ホームページを制作していくうえで、「画像」は非常に重要な役割を持っています。
画像に関しても大きさなどをしっかり決めておくことで、後々の作業が楽になりますので、新しくホームページを開設したらしっかりと設定するようにしましょう。
- WordPressでは画像や動画を「メディア」と表現する
- メディアの設定は必ずサイトを作成する前に設定する
- メディアサイズには「大サイズ」「中サイズ」「サムネイルサイズ」の3サイズがある
ホームページでは画像を多用する
ホームページには、コンテンツの中の写真やサイトのロゴ、ヘッダーのタイトル画像、背景に使うイラストなどと非常に多くの「写真」や「イラスト」が使用されております。
画像は文字よりも何かを訴追する能力が高い、と言われております。
文字は読まないと何が書いてあるかわかりませんが、画像はパっとみて何が書かれているのかわかる、ということが非常に優れている点だといえるでしょう。
WordPressの世界では、写真やイラストなどの画像を「メディア」と呼びます。また、動画もメディアと呼びますのでごちゃごちゃにならないようにしてください。
そのため、ここからは写真やイラスト、動画のことを「メディア」と呼んでいきますので、メディアという言葉が出てきたら画像や動画のことだな、と理解するようにしてください。
メディアの設定は必ず初めに
ここからはメディアの設定について解説していきます。
実はメディアの設定の変更はいつでも行うことができます。
しかし、途中でメディアの設定を変更した場合、変更するよりも前に掲載したメディアたち(写真やイラストなど)については、変更した設定が適用されません。
そのため、メディアの設定は写真やイラストを掲載する前、つまりまだホームページを立ち上げて間もないころに行う必要があります。
もしも、すでに写真やイラストを掲載している場合で、メディアの設定を変更した場合、新たに設定したメディア設定の内容を反映させる場合は再度アップロードが必要となります。
3種類のメディアサイズ
実はメディア設定で設定することができるメディアのサイズは3種類あります。
それぞれのサイズに役割がありますので、ここでしっかりと覚えておきましょう。
サムネイルのサイズ
3種類のサイズの中で最も小さいサイズがサムネイルのサイズです。
サムネイル(thumbnail)とは、画像やイラストを縮小して表示したものを指します。ファイルやフォルダを開かなくてもわかるように設定された画像を指す場合もあります。
サムネイルサイズの画像を用いるときは少ないですが、リンクカードに表示されるときはサムネイル画像が表示されています。
ブログカードともいわれる画像+文章でクリックするとリンクできるもの。下記のようなやつです。
 【WordPress初期設定】画像のサイズを決定しよう
【WordPress初期設定】画像のサイズを決定しよう
ここで使用されている画像がサムネイルサイズの画像となります。
中サイズの画像
3種類のサイズの中(なか)で中くらいのサイズが中サイズです。
画像のサイズとしては中途半端ですが、文章に回り込んで使用する場合に活躍します。
分かりにくいと思いますので、下図をご覧ください。
私が適当に作成した文章ですので、文章を読む必要はありません。暇で暇で仕方がない、という方でも読む必要はありません。
中サイズの画像は、文章に回り込ませて表示する際に、非常に適したサイズとなっております。
作成するサイトの横幅に応じて自由に変更するとよいでしょう。
大サイズの画像
3種類のサイズの一番大きなサイズの画像を表示できるのが大サイズです。
昨今のサイトはサイト自体の横幅も大きくなったことや、スマートフォンに対応しなければならないことから、画像を大きく表示することができる大サイズの利用が増えています。
よほどのことがない限り、この大サイズを選ぶことが多いでしょう。
また、作成した画像のサイズが大サイズよりも小さかった場合、フルサイズが自動的に設定されます。
画像が引き延ばされて見づらくなる、という心配もありませんので、改めて大サイズの画像サイズを設定する必要はありません。
メディア設定を行う
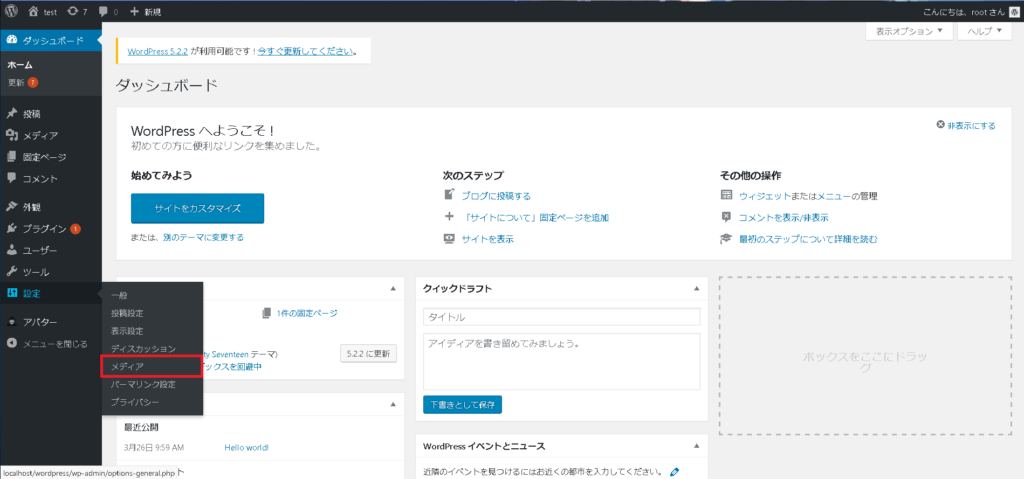
まずはサイドバーの「設定」から赤枠部分「メディア」をクリック。
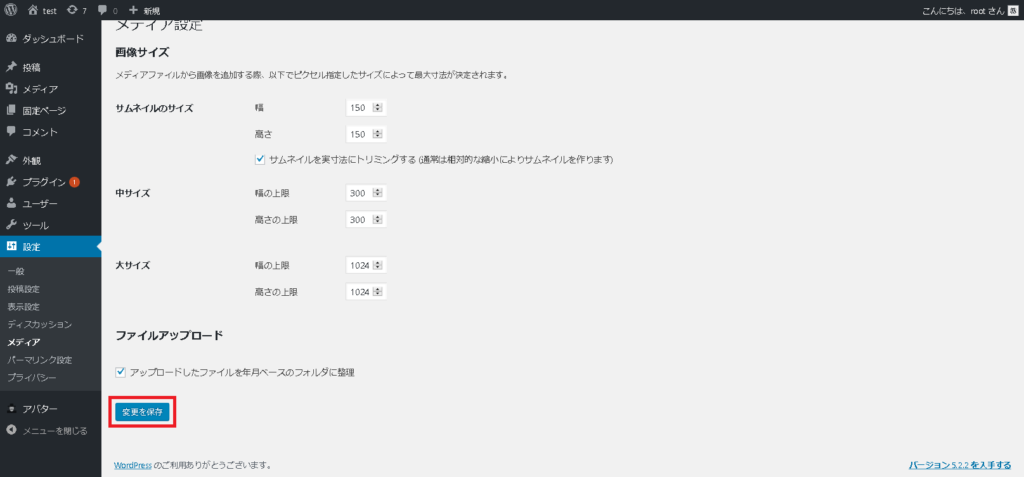
画像の最大サイズをそれぞれ入力します。ちなみに単位は「px(ピクセル)」です。
サムネイルとは画像を縮小して表示したものです。ですのでサムネイルにあまり大きなサイズを指定してはいけません。
最後に変更を保存しましょう。
私はサムネイルが「150px」、中サイズが「300px」、大サイズが「1024px」サイズで活用しております。
WordPressでは、サイトに保存された画像や動画などを閲覧することができる「メディアページ」の機能が初めから設定されています。
基本的にメディアページでできることは、投稿画面の「メディアを追加」からも行うことができますので、どちらを使用してもかまいません。
アップロードした画像をすぐに編集する場合は、投稿画面の「メディアを追加」からが便利ですし、過去にアップロードした画像などを編集する場合は「メディアページ」で行ったほうが便利です。
この記事では、WordPressで行うことができる画像の編集について紹介していきます。
メディアページでできること
メディアページでできることは、主に2つです。
- ライブラリに画像をアップロードする
- アップロードした画像を編集する
まずは画像のアップロードの方法について解説していきます。
ライブラリに画像をアップロードする
メディアライブラリに画像をアップロードする方法は、非常に簡単ですので初めてWordPressを使用する方でもすぐに覚えられるでしょう。
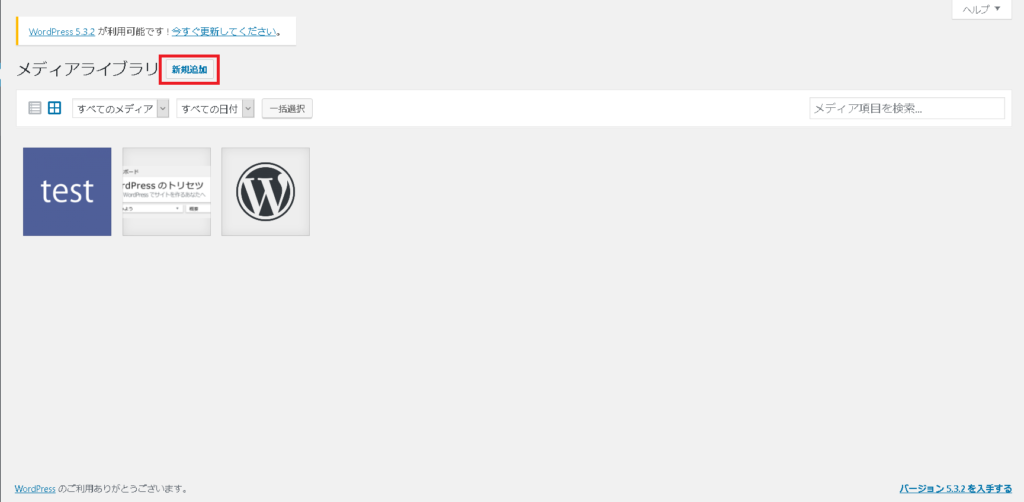
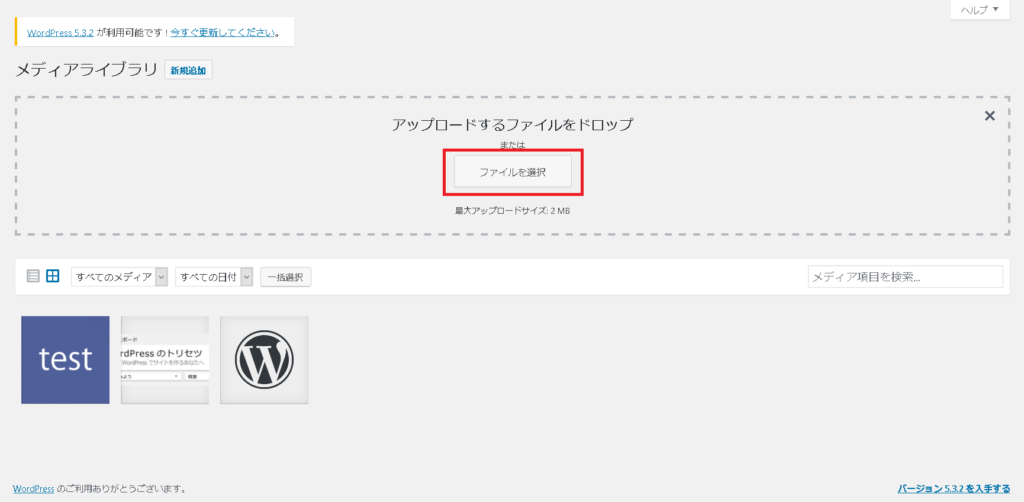
まずは下図の赤枠部分の「新規追加」をクリックしてください。
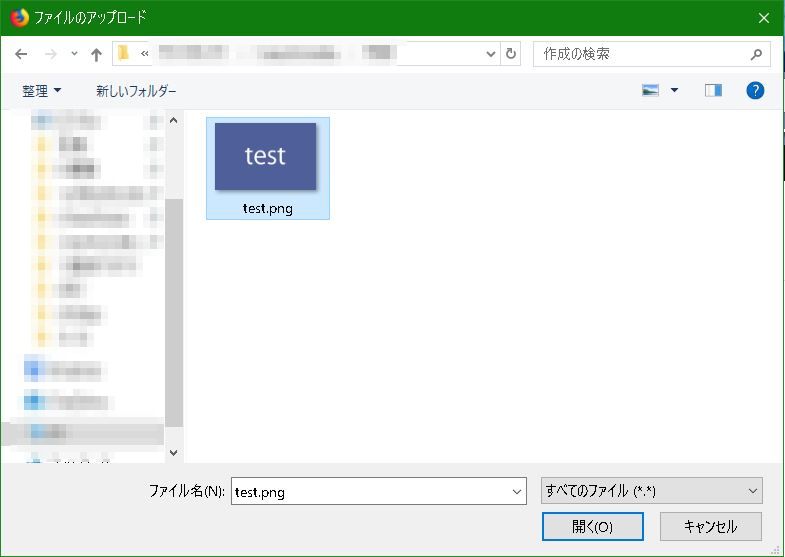
下図の画面に切り替わったら、赤枠部分の「参照」をクリックします。
するとフォルダーが開かれますので、アップロードしたい画像を選択してください。
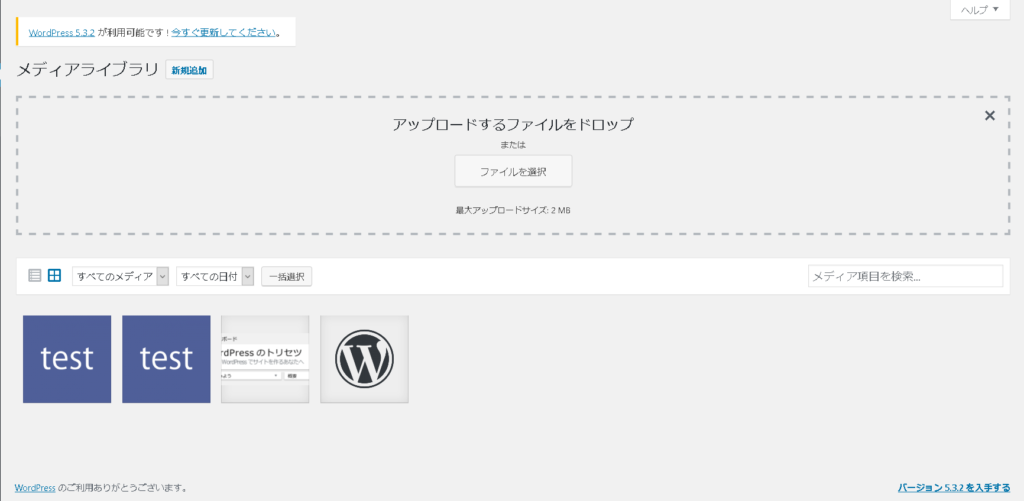
今回は「test」画像をアップロードします。アップロードが完了すると画像が追加されます。
以上ライブラリに画像をアップロードする方法は完了です。
アップロードした画像を編集する
WordPressにアップロードした画像はすべて編集することができます。
WordPressの画像編集では、以下の機能が標準で装備されています。
- 画像のトリミング
- 画像の回転
- 画像の反転
- 縮尺の変更
- 画像に情報を付属する
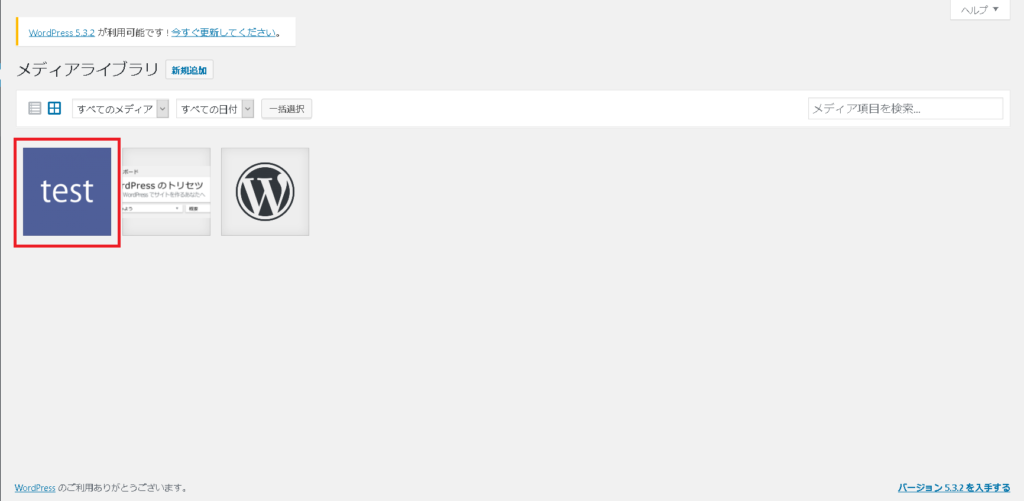
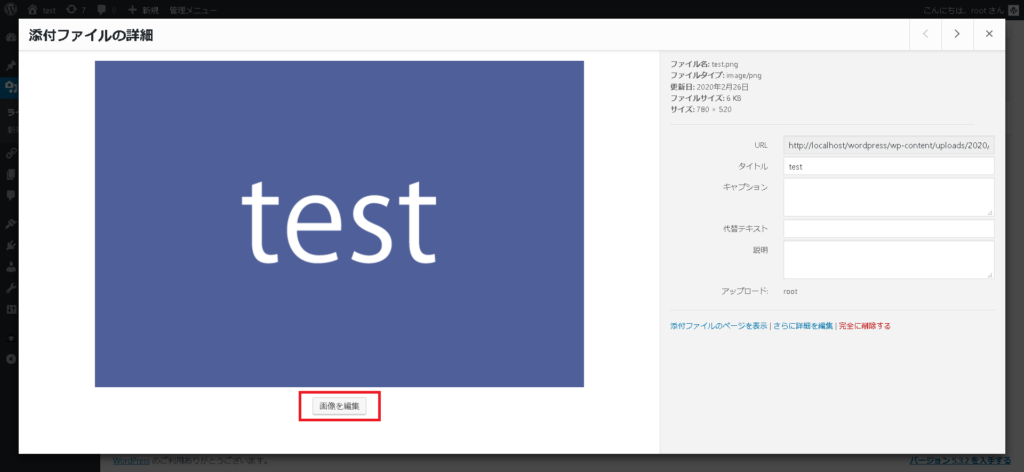
WordPressにアップロードした画像を編集する場合は、まずは画像の詳細画面を表示させます。
画像の詳細画面を表示させるためには、画像をクリックしてください。
すると、画像の詳細画面が表示されますので、下図の赤枠部分の「画像を編集」をクリックしてください。
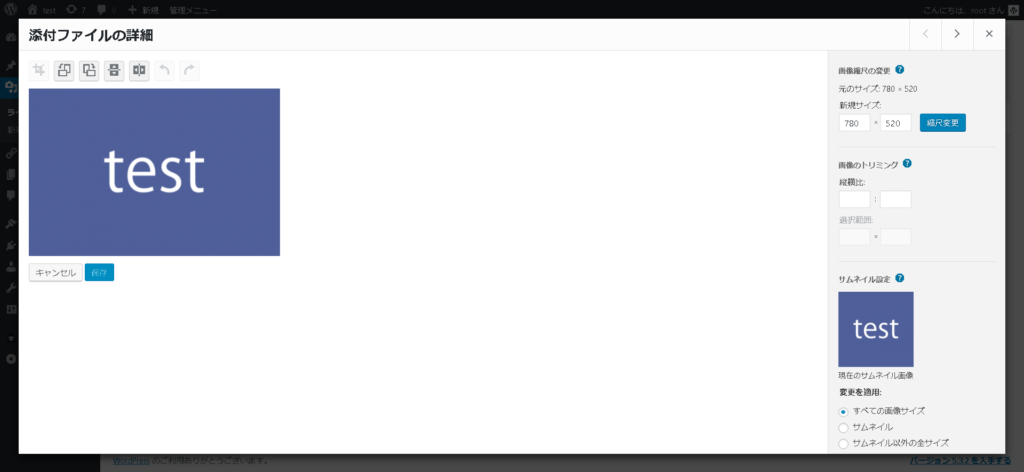
これで画像を編集することができるようになります。
それではひとつひとつ見ていきましょう。
画像のトリミング
画像のトリミングでは、文字通り画像をトリミング、つまり画像を切り抜くことができます。
基本的には四角く切り抜くことしかできませんが、ペイントなどのソフトを使用しなくても、WordPress上で切り抜きができます。
画像の一部のみが必要な場合など「切り抜き」を使用することは非常に多いと思いますので「WordPress上で画像の切り抜きができる」ということは覚えておくとよいでしょう。
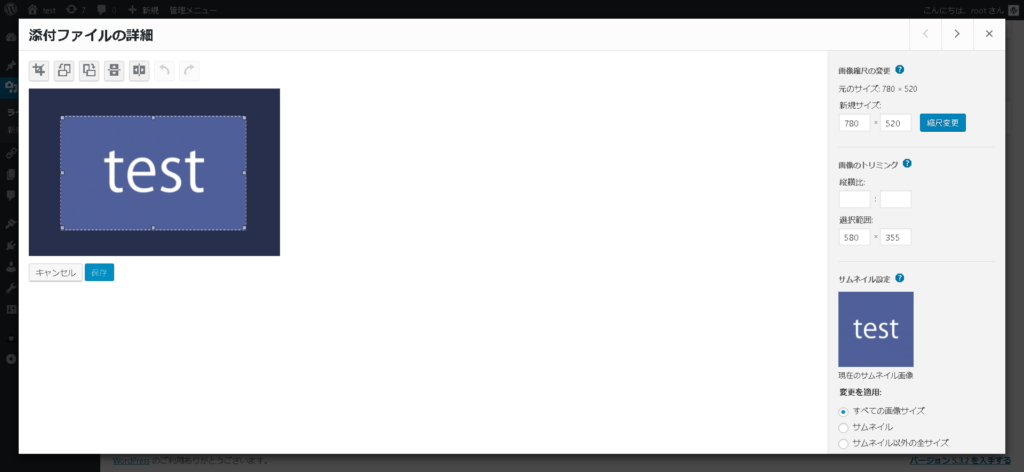
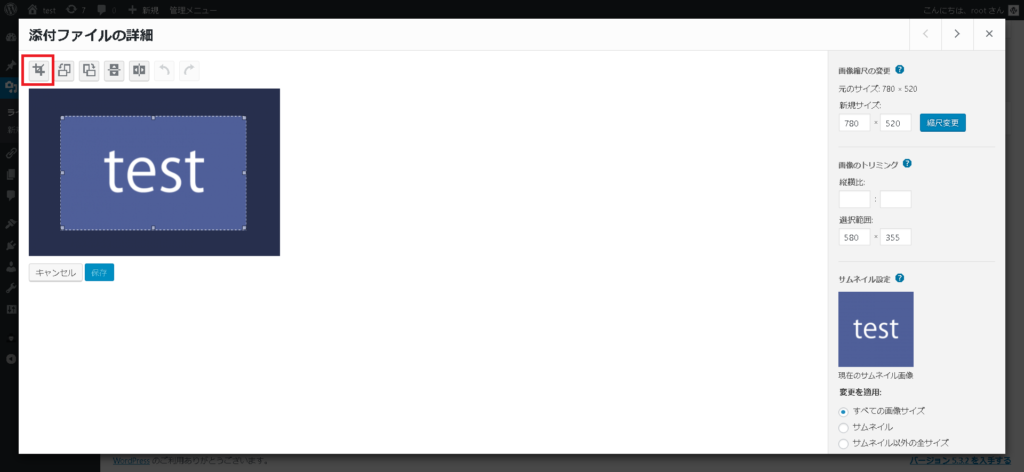
使い方としては、まず切り抜きたい部分を画像上でドラッグします。
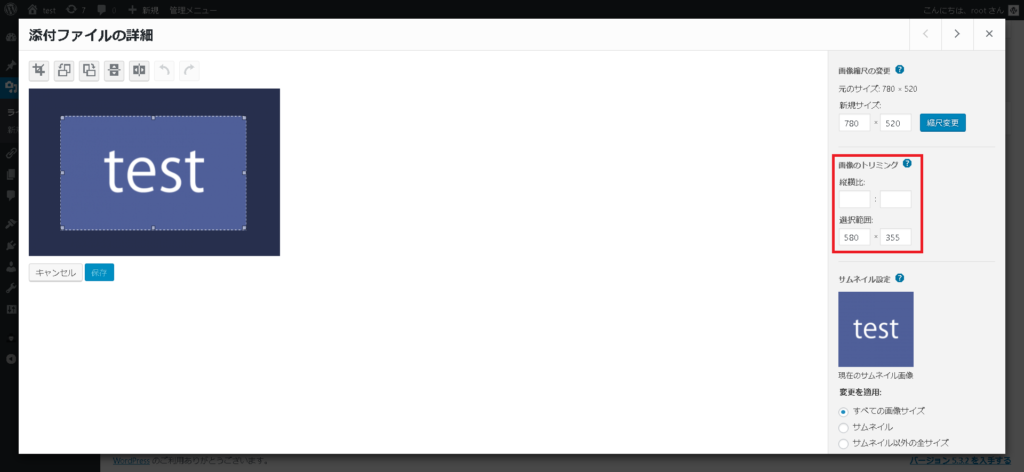
サイドバーでは縦横比を設定することやピクセルで設定することも可能です。
赤枠部分では現在切り抜く予定の選択範囲がピクセルで表示されています。
切り抜きたい部分が選択できたら、下図の赤枠部分のボタン「トリミング」をクリックしてください。
以上で画像のトリミングが完了です。
画像の回転
画像の回転では、文字通り画像を回転させることができます。
右回転と左回転を選択することができますが、基本的にはどちらでも構いません。
お好みでクリックしてください。
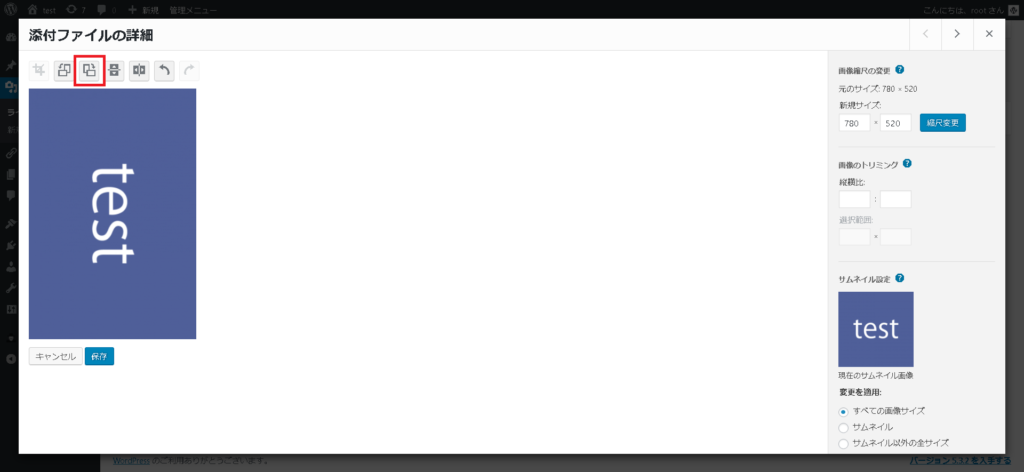
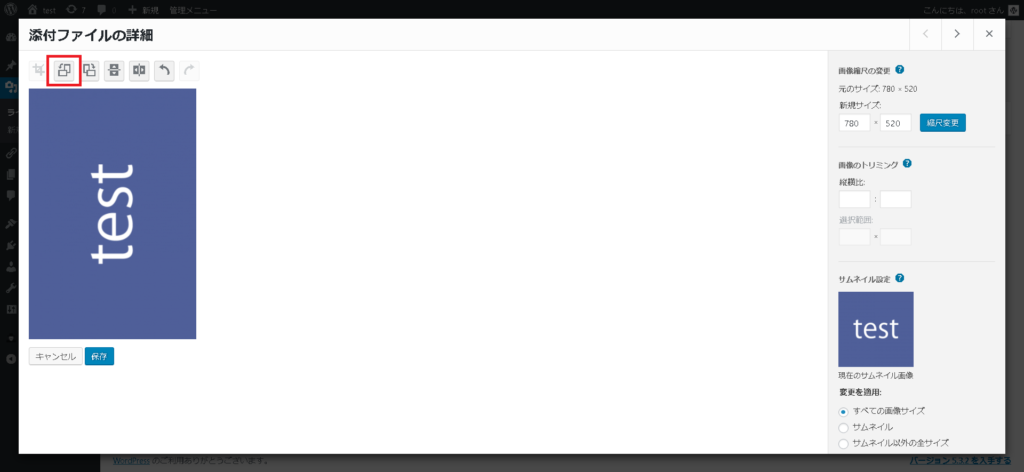
メディアを右回転させるには下図の赤枠部分のボタンをクリックしてください。
メディアを左回転させるには下図の赤枠部分のボタンをクリックしてください。
画像の回転は、90度づつ行われます。
画像の反転
WordPressの画像編集では、画像を反転させることも可能です。
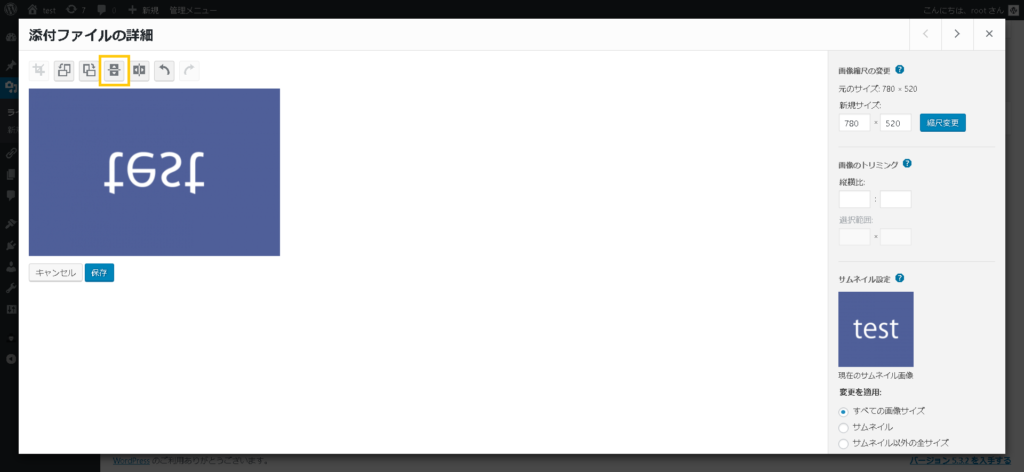
垂直方向に反転させることもできれば、水平方向に反転させることも可能です。
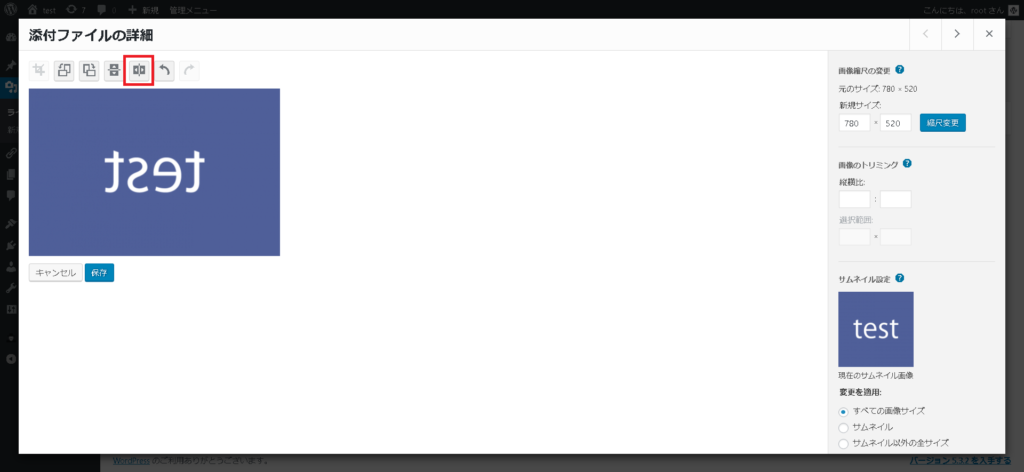
メディアを垂直方向に反転させるには下図の黄枠部分のボタンをクリックしてください。
なぜここだけ黄色なのかは追求しないでください・・・。
メディアを水平方向に反転させるには下図の赤枠部分のボタンをクリックしてください。
画像の反転はあまり使用することは無いかもしれませんが、一応機能として紹介しておきました。
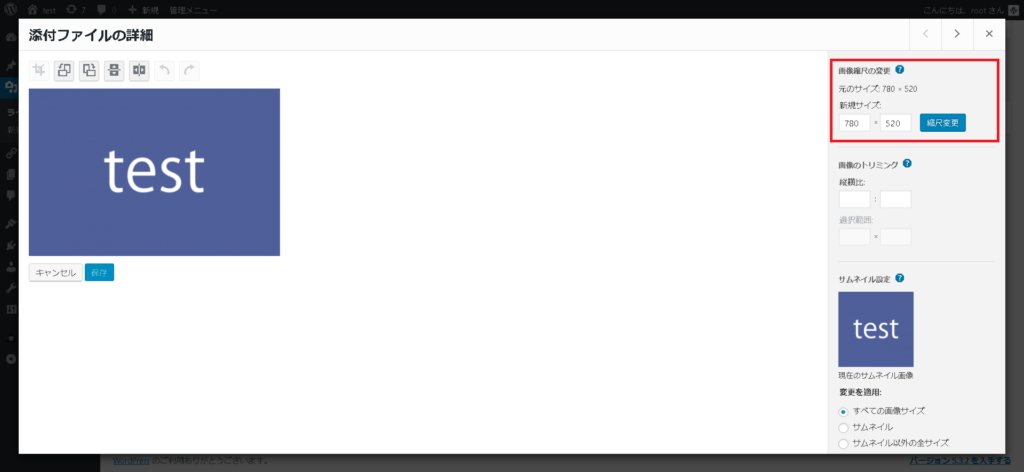
縮尺の変更
縮尺の変更を行うことで、画像のサイズを変更することができます。
ただし、元のサイズよりも大きいサイズに変更することはできませんので注意しましょう。
縮尺の変更では、大きい画像を小さくする場合に役立ちます。
ただし、もともと大きなサイズの画像を一度小さくした後に、再び元のサイズまで大きくすることは可能です。
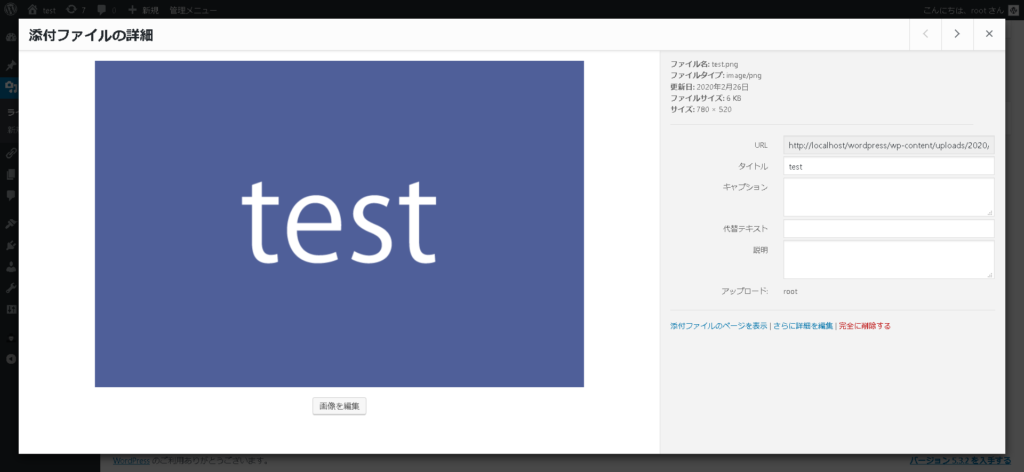
画像に情報を付属する
画像の編集画面ではありませんが、メディアページでは、画像に情報を付属させることが可能です。
メディアページで画像に情報を付属させるためには、画像を編集する1つ前の画面で設定することができます。
それではメディアページで設定・閲覧できる画像の情報について紹介します。
タイトル
タイトルはその写真のタイトルです。画像の名前といったほうがしっくりくるかもしれません。
画像のタイトルが日本語の場合は、よくわからない文字列が名前に変換されます。
しかし、画像のタイトルはあまり重要ではありませんので、特に変更する必要などはありません。
キャプション
挿入した画像の周りに文字などを配置することができます。
配置する位置はテーマなどによって変化します。
代替テキスト
画像が表示されなかった場合などに、画像の代わりに表示されるテキストを決定します。
こちらは画像の情報となる部分ですので、必ず設定する必要があります。
代替テキストはSEO対策にも関わってくる重要な部分です。
画像が表示されなかった場合で、サイトに訪れてくれたユーザーにしっかりと伝わるような文章を代替テキストに記入しましょう。
説明
説明は画像に関する説明です。
ここで言う説明は私たちサイトの編集者向けの機能のため、基本的に一人でサイトを運営している場合は特に記入する必要はないでしょう。
また、空白でもSEO対策などにも影響を及ぼすことはありませんので特に入力することがなければ空白でも大丈夫です。
アップロード先
画像がどのページで表示されているか、を確認することができます。
画像がたくさんアップロードされている場合は大変ですが、この部分を見ることで不要な画像を削除することも可能です。
まとめ
メディアページでは、画像に関する様々な機能が用意されています。
ただし、冒頭でもお話しした通り、メディアページでできることは投稿画面の「メディアを追加」からも行うことができます。
画像の編集はどちらからでも行うことができる、ということだけしっかりと覚えておきましょう。
それでは今回のまとめです。
- メディアページではアップロードされた画像を確認するだけでなく、編集もできる
- メディアページでできることは、投稿画面の「メディアを追加」でも同じことを行うことができる
- 画像の切り抜きは意外と便利なので覚えておくと役立つことがある
まとめ
メディアの設定はパーマリンクの設定などと比べると、忘れがちです。
しかしながら「画像」のもつ効果は絶大です。メディア設定もしっかりと忘れずに行うことで、良質なホームページを作ることができるでしょう。
それでは今回のまとめです。
- 画像やイラスト、動画のことをまとめてWordPressでは「メディア」と表現する。
- メディアには3種類のサイズがあるが、基本的に大サイズを選択しておけば間違いはない。