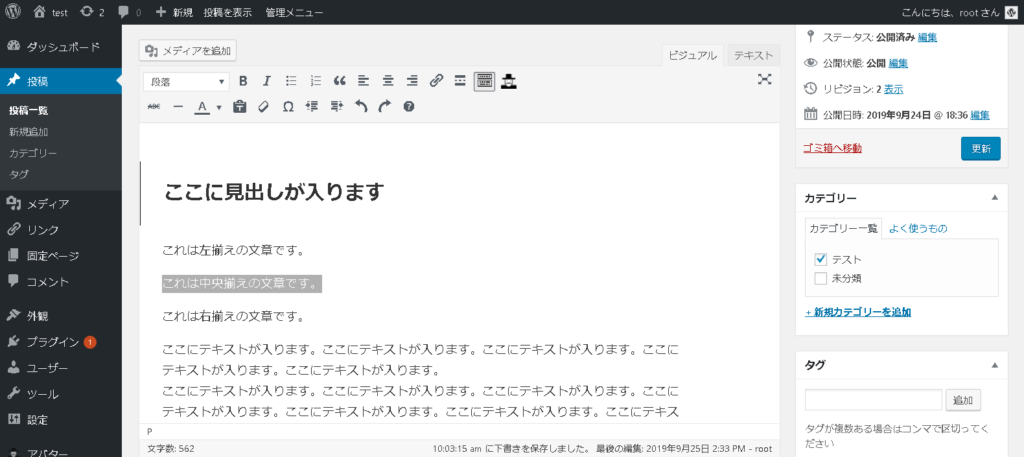
文章をドラッグした場合

配置を変更したい文章にカーソルを置いた場合

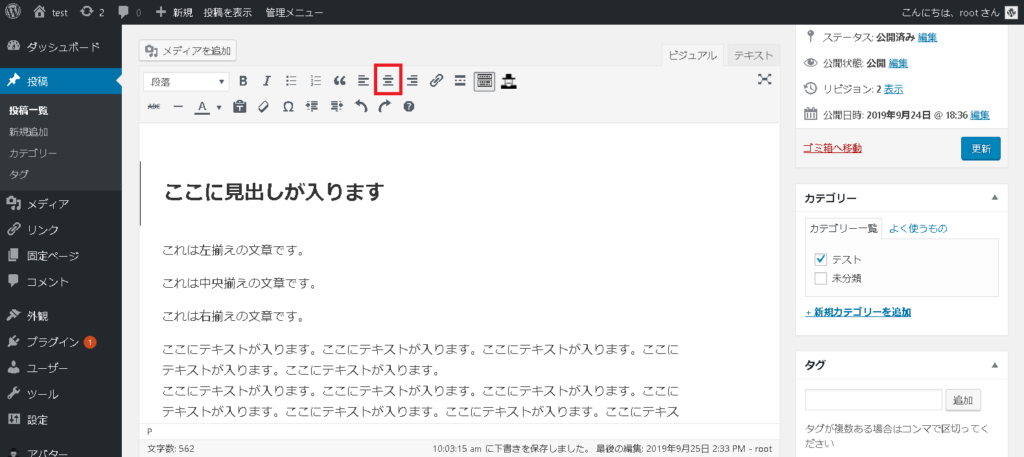
今回は中央揃えにしてみたいと思いますので、赤枠部分の「アイコン」をクリックすると中央揃えに変更されます。

実は中央揃えにする場合、ショートカットキーで「shiftキー」+「altキー」+「c」を押しても同様の操作を行うことができます。
また、右寄せする場合は、ショートカットキーで「shiftキー」+「altキー」+「r」を押しても同様の操作を行うことができます。マウスが使えない場合などに、覚えておくと便利です。

文字のインデントとは
まずはインデントについて知っておきましょう。インデントとは
段落の行頭を下げたり、行末の位置を上げたりする文字の組み方で、字下げともいう。箇条書きや、本文中の引用部分に使用する。
引用:コトバンク
それでは実際にインデントを増やした場合の例をご覧ください。
この文章はインデントを増やしています。
インデントを増やすことで、文章の始まりが右に寄せられます。逆に、インデントを減らすことで、文章の始まりが左に寄せられます。
インデントを変更することの効果
インデントを変更することで、デザインを変更することが可能です。
ただ、現状インデントの有効な使い方は残念ながら思いつきませんでした。有効な使い方があれば教えていただけないでしょうか。
リストに使用することで、リストの中にさらにリストを作れることを発見しましたので、リストの中にリストを作成する場合は、一度お試しください。
下図のようなリストを作成する場合です。
- リスト1
- リストの中のリスト1
- リストの中のリスト2
- リスト2
- リスト3
この時、リストの中にリストを作成する場合に、インデントを下げると簡単にリストの中にリストを作成することができます。
テキストビューではどのような記述となるか
インデントを設定すると、インデントを増やした文章部分が<p style =”padding-left: 30px;”></p>で囲われます。
ただし、インデントで増やす空白部分はテーマによって異なるようです。
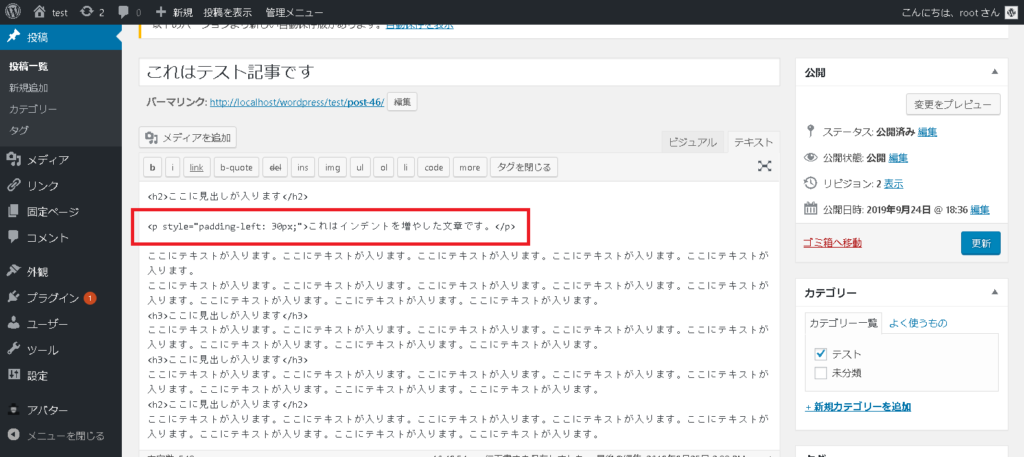
一度文章の配置を変更した後で、テキストビューで確認してみましょう。下図のように<p style =”padding-left: 30px;”></p>で囲われていることが分かるかと思います。

文章のインデントを増やした場合は、この「<p style =”padding-left: 30px;”></p>」が挿入されているんだな、と覚えておきましょう。
文字の配置を変更する方法
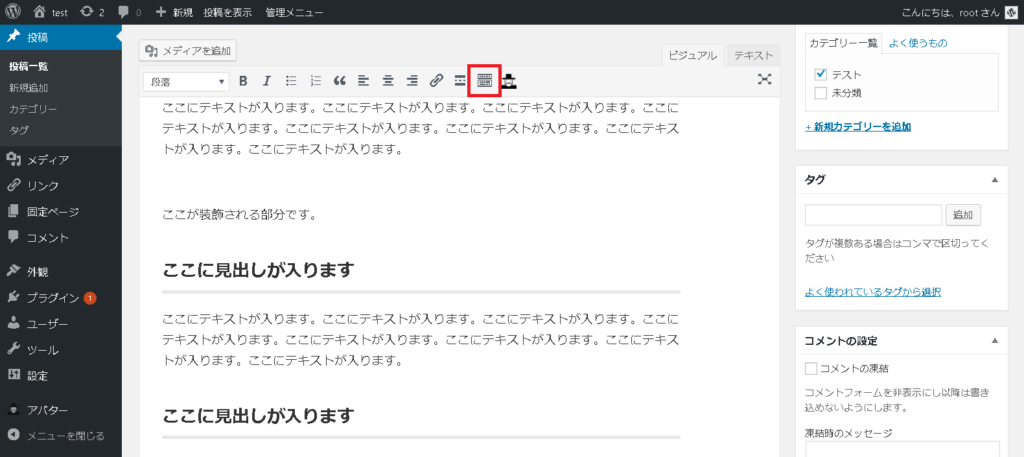
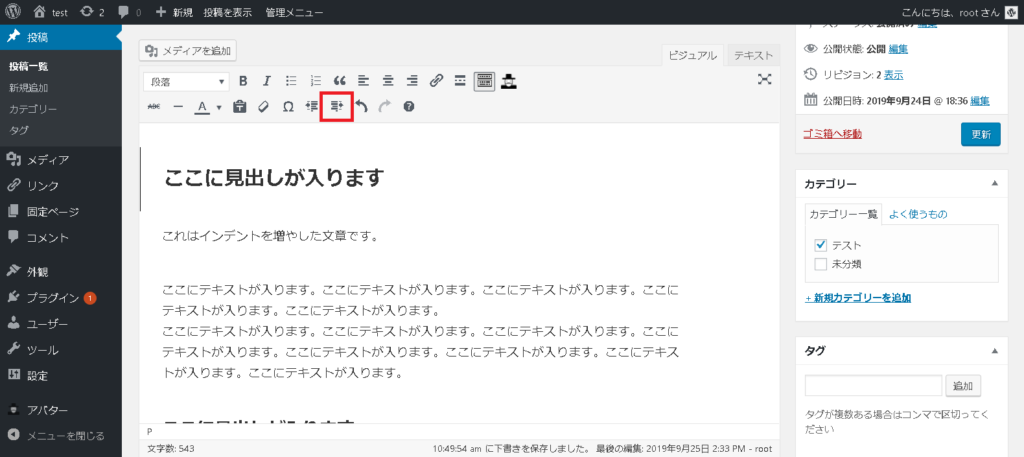
まずはインデントを増やすアイコンを表示させるために、ツールバーの隠れている項目を表示させます。
赤枠部分をクリックしてください。

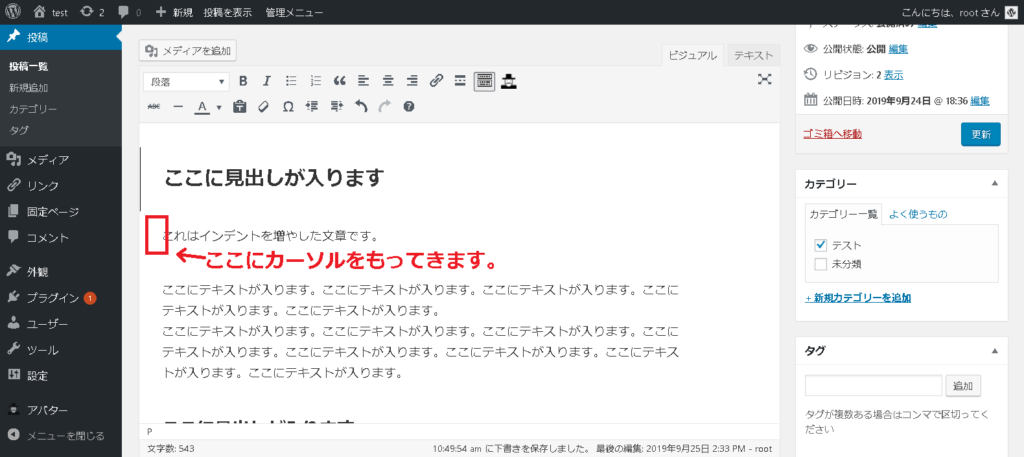
インデントを増やすためには、まずインデントを増やしたい文章の前にカーソルを置きましょう。

赤枠部分の「インデントを増やすアイコン」をクリックしてください。

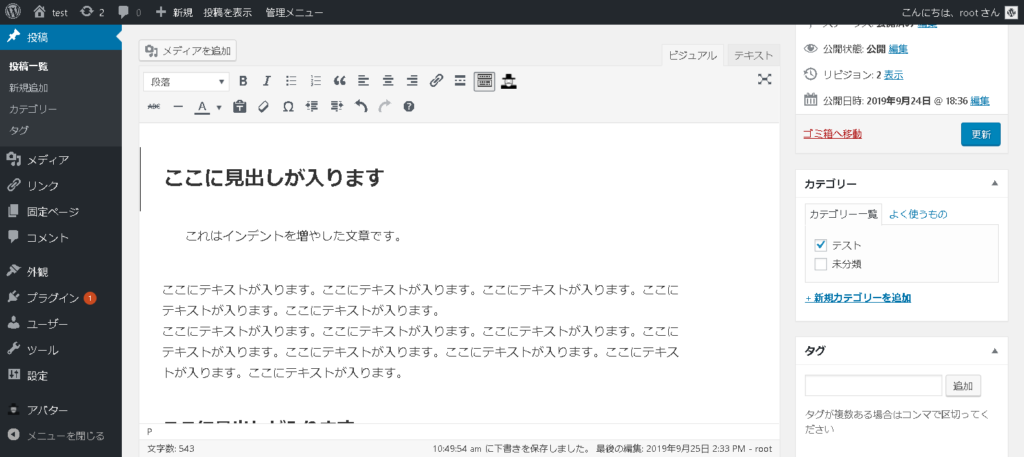
下図のように表示されればインデントが増えております。

まとめ
文字の配置とインデントを調整するための効果ややり方について解説してきました。
せっかくユーザーにとって役に立つ記事を書いたとしても、読まれなければ意味がありません。文章を装飾することで、少しでもユーザーに読んでもらえるように工夫するとよいでしょう。
それでは今回のまとめです。
- 文章の配置を変更することで、凝ったデザインでサイトを表現することが可能。
- インデントの配置は有効な使い方が見つかりませんでしたので、よければ教えてください。


