投稿ページと固定ページは、作るページによってそれぞれ役割が違います。
投稿ページで作ったほうがよいページと固定ページで作ったほうが良いぺージの違いをしっかりと把握しておきましょう。
- 更新の頻度が高いページやカテゴリーを指定したいページは投稿で作成する
- カテゴリーに含まないページは固定ページで作成する
投稿ページと固定ページの違いについて
WordPressで記事を書く際には、それぞれ利用用途に応じた2種類のページが用意されております。
この投稿ページと固定ページを使いこなすことが良質なホームページを作るための第一歩だと思いますので、しっかりと理解するようにしてください。
更新頻度が高いページは投稿で!
投稿から作られたページの特徴は、作成したページが時系列によって整理されるところです。
また「カテゴリー」を指定することにより、WordPressが勝手にページをジャンル別に分類してくれます。
カテゴリーページを開くことで、新しい記事がどんどん上に投稿されていきますので、「新着情報」や「イベントの告知」、「ブログ」などを作成することに向いています。
分かりやすくするため、一度当サイトのWordPress操作編のカテゴリーページへのリンクをつけておきます。
カテゴリーについては「カテゴリー設定をしよう」で解説しております。

更新頻度が低いページは固定ページ
固定ページは、その名の通り「いつも固定された場所にあるページ」です。
投稿ページはとくに指定をしなくてもカテゴリーページから記事を見ることができますが、固定ページは1ページ1ページしっかりとどこに配置するのかを指定しなければなりません。
そのため、固定ページを作成した際は必ず作成したページへのリンクを設定する必要があります。
固定ページは時系列などに関係なく、常に決まった位置からいつでも開くことができるページです。
時系列の指定などが必要なければ、リンクの指定をする必要はありますが、すべてのページを固定ページで作成することで、ホームページを作成することも可能です。
アフィリエイトサイトを作る場合は?
それでは結局アフィリエイトサイトを作る場合はどうしたらよいのか、というのが今読んでいるあなたの疑問になるのではないでしょうか。
答えは「どちらも使用する」という非常にあいまいな答えになってしまいます。
アフィリエイトサイトをWordPressで作成する場合、基本的な記事はすべて投稿で作成していきます。
投稿ページはページ同士のリンクをある程度自動で作成することができますので、SEO対策の観点からみても、主なコンテンツは投稿ページで作成したほうがよいでしょう。
ではどのページを固定ページで作成するのか。
それは下記で挙げているページを作成する場合は固定ページで作成するとよいでしょう。
- トップページ
- お問い合わせページ
- プライバシーポリシーページ
- プロフィールページ
- サイトマップ
以上のページは更新頻度も高くないので、間違いなく固定ページで作成するべきページといえるでしょう。
結論としては、どのサイトでも作成するべき基本コンテンツは固定ページで作成し、サイト独自のコンテンツは投稿ぺージで作成するとよいでしょう。
ページを投稿する手順
それでは実際に投稿してみましょう。
WordPress4.x系をお使いの方は旧エディター、WordPress5.x系をお使いの方は新エディター「グーテンベルク」となります。
グーテンベルクを使いたくない、という方はプラグインにてグーテンベルクを消すことも可能ですので、プラグインを導入してください。
下記のリンクでは、Gutenbergを無効化するプラグインの導入方法について解説しております。

「投稿」で記事を公開するまでの一連の流れを解説していきます。
1.投稿画面を開く
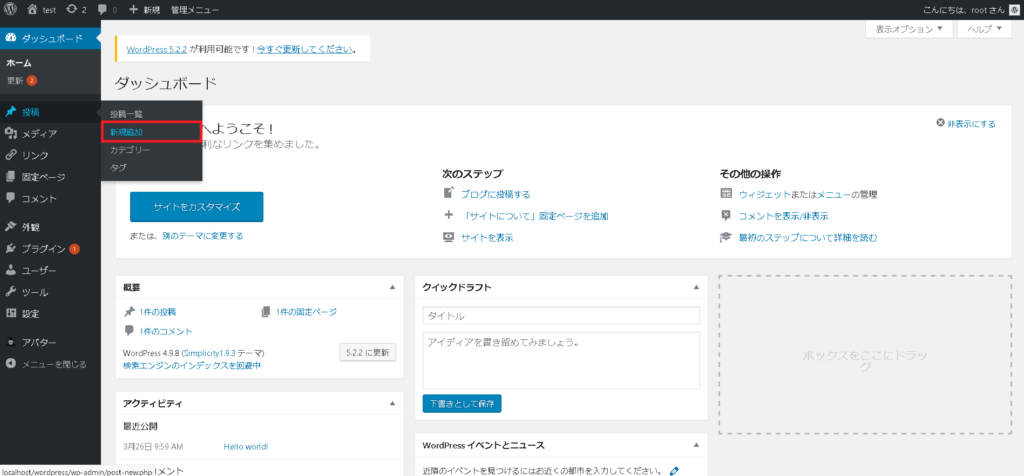
まずはサイドバー「投稿」から赤枠部分「新規追加」をクリックしてください。
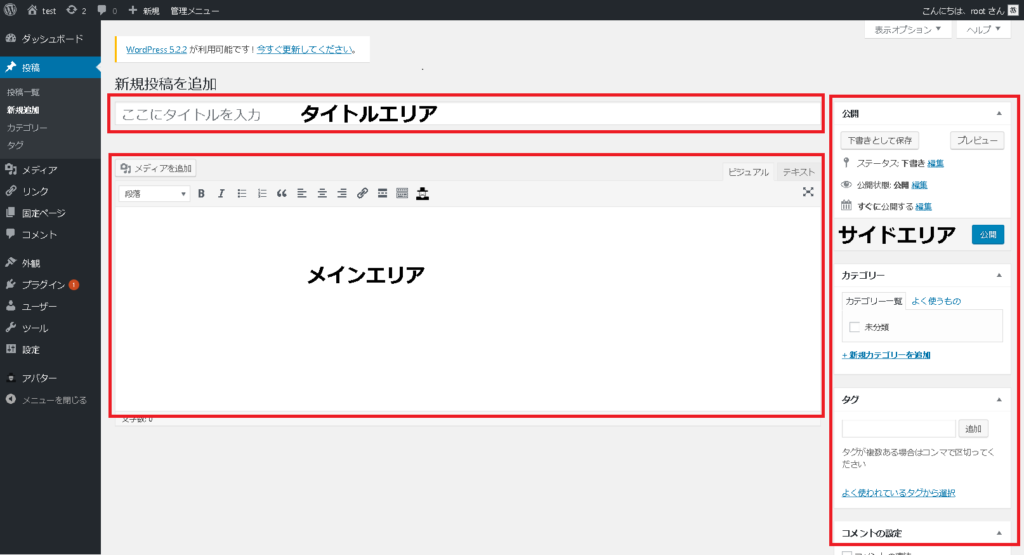
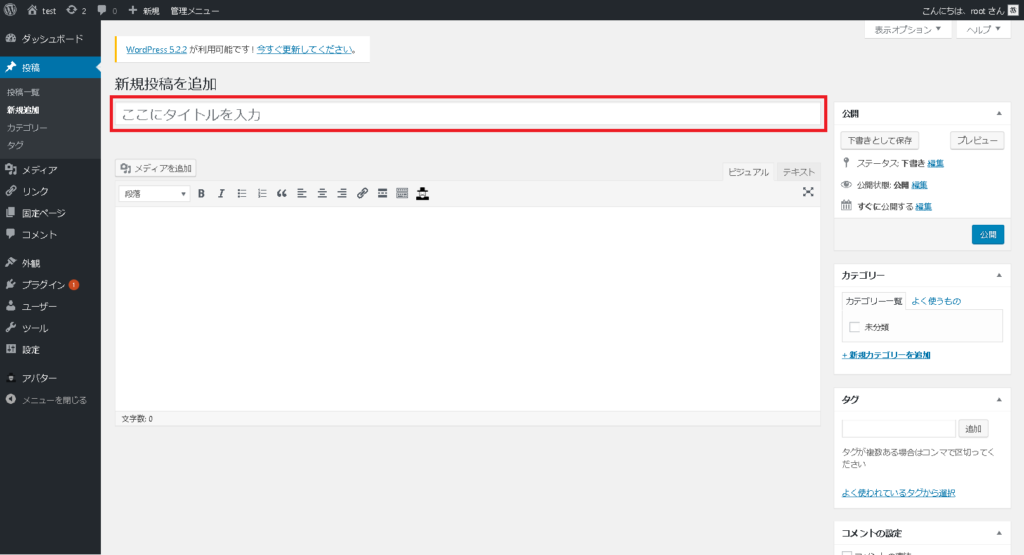
投稿画面はざっくりと3つに分類することができます。下図をご覧ください。

記事のタイトルとなる「タイトルエリア」、記事の本文を入力していく「メインエリア」、公開やカテゴリーなどをつかさどる「サイドエリア」です。
今は使いこなせるか心配かもしれませんが、投稿を行う際にはすべてのエリアを使用しますので使っていくうちに自然と覚えられます。
2.タイトルを入力
赤枠部分にタイトルを入力します。
タイトルにはとくに決まりなどはありませんが、基本的には32文字以内で入力するとよいでしょう。
32文字というのはGoogleなどで検索された際に、検索画面に表示することができる最大の文字の長さです。
タイトルはページの大見出しという位置づけで、検索結果の順位にかなり影響を及ぼします。
そのため、上位に表示させたいキーワードを十分意識したうえでタイトルをつける必要があります。
見出しのルールや使い方はこの記事の「見出しのルール」で解説いたします。
3.本文を入力
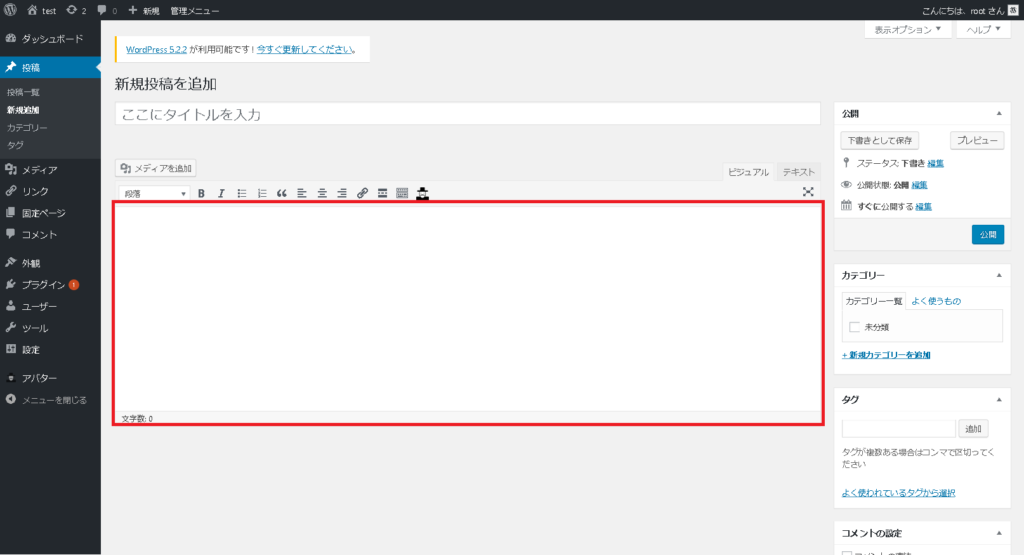
赤枠部分に本文を入力していきます。
入力はwordのような感覚で入力できます。WordPressを始めて使う方でも気軽に使用できるでしょう。
文字には太字にしたり、色を付けたりとさまざまな装飾が可能で、画像や表なども表示できます。
WordPressの見出しについて
文章を書くことができたら、見出しを作成していきましょう。
「見出し」は記事をわかりやすくするためにも、SEO対策の点からも非常に重要です。
なぜ見出しをつけるのか
そもそもですがなぜ見出しをつける必要があるのか、ということについて考えていきましょう。
下記は見出しをつけなかった場合の文章です。
見出しをつけなかった場合、読み手は「ここに何が書いてあるのか」が分からない状態で文章を読んでいくことになります。そのため、当然何が書いてあるのかわからない状態で読むのですから、読まれる可能性は当然下がります。また、見出しをつけることでGoogleのクローラーにも好まれますので多少のSEO対策になるといえるでしょう。見出しにはh1は1つの記事に対して1度までなどの細かいルールがありますのでしっかりとルールを守って設定するようにしましょう。
どうですか?読みやすかったでしょうか。
下記は見出しをつけた場合の文章です。
●もしも見出しをつけなかった場合
見出しをつけなかった場合、読み手は「ここに何が書いてあるのか」が分からない状態で文章を読んでいくことになります。そのため、当然何が書いてあるのかわからない状態で読むのですから、読まれる可能性は当然下がります。
●見出しはSEO対策にもなる
見出しをつけることでGoogleのクローラーにも好まれますので多少のSEO対策になるといえるでしょう。
●見出しのルール
見出しにはh1は1つの記事に対して1度までなどの細かいルールがありますのでしっかりとルールを守って設定するようにしましょう。
文章は短いですが、何が書かれているのかが推測しやすくないですか?
見出しは何が書いてあるのかを一目でわかりやすくする効果や作成したページがどのような構成で作られているのか、ということをお知らせしています。
もちろん、見出しをつけることで、ページの見た目を華やかに見せるという効果もあるのではないでしょうか。
見出しとSEOの関係性
見出しをしっかりとつけることは、SEO対策としても非常に有効なことです。
検索エンジン最適化のこと。インターネットで検索をした時、自分のサイトを上位に表示させるために行う方法のこと。
なぜ見出しをしっかりとつけることがSEO対策につながるのかといいますと、「見出しを読むだけ」で内容を端的に伝えることができます。
サイトに訪れたユーザーの視点からすると、見出しさえ確認しておけばすべての文章を読まなくても、自分の知りたい情報が書かれているであろう部分をすぐに確認できます。
Googleの考え方は、基本的にユーザーファーストですので、ユーザーの不利益となるようなサイトは極力排除したいです。
そのために、ページに見出しをつけることは、ユーザーの使いやすさを向上させるためにも設定すべきでしょう。
また、後述しますが「h1」タグというものは特別です。
h1タグ内に書かれた文章はSEO対策として重要な役割を担っています。
WordPressでいうh1は「タイトル」を指しており、タイトルに記述する内容はしっかりと考えたほうがよいでしょう。
見出しのルール

すぐにでも見出しを変更したいと思いますが、もう少しお付き合いください。
実は見出しをつけるときにはルールがあります。
ルールをしっかりと守らないと、先ほどお話ししたSEO対策の効果がなくなってしまいますので、しっかりとルールを守って見出しをつけるようにしましょう。
h1タグの使用は1ページ1度まで
h1というのは見出し1のことを指しています。
このh1はページを作る際に、基本的には1度しか使用してはいけません。
そのため、ページのタイトル部分がすでにh1となっているため、基本的に文章を書くエリア内でh1(見出し1)を使用することはないでしょう。
先ほどちらっとお話いたしましたが、h1タグは1つのコンテンツ内で1度まで使用することができない特別な見出しと紹介しました。
h1に入力する内容はしっかりと検索されたときに上位に表示させたいキーワードを含んだものにするとよいでしょう。
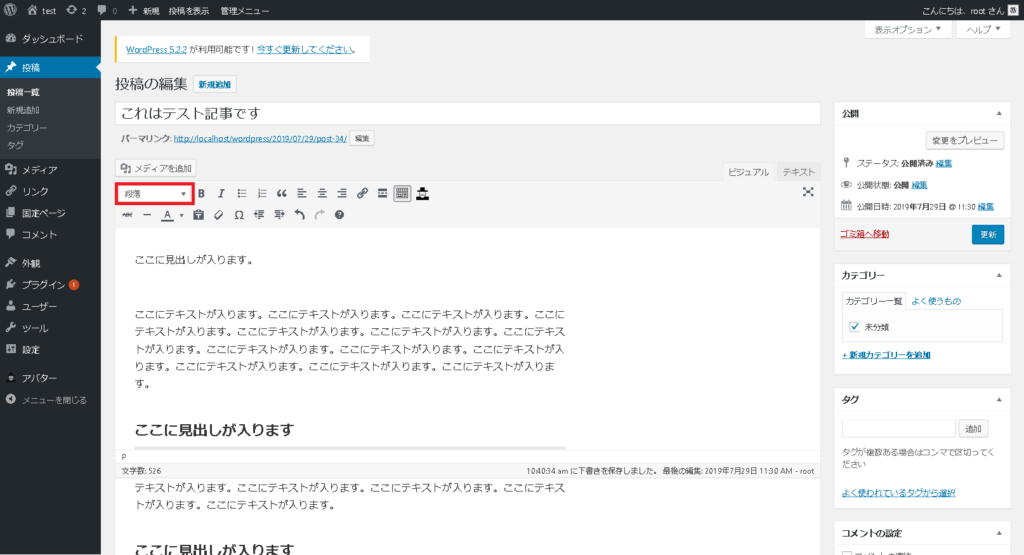
ちなみにですが、WordPressでh1となるのは下図の部分です。
テーマによってはh1が設定されていない場合もあるかもしれませんが、基本的にはh1はWordPressにおけるタイトル部分と考えて間違いないでしょう。
数字の順番は守ろう
これはどういうことかといいますと
例えばですが、h3(見出し3)の中にh2(見出し2)が存在した場合、見た目上は違和感がないとしても、なんか気持ち悪くないですか?
私達が気持ち悪い、と感じるということは当然サイトを読み取る機械も気持ち悪いと感じます。
h2を使ったら、次の見出しは同じh2か1つ下のh3を使うようにするとよいでしょう。
ただし、数字の順番に関してはGoogleからの公式アナウンスであまり守る必要がない、ということが言われておりますので、数字の順番は必ずしも守る必要はないようです。
文章を見出しにするためには
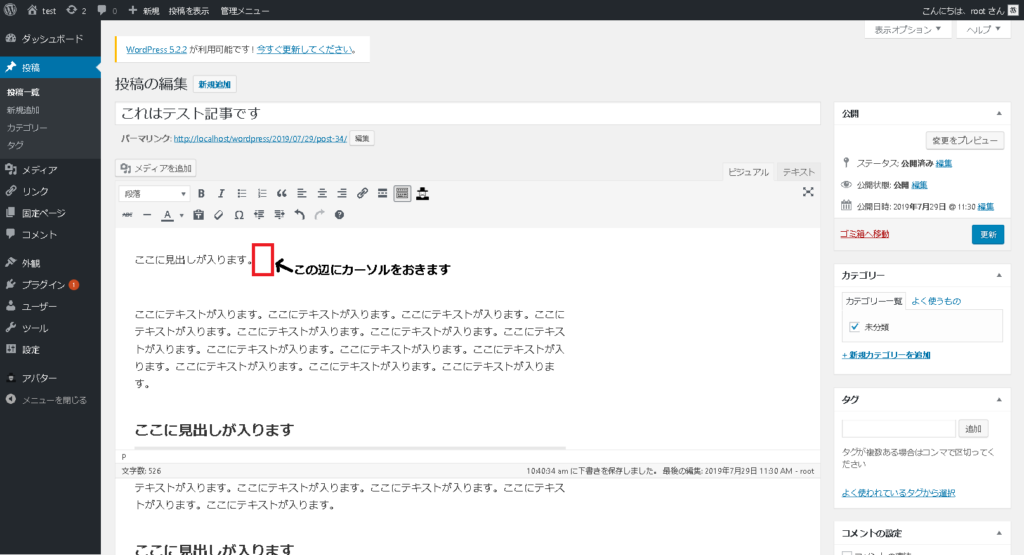
見出しを変更するためには画像の赤枠部分のプルダウンボックスを変更することで、通常の文字を見出しへと変更することができます。
しかし、見出しにするたびに毎回マウスを動かしていては、非常に手間がかかってしまいます。
そのため、今回はもっと簡単な方法で文章を見出しに変更する手順を紹介していきます。
まずは見出しに変更したい文章の行にカーソルを置いてください。
ctrlキー + Altキー + 1~6の番号キー
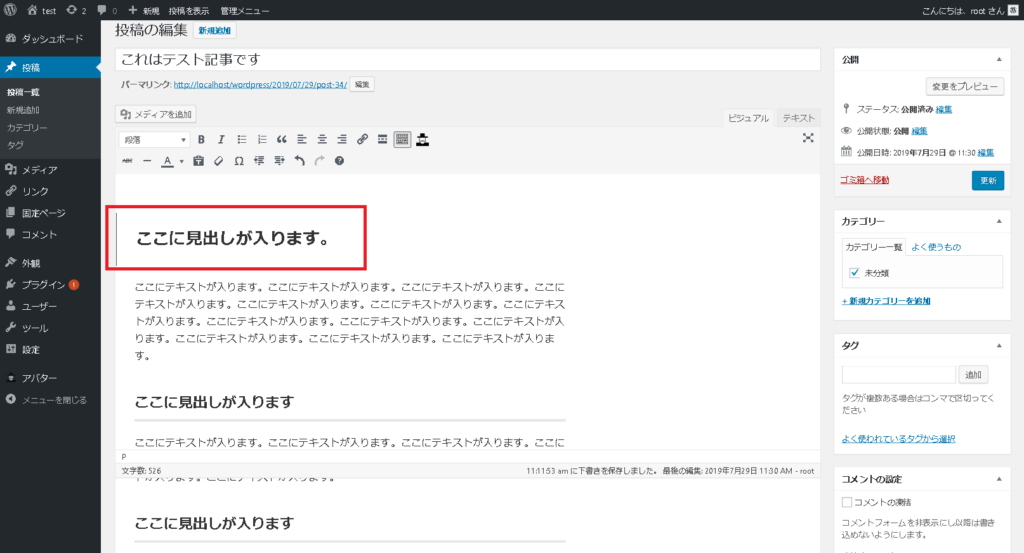
を同時に押してください。すると段落だった部分が見出しに代わります。
この時、段落すべてが見出しに変更されます。
段落で区切らずに文章を改行していた場合はすべて見出しになりますので注意しましょう。
WordPressの改行について
「改行してください。」といわれた場合、ほとんどの方が「Enterキー」を押すのではないでしょうか。
実はWordPressでは改行は「Enterキー」を押しても改行されません。
WordPressで改行をする場合はWordと同じように「Shiftキー + Enterキー」で改行ができます。
改行と段落の違い
WordPressでの改行を学ぶ前に、まずは改行と段落の違いを抑えておきましょう。
まずは例文です。
WordPressで段落と改行には明確な違いがあります。段落の場合は<p>タグで作成されているのに対して、改行の場合は<br>タグを段落の途中に挿入することで改行を行っています。見た目的にも段落を作成した場合は文章と文章の間に空白が入るのに対して、改行を挿入した場合は文章と文章の間に空白が生まれません。
このことからもわかる通り、webのコンテンツで長い文章を表示させると非常に読みにくい、ということが分かります。
そのため、適度に改行や段落を作ることで、見やすく、読みやすい文章を作成することができます。
段落とは、長い文章の中で、1つ1つに区切られた区切りの事です。
下記は文章を段落で区切った場合の例です。
WordPressで段落と改行には明確な違いがあります。段落の場合は<p>タグで作成されているのに対して、改行の場合は<br>タグを段落の途中に挿入することで改行を行っています。
見た目的にも段落を作成した場合は文章と文章の間に空白が入るのに対して、改行を挿入した場合は文章と文章の間に空白が生まれません。
それに対して、下記は改行で文章を区切った場合の例です。
WordPressで段落と改行には明確な違いがあります。段落の場合は<p>タグで作成されているのに対して、改行の場合は<br>タグを段落の途中に挿入することで改行を行っています。
見た目的にも段落を作成した場合は文章と文章の間に空白が入るのに対して、改行を挿入した場合は文章と文章の間に空白が生まれません。
いかがでしょうか。
段落で区切った場合は文章が2つになっているのに対して、改行で区切った場合は文章は1つでありながら、2つの文章が表示されています。
例を交えながら解説しましたが、以上が改行と段落の違いになります。
改行と段落の使い分けについて
実は、サイトで文章を書いていく場合、あまり改行を使用することはありません。
理由はスマートフォンでサイトを見た場合、文章は短く1段落にまとめたほうが見やすくなるからです。
そのため、スマートフォンが登場してから文章を改行ではなく、段落で区切る書き方が主流です。
改行は、どうしても文章を2つに分けないといけない場合などに使用する程度です。
WordPressの改行のやり方
WordPressで「Enterキー」を押した場合は、改行ではなく段落が作成されます。
本文を改行したい場合は「shiftキー+Enterキー」を入力することで改行を行えます。
1.Enterキーによる段落の作成
まずはEnterキーによる改行です。
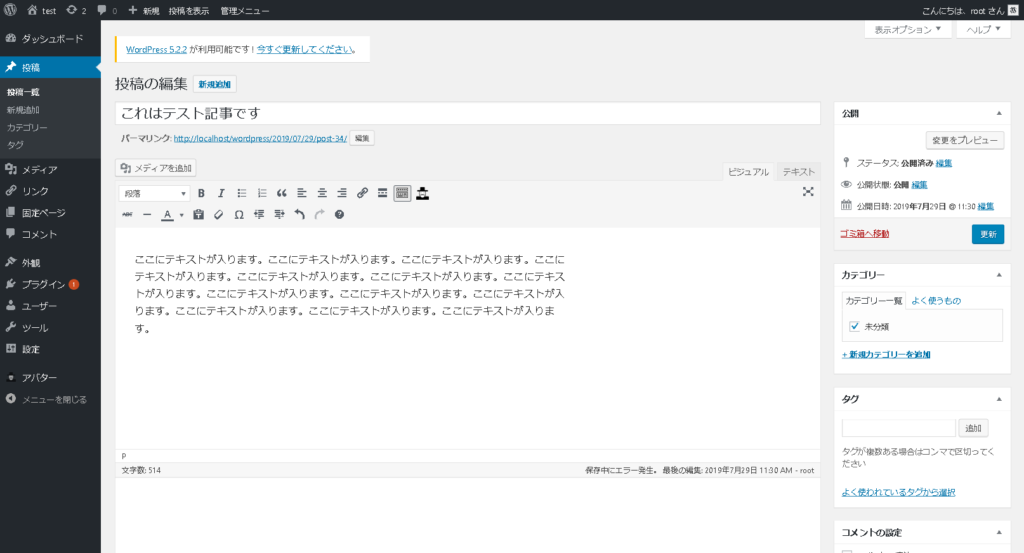
テキストをEnterキーで改行した場合は以下のようになります。
2つの文章の間には分かりやすい空白が生まれておりますので、段落に分けられたことがよくわかるのではないでしょうか。
ここで、一度テキストモードを開いてみてください。
テキストモードを開くと、文章が「<p>」で囲われていることが分かると思います。
この「<p>」は段落を表しておりますので、Enterキーを押した場合は、1つの段落を2つに分ける役割があるということが分かります。
<p>タグは表示されなくなってしまったのでわかりにくくなってしまいました。
Enterキーを使用した場合は、2つの文章それぞれに、文章の段落を表す「<p>タグ」が挿入されております。
2.shift + Enterキーによる改行
続いてshiftキーとEnterキーを同時に押してみてください。
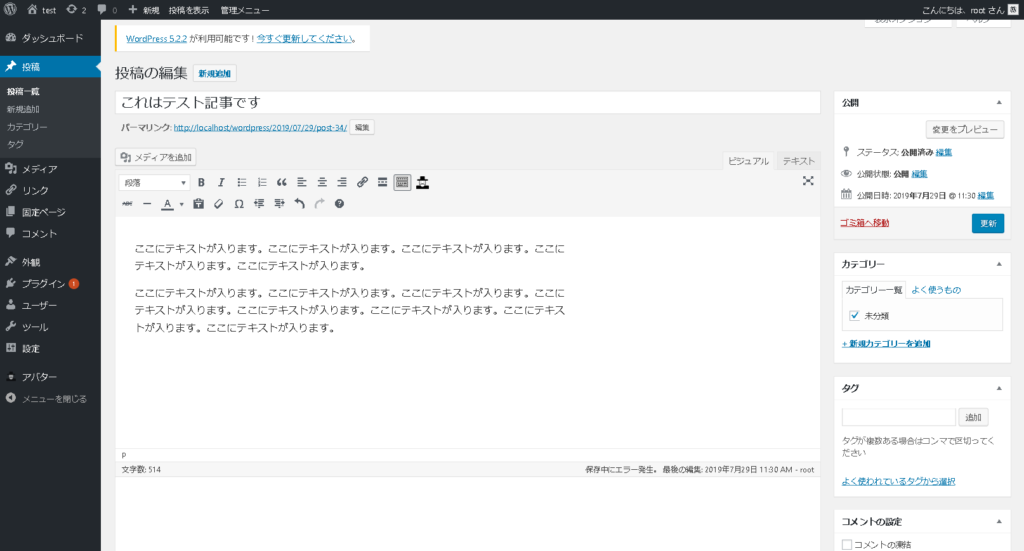
テキストをshiftキー+Enterキーで改行した場合は以下のようになります。
今度は先ほどと違って空白は生まれず、文章のすぐ下に移動しました。
ここで、またテキストモードを開いてみましょう。
今度は改行を行った部分に「<br />」という文字が入力されています。
この「<br />」は改行を表すコードなのですが、ここで注目してほしいのが、先ほどは分かれていた「p」が分かれていないという点です。
つまり、shift+Enterキーの場合による改行は行を変更するだけで段落は変わらない、ということがお分かりになるのではないでしょうか。
pタグと同様に<br />タグも表示されなくなってしまいました。
WordPressで画像を設定する方法
「投稿」で文章を作成できるようになったら、次は画像も表示してみましょう。
画像は記事への興味を引き付けるだけでなく、視認性を上昇させてくれる役割も持ちます。
無理に画像を挿入する必要はありませんが、内容をわかりやすくするためにも1つの記事で2~3枚程度画像を挿入することで読まれやすい記事になっていきます。
画像を挿入してみよう
実際に画像を挿入してみましょう。
画像を設定する場合に大切なのは「代替テキスト」をしっかり設定することです。
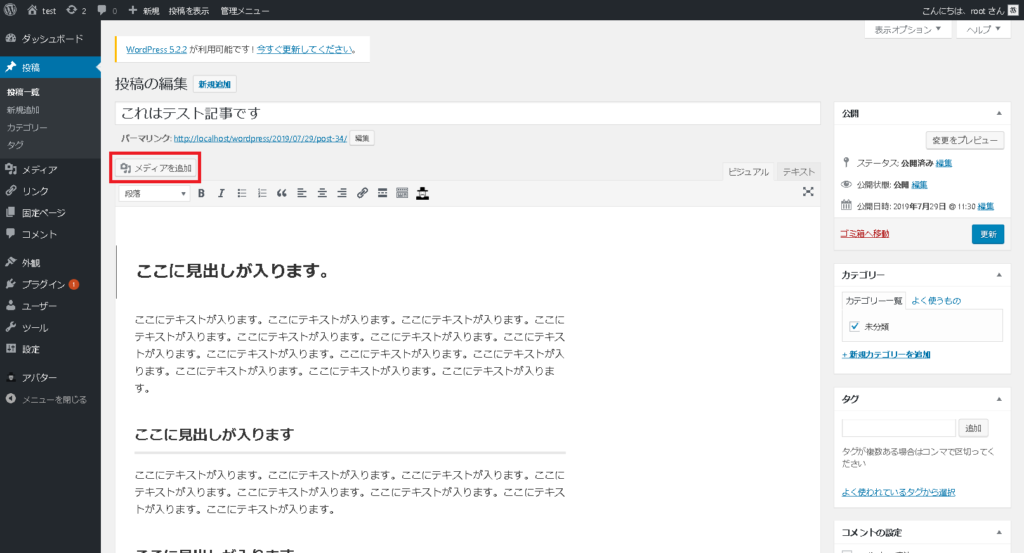
1.画像をWordPressに追加
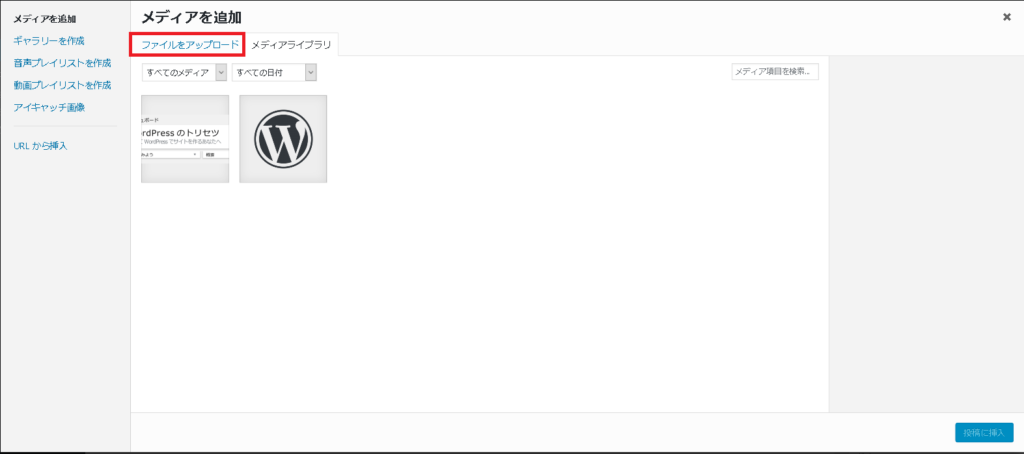
画像を表示させる場合は赤枠部分「メディアを追加」から行います。
画像を設定する場合は、すでにWordPress上にアップロードした画像を追加する方法とWordPressに画像を取り込んで表示させる方法の2種類があります。
アップロードとはコンピュータの中にあるデータなどをインターネット上に転送することを言います。
今回は画像をWordPressにアップロードして画像を設定しましょう。
2.画像をアップロード
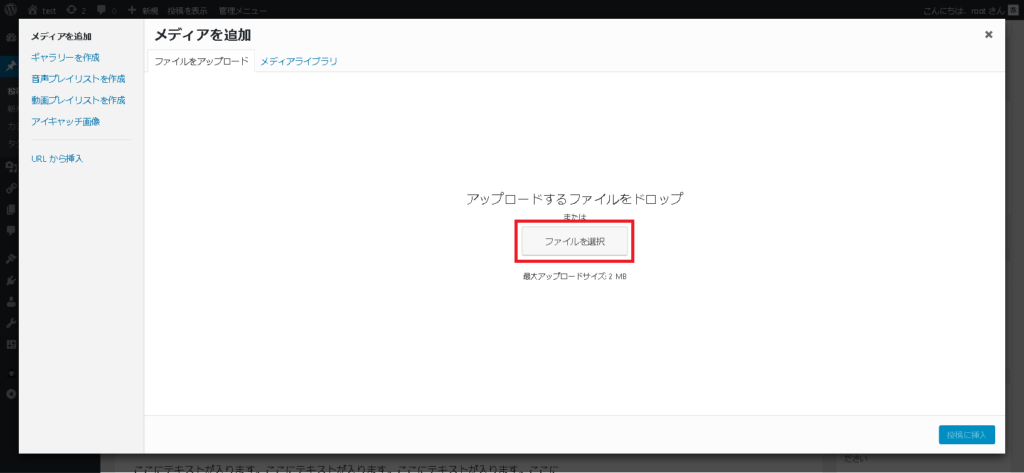
画像のアップロード画面では、ファイルを画面上に直接ドラッグアンドドロップするか、ファイルを指定してアップロードすることが可能です。
移動させたい画像やファイルの上でマウスの左ボタンを押したままマウスを目的の場所まで移動させて、移動できたら左ボタンを離す操作
今回はファイルを指定してアップロードします。
赤枠部分の「ファイルを選択」をクリックします。
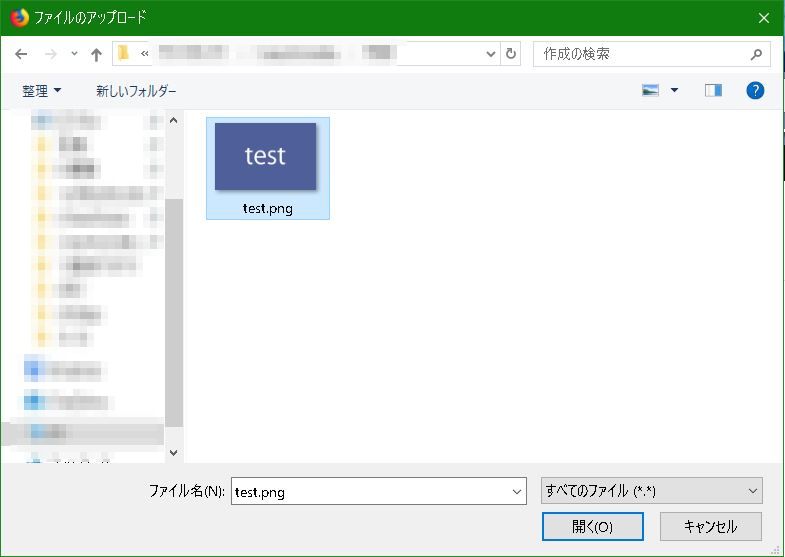
3.ファイルを選択する
フォルダが開かれますので、アップロードしたい画像ファイルを選択しましょう。
複数の画像を選択したい場合は「ctrlキー」を押しながら選択することで、複数の画像を選択可能です。
選択が完了したら「開く」をクリック。
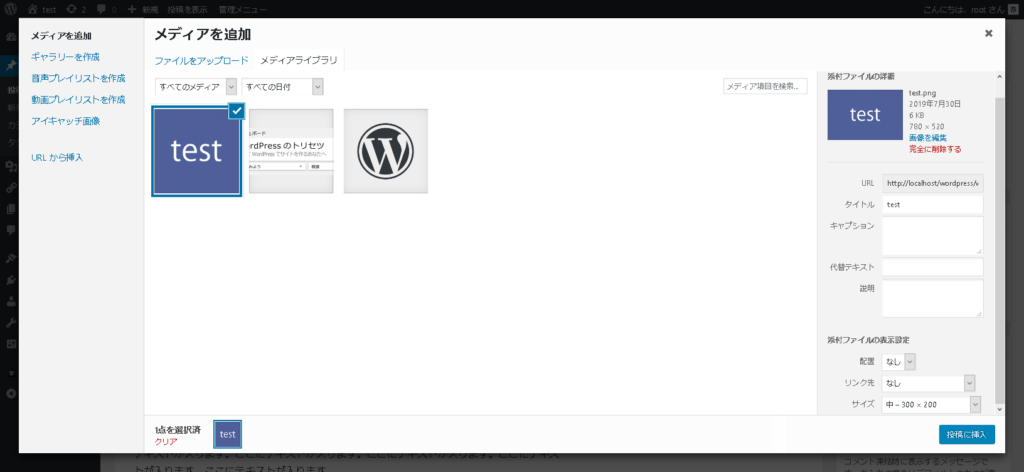
写真のアップロードが完了しました。
4.写真の情報を付属させましょう
写真の情報の中で付属させることができる情報について確認しておきましょう。
設定できる情報には全部で8つの項目がありますが、特に重要なのが「代替テキスト」と「リンク先」の2つです。
画像を使用する場合には、この2項目は必ず設定しましょう。
・URL
URLはその写真がどこに保存されているか、ということが表示されています。そのため、変更することはできません。
・タイトル
タイトルはその写真のタイトルです。画像の名前といったほうがしっくりくるかもしれません。
画像のタイトルが日本語の場合は、よくわからない文字列が名前に変換されます。
しかし、画像のタイトルはあまり重要ではありませんので、特に変更する必要などはありません。
・キャプション
挿入した画像の周りに文字などを配置することができます。配置する位置はテーマなどによって変化します。
・代替テキスト
画像が表示されなかった場合などに、画像の代わりに表示されるテキストを設定します。
代替テキストがなぜ重要と言われているのかというと、画像は基本的にGoogleのクローラーは読み取りができないので、代替テキストが空白の場合は何の画像が入っているのか判別できません。
Googleが開発しているインターネット上にあるサイトを巡回するシステムのこと
クローラーに正しく読んでもらえなければ、その画像が入っていることの価値は0ですのでSEO対策になりません。
画像が表示されない不測の事態やクローラーに画像を正しく読み込んでもらうためにも、代替テキストの入力は必須です。
・説明
画像に関する説明です。
SEO対策などにかかわってこないため基本的に空白でも構いません。
・配置
配置では「左寄せ」「中央揃え」「右寄せ」「配置なし」の4つから選択できます。
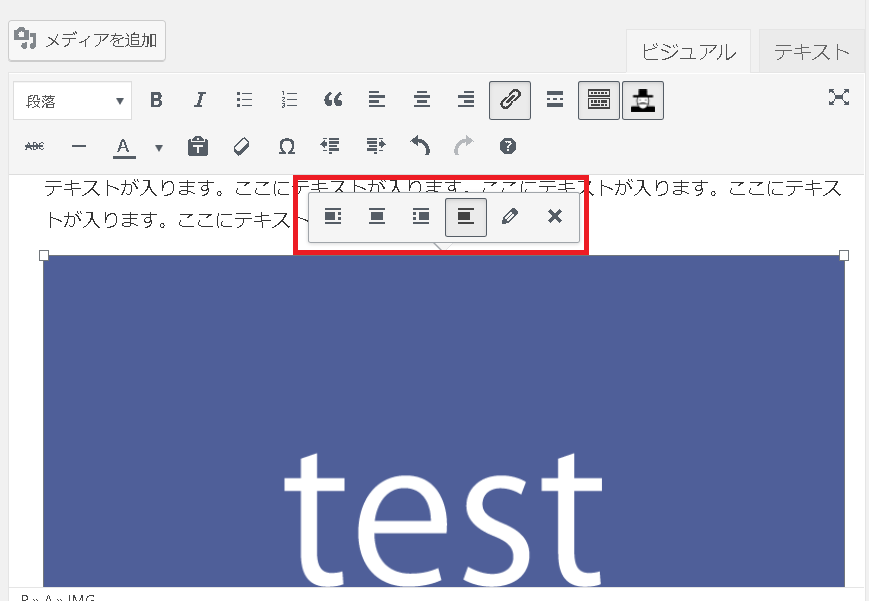
無理に設定しなくても、投稿画面で画像を選択すれば下図のように赤枠部分が表示されます。
左から「左寄せ」「中央揃え」「右寄せ」「配置なし」の4つが選べます。
非常に簡単に配置を変更できますので、一度設定しておかしければ修正しましょう。
私は基本的に「中央揃え」を選択していますが、状況に応じて「配置無し」を選択することもあります。
・リンク先
リンク先の設定では、画像をクリックした場合の動きについて設定できます。
| なし | クリックすることができません。 |
| メディアファイル | 画像ファイルを元々のサイズで表示します |
| 添付ファイルのページ | 画像のアップロード時に生成される画像だけが表示されているページを表示します |
| カスタムURL | クリックした際に任意のURLへ飛ばします |
リンク先は基本的に「なし」か「メディアファイル」のどちらかを設定しましょう。
特に装飾などのために画像を設定する場合は「なし」でもかまいませんが、画像で何か説明する場合は大きな画像でも確認できるように「メディアファイル」を設定しておいたほうが親切です。
カスタムURLは任意の画像をクリックしてもらった際に特定のページへ飛ばす、たとえばお問い合わせの画像をクリックしてもらった際にお問い合わせページへと誘導するなどの使い方が一般的と言えるでしょう。
・サイズ
画像のサイズについて設定します。
サムネイルサイズ、中サイズ、大サイズ、フルサイズから選択できます。
画像サイズの設定に関しましては、下記のリンクで詳しく解説しております。

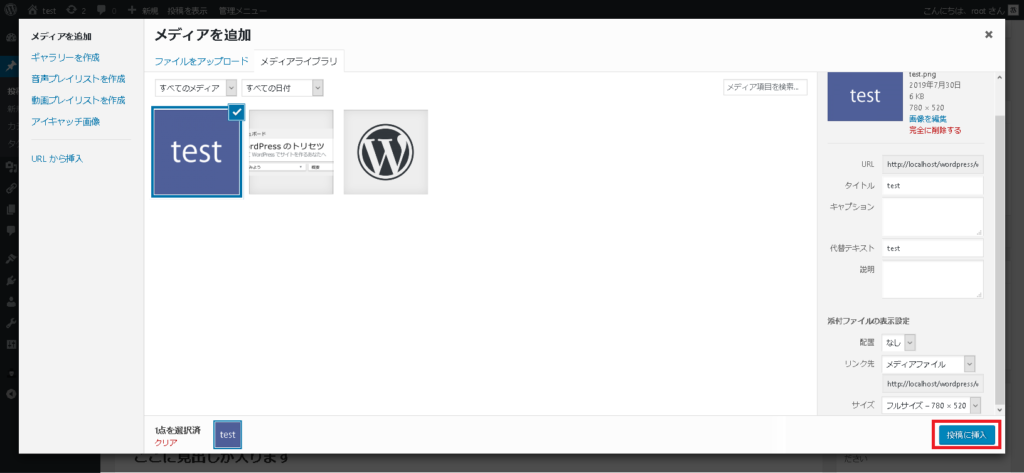
5.投稿に挿入します
画像の情報が設定できたら、赤枠部分「投稿に挿入」をクリックします。
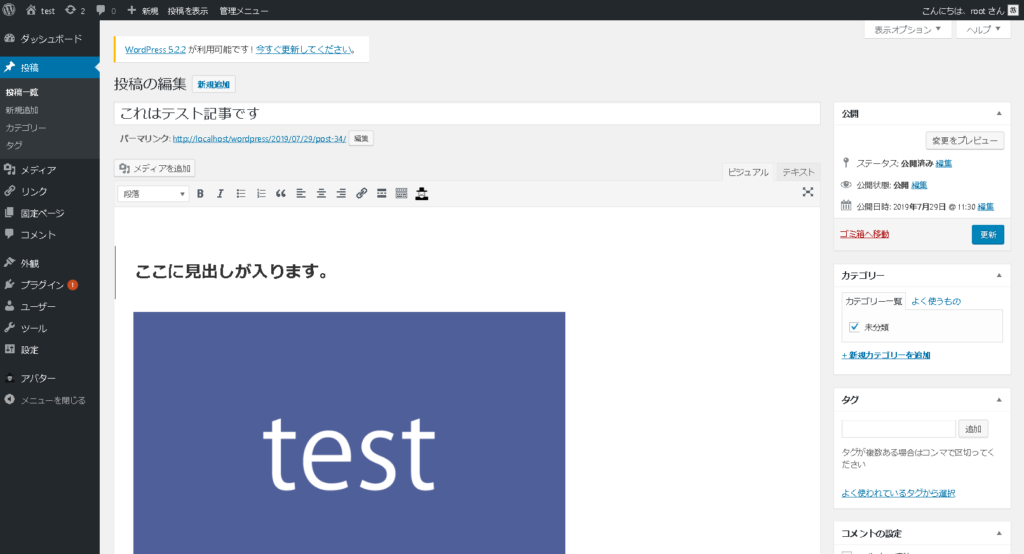
投稿に画像が挿入されれば完成です。
ここまでは基本的にすべてビジュアルエディターで操作を行ってきましたが、HTMLを操作できる方はテキストエディターでHTMLコードを記述してページを作成していくことも可能です。
4.パーマリンクを設定しましょう
WordPressの初期設定で、パーマリンクに「post-title」を選択した場合はパーマリンクを自由に設定することができます。
パーマリンクはタイトルの日本語のままでも構いませんが、どうしても外部リンクをいただいた際などに長くなってしまいますので敬遠されがちです。
また、Googleのクローラーにも日本語でも読み取ってはもらえますが、英文字のほうが誤解が少ないようです。
面倒でも一つひとつのコンテンツに対してURLを設定するとよいでしょう。
私がおすすめするパーマリンク設定については、下記のリンクで解説しております。

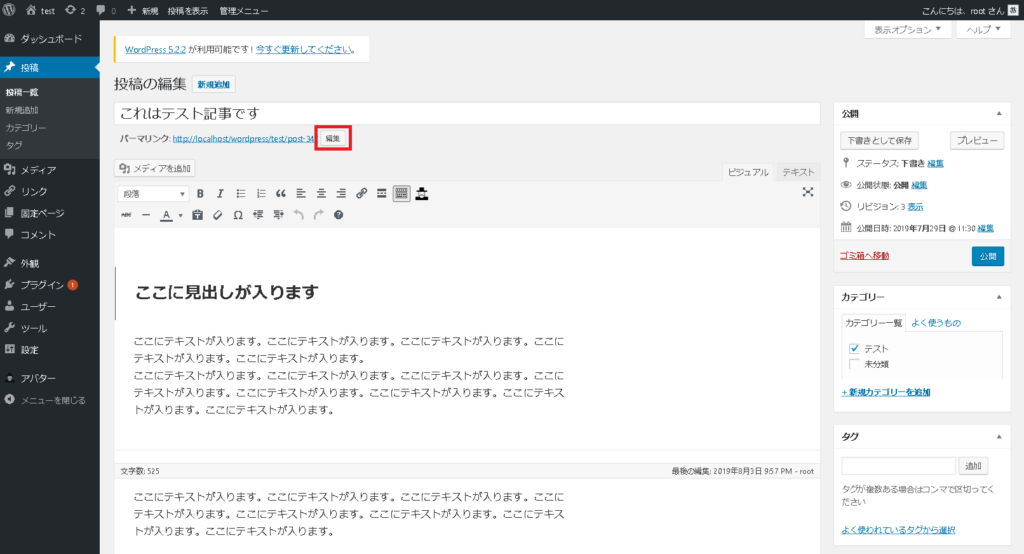
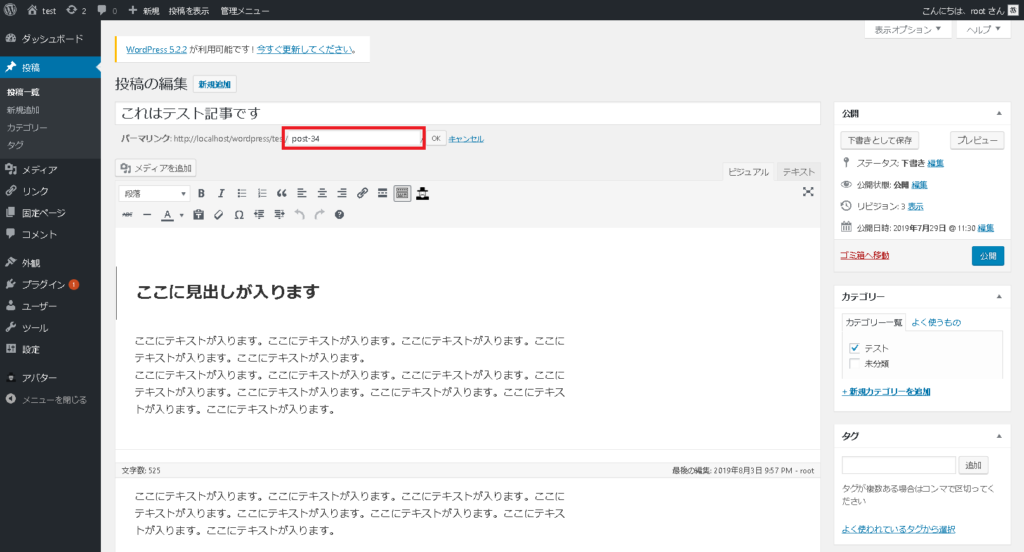
パーマリンクの編集は、リンク横にある「編集」ボタンから行います。
編集ボタンをクリックすると、下図のように入力できます。
ここにパーマリンクに設定したい任意の文字列を入力しましょう。
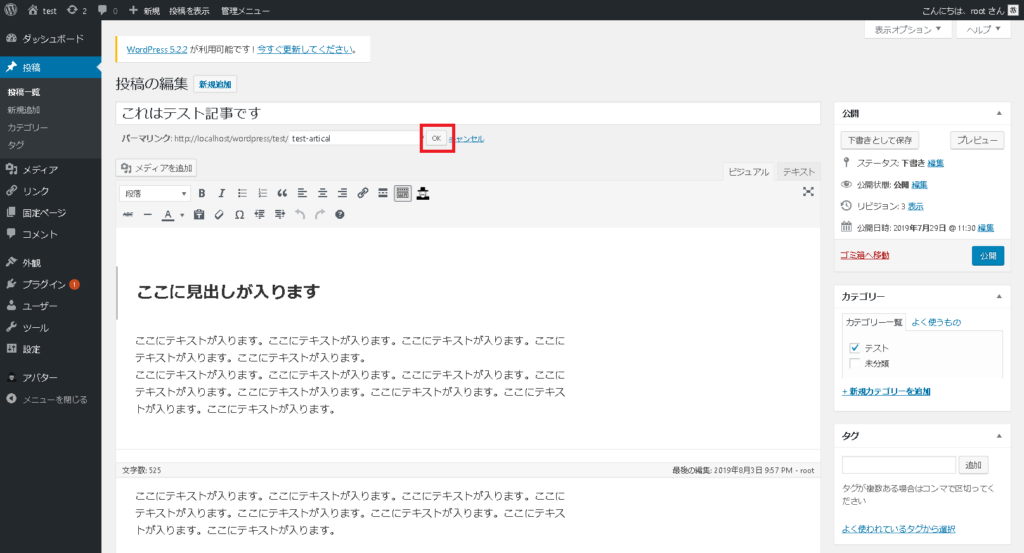
今回は「test-artical」と入力しました。(見にくくてすみません)
入力が完了しましたら、赤枠部分の「OK」をクリックしましょう。
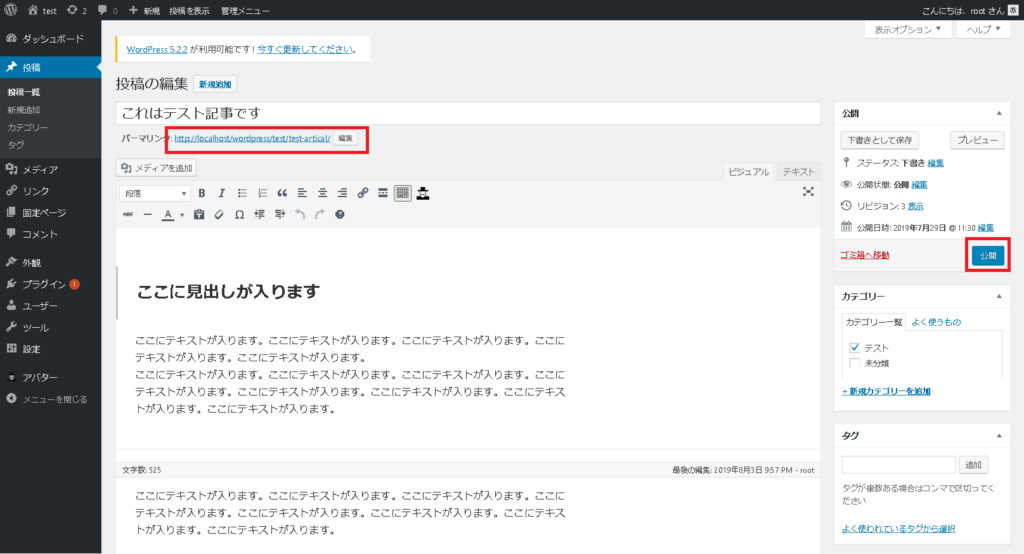
以上でパーマリンクの設定が完了です。
5.カテゴリーやタグを設定しましょう
パーマリンクを設定することができましたら、カテゴリーやタグを設定していきます。
カテゴリーやタグの設定の方法
まだカテゴリーを作成していない、という方は先にカテゴリーを作成するようにしてください。
まだカテゴリーを作成していない場合、投稿画面からカテゴリーを作成もできますが詳細な設定ができません。
そのためカテゴリーを作成する場合など、カテゴリーに関する操作を行う場合は基本的にカテゴリーページから作成するようにしてください。
記事にカテゴリーを紐づける方法は簡単です。
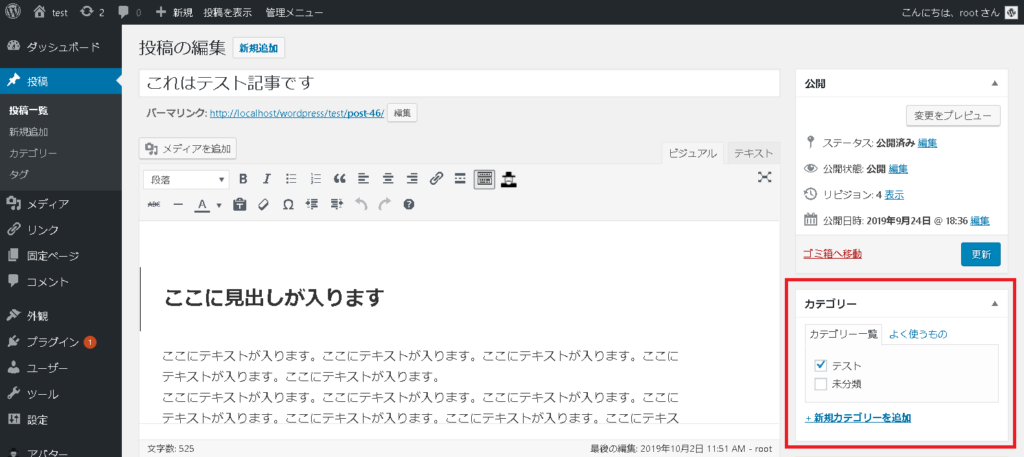
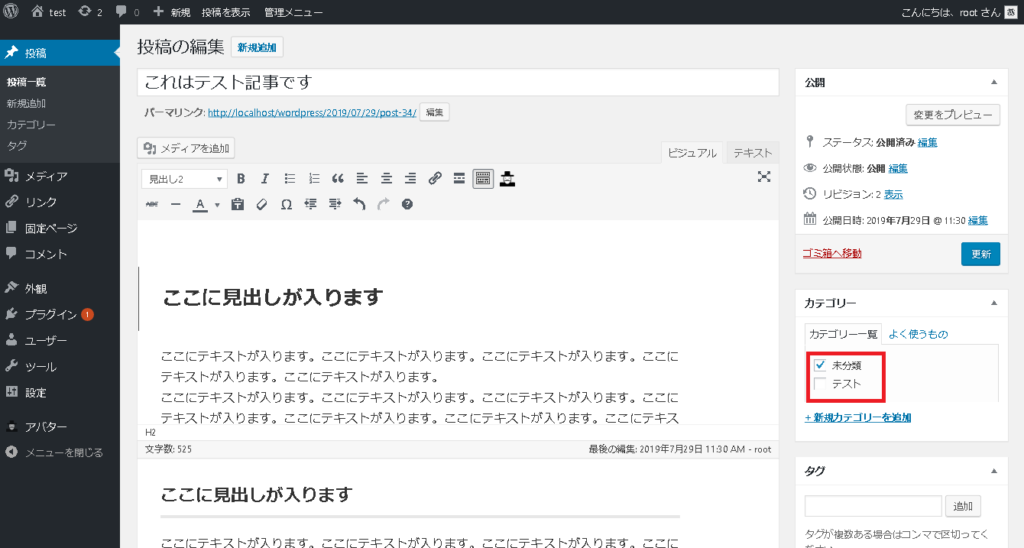
まずは投稿画面のサイドバーにある「カテゴリー」の項目を表示させてください。

この時カテゴリーの詳細が表示されていない場合は、赤枠部分の「▼」をクリックすると、カテゴリーの詳細が表示されます。

そして、作成した記事を分類したいカテゴリーにチェックを入れることでカテゴリーの選択が完了となります。

続いてタグの設定を行いますが、タグはカテゴリーと違い、記事に対して必ず設定しなければならないものではありません。
そのため、サイトでタグを使用しない方はここの項目は飛ばしてしまって構いません。
まず、タグはカテゴリーと違って投稿ページから作成できませんので、タグを使用する場合は必ず先に作成してください。
記事にタグを設定する場合は、サイドバーの「タグ」から設定していきます。
こちらもカテゴリーの時と同様に詳細が表示されていない場合は赤枠部分の「▼」をクリックしてください。

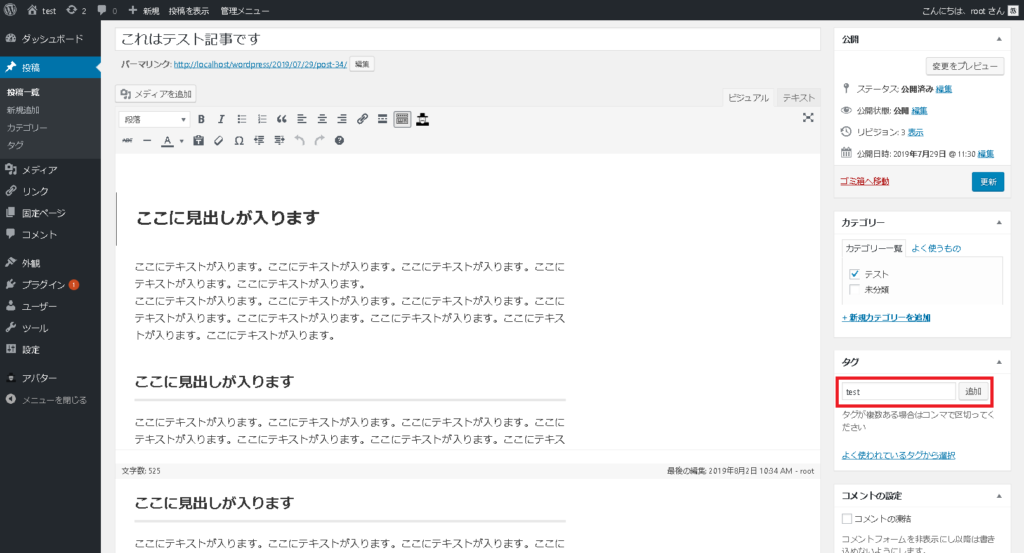
赤枠部分に設定したいタグの名前を入力して、タグを追加します。

「追加」ボタンをクリックしましょう。

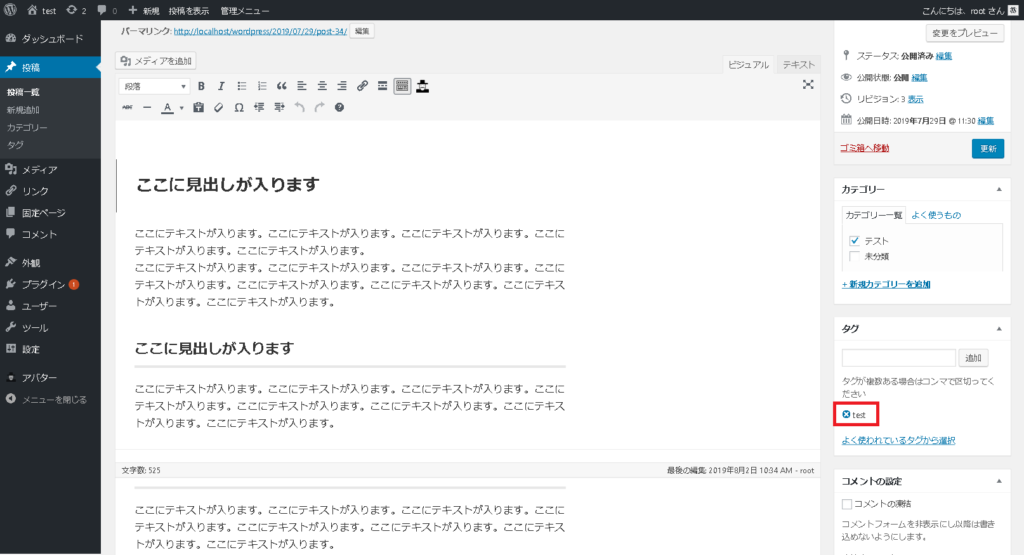
以上でタグが追加されます。
すでにカテゴリーやタグは作成した状態で解説しておりますので、実感がわきにくいかもしれません。
カテゴリーの作成方法やタグとの違い、タグの作成方法に関しましては、下記のリンクで詳しく解説しております。

6.アイキャッチ画像を設定しましょう
続いてアイキャッチ画像を設定しましょう。
文章は読んでみないとわかりませんが、画像は一目見ただけで、どのような情報を持っているのか伝えることができます。
アイキャッチ画像をしっかりと設定することによって「その記事がどのようなことを伝えたいのか」を一瞬で訪れてくれたユーザーに伝えることができます。
アイキャッチ画像とは
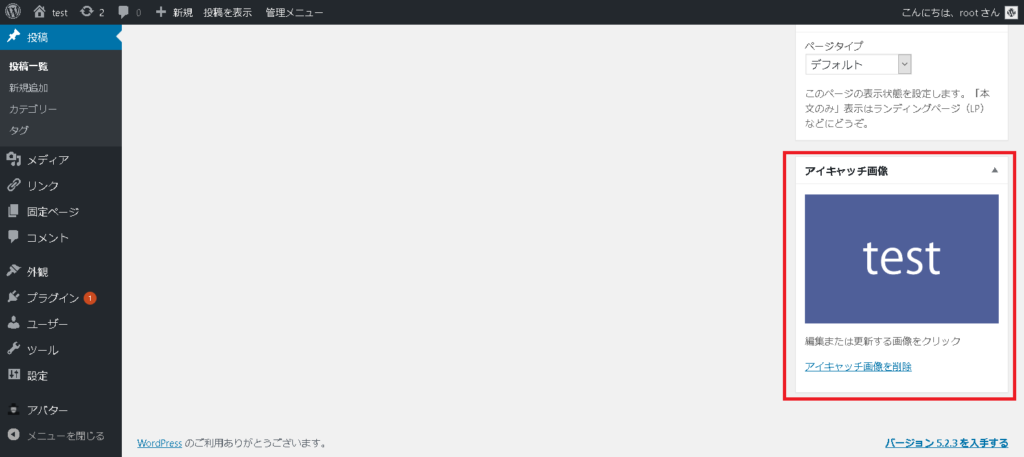
アイキャッチ画像とは、下図のような赤枠部分の画像のことです。

アイキャッチ画像の役割
アイキャッチ画像をしっかりと設定することで、訪問してきてくれたユーザーが「この記事はどんなことが書いてあるのか」と容易に想像することができますので、しっかりと設定する必要があります。
そのため、アイキャッチ画像に設定する画像は、記事の内容と関連性の高いものを設定する必要があります。
また、そのほかにもSNSなどで共有された際に、アイキャッチ画像をしっかりと設定しておくことで目立ちます。
アイキャッチ画像で設定する画像に関しては、写真ACのようなフリーの画像を活用するとよいでしょう。
アイキャッチ画像の設定方法
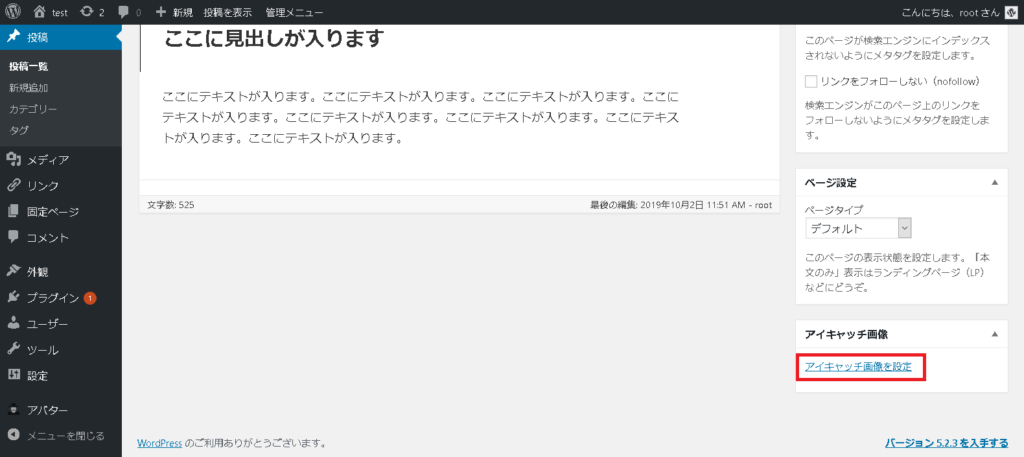
投稿画面の横のメニュー部分にアイキャッチ画像というのがありますので、赤枠部分の「アイキャッチ画像に設定」をクリックしてください。

もしもアイキャッチ画像という項目がサイドバーにない場合は、一番上の表示オプションをクリックして、アイキャッチ画像のチェックマークを入れてください。

アイキャッチ画像として選択したい画像をアップロードしていない場合は、画像をアップロードしてください。
画像のアップロード画面では、ファイルを画面上に直接ドラッグアンドドロップするか、ファイルを指定してアップロードすることが可能です。
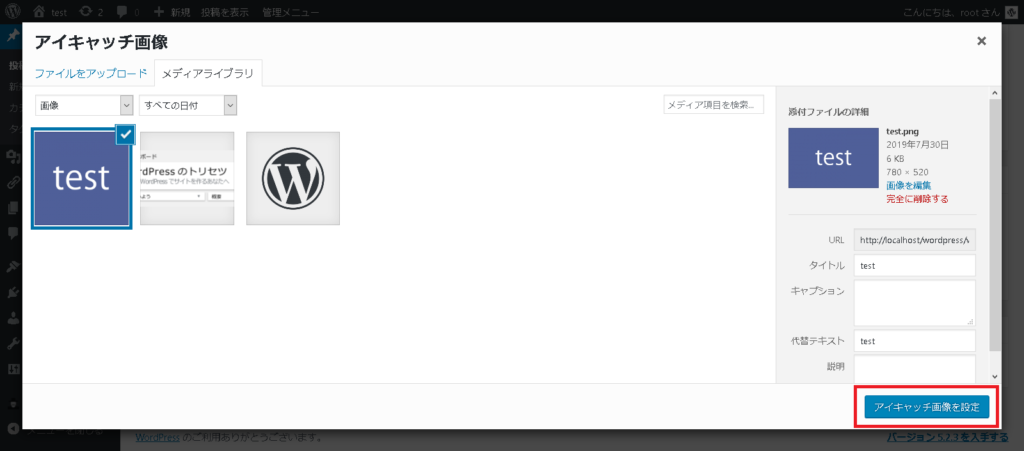
今回はファイルをアップロードしますので、赤枠部分の「ファイルをアップロード」のタブをクリックします。

今回は赤枠部分の「ファイルを選択」をクリックします。

フォルダが開かれますので、アップロードしたい画像ファイルを選択しましょう。
選択が完了したら「開く」をクリックします。

写真のアップロードが完了しました。

アイキャッチ画像に設定をクリックしてください。

以上で完了となります。
アイキャッチ画像が設定されると、下図のように設定したアイキャッチ画像が表示されます。

7.投稿内容を確認
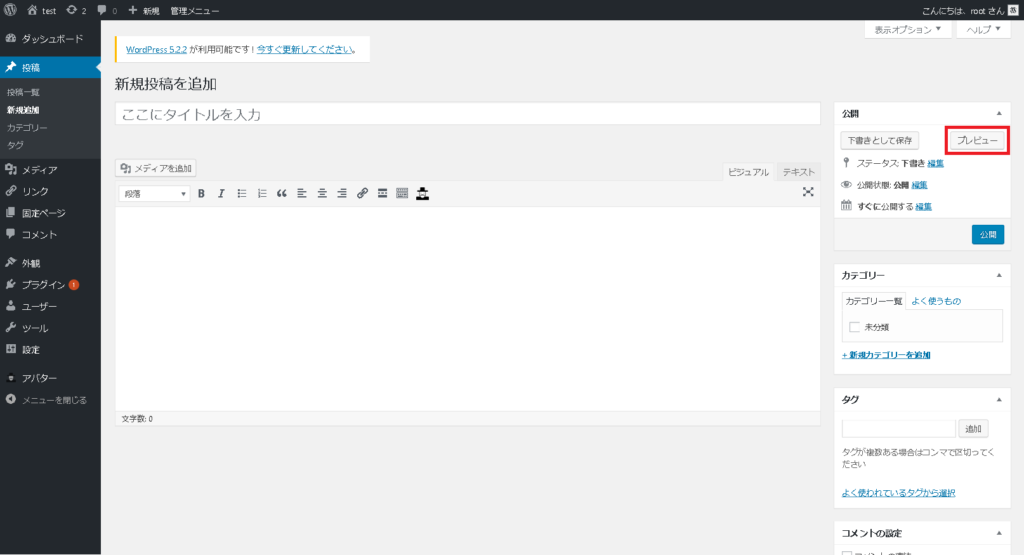
投稿が完成したら、一度プレビューをみて実際にどのようにホームページで表示されるのか確認しましょう。
赤枠部分「プレビュー」をクリックしてみてください。
実際のホームページに表示される画面が表示されれば成功です。
8.公開する
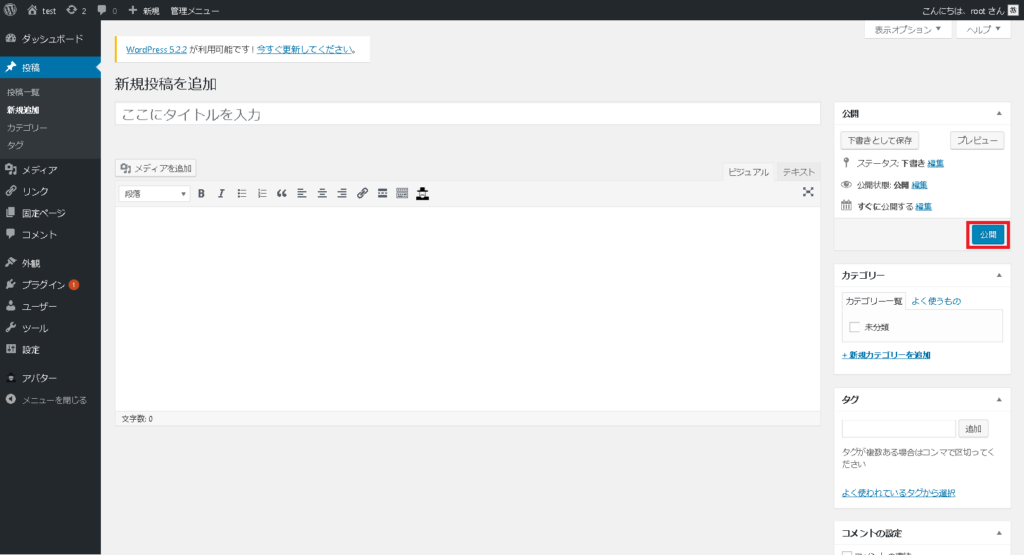
投稿の記事が完成したら公開しましょう。
公開は赤枠部分「公開」をクリックすることで公開することができます。
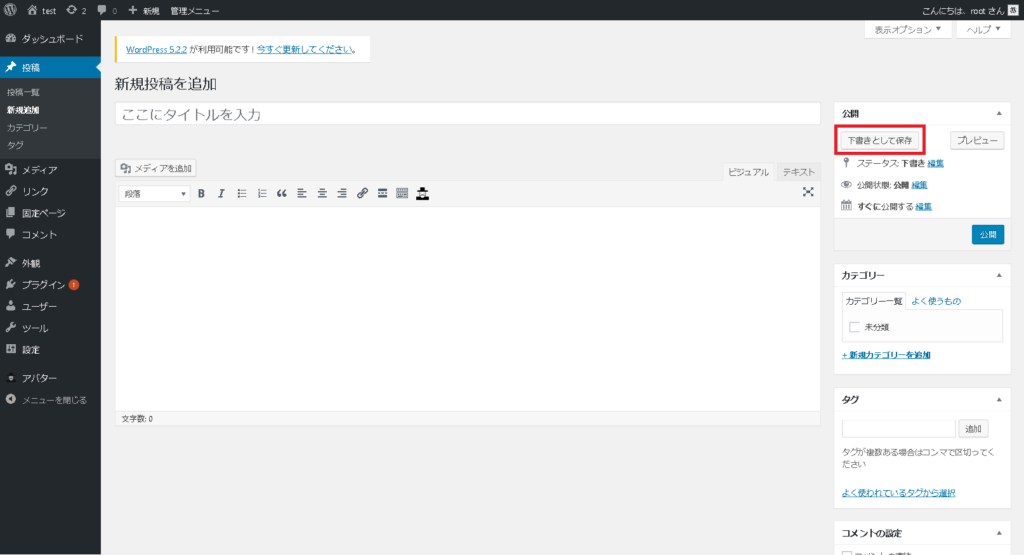
この時まだ公開したくない場合は下書きとして記事を保存しておくことも可能です。
一度公開しても下書きに保存しなおすこともできますので、覚えておくとよいでしょう。
赤枠部分「下書きとして保存」をクリックすることで、記事を残したまま公開しないように設定できます。
下書き保存せずにページを閉じようとした場合は、変更した内容が保存されないという旨のポップアップが表示されます。
記事を作成したら、下書きして保存か、公開、または下記のリンクで紹介する予約投稿のどれかを選択しましょう。
予約投稿に関しましては、このページの下のほうで解説しております。
作成したページを修正する
ページを作成できたら、作成したページを修正する方法も確認しておきましょう。
ページを修正する方法には「通常の編集」と「クイック編集」の2種類があります。
通常の編集方法
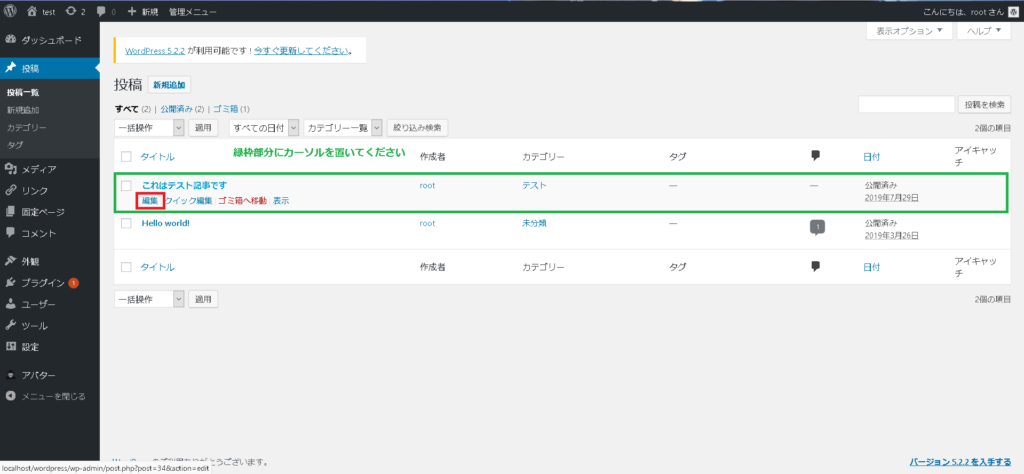
まずは投稿の一覧ページを開いてください。
緑枠部分にカーソルを置くと「編集」や「クイック編集」のようなポップアップが表示されますので、赤枠部分の「編集」をクリックしてください。
またこの時、修正したいページのタイトルをクリックしても同様の動きをしますので、ページのタイトルを直接クリックしても構いません。
記事を開くことができれば自由に修正できます。
修正作業をした後、下書きの場合は「公開」やすでに公開された記事の場合は「更新」を忘れずに行いましょう。
クイック編集とは
クイック編集はその名の通り簡単に行うことができる編集です。
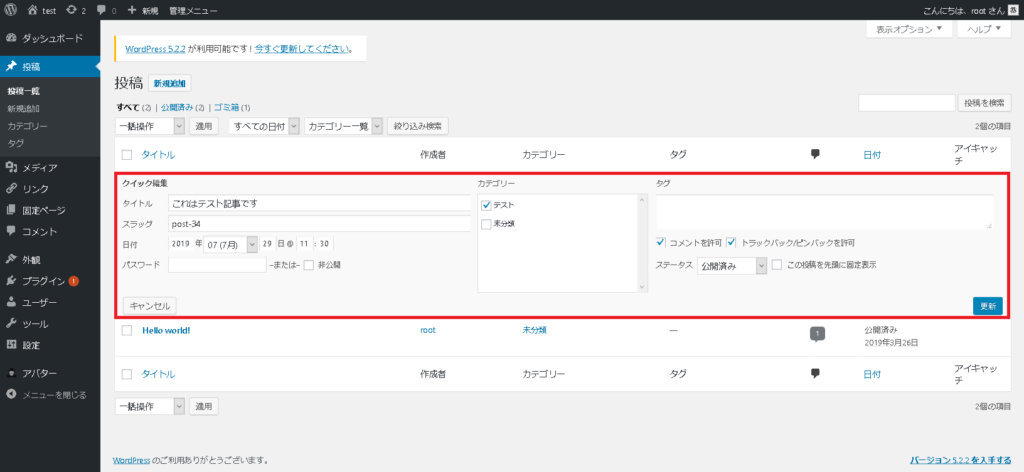
投稿一覧ページを開いた状態で編集作業を行うことができます。下図の赤枠部分が表示されます。
クイック編集で変更できるのは
- タイトル
- スラッグ(URLの文字列)
- 公開する日付
- パスワードを設定するかどうか
- カテゴリー
- タグ
- コメントの許可
などを変更することができます。
作成したページを削除する
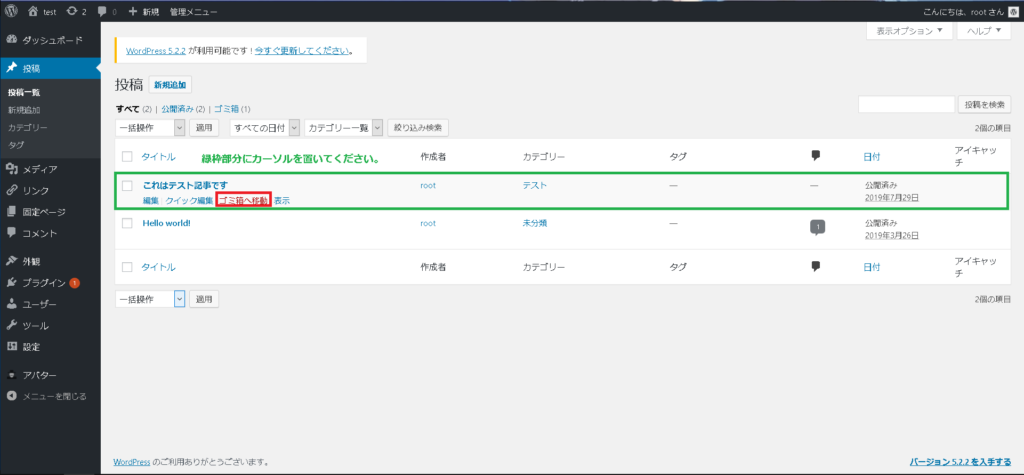
まずは投稿の一覧ページを開いてください。
緑枠部分にカーソルを置くと、ポップアップが表示されますので、赤枠部分の「ゴミ箱へ移動」をクリックしてください。
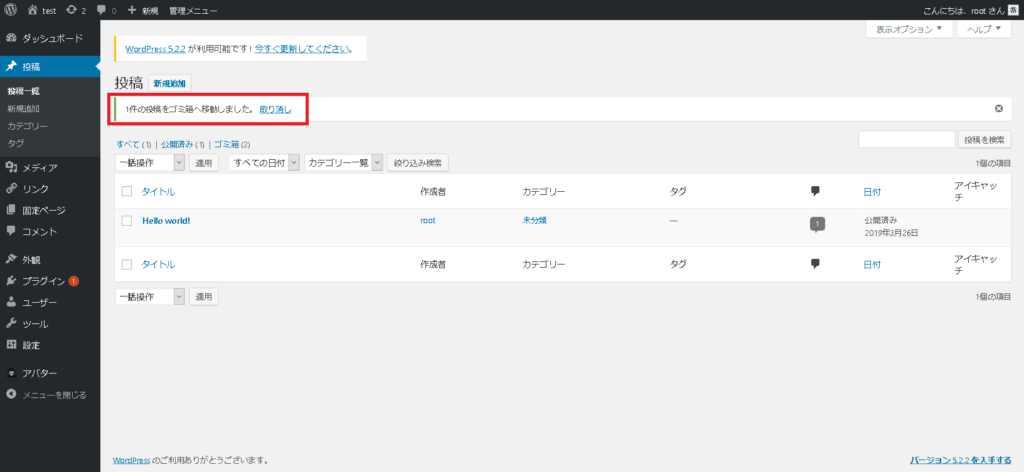
「1件の投稿をゴミ箱へ移動しました」と表示されたら削除が完了となります。
作成したページを完全に削除するためにはゴミ箱を空にする必要がありますが、元に戻せなくなってしまいます。
作成したページを予約投稿する
予約投稿とは
WordPressの機能の中で、非常に便利な機能の一つとして予約投稿という機能があります。
予約投稿を活用することにより、1日パソコンで作業をしなかったとしても、サイトは更新されているという状況を作り出すことができます。
1日に複数記事を作成した場合は、後日あたかも毎日投稿できるようにできる予約投稿を活用するとよいでしょう。
予約投稿のやり方
まずは投稿の新規追加をします。
今回は記事を作成した後の話ですので、とりあえず記事自体は完成したという前提でお話を進めていきます。
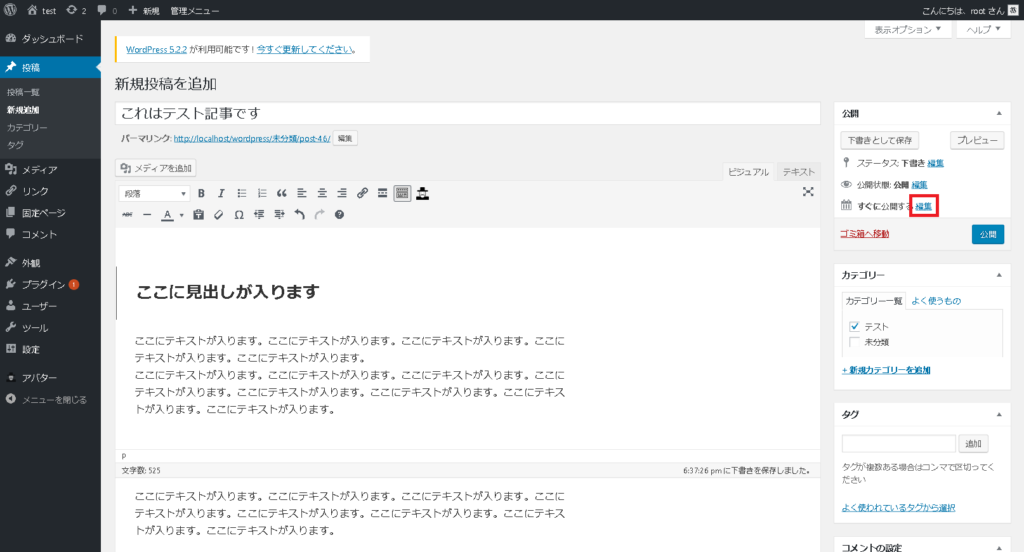
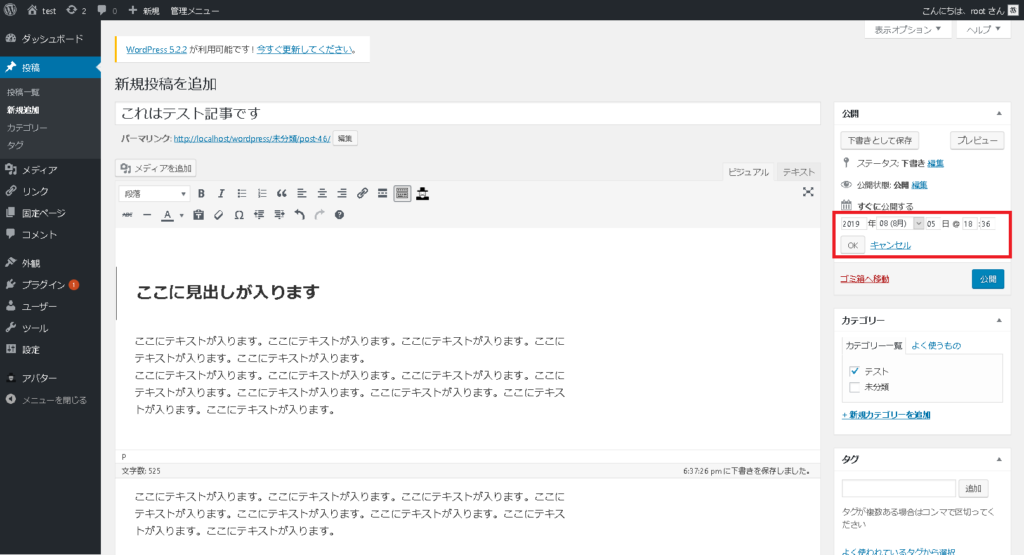
まずは赤枠部分のすぐに公開するの横の「編集」をクリックしてください。
すると下図に示す赤枠部分の画面に切り替わります。
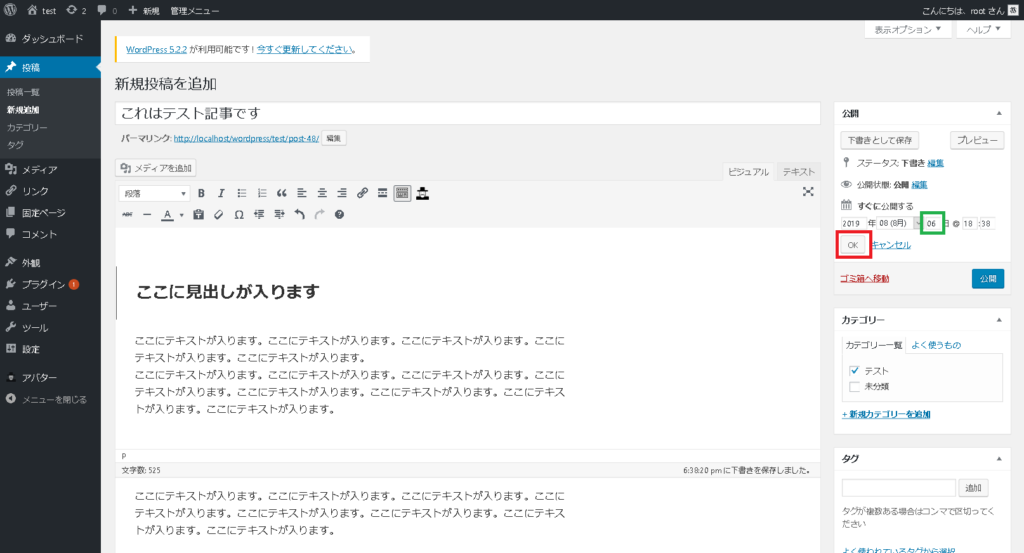
今回、画像を撮った日付が2019年8月5日でしたので、今回は2019年8月6日にしてみたいと思います。
緑枠部分を05から06に変更したのち、赤枠部分の「OK」をクリックします。
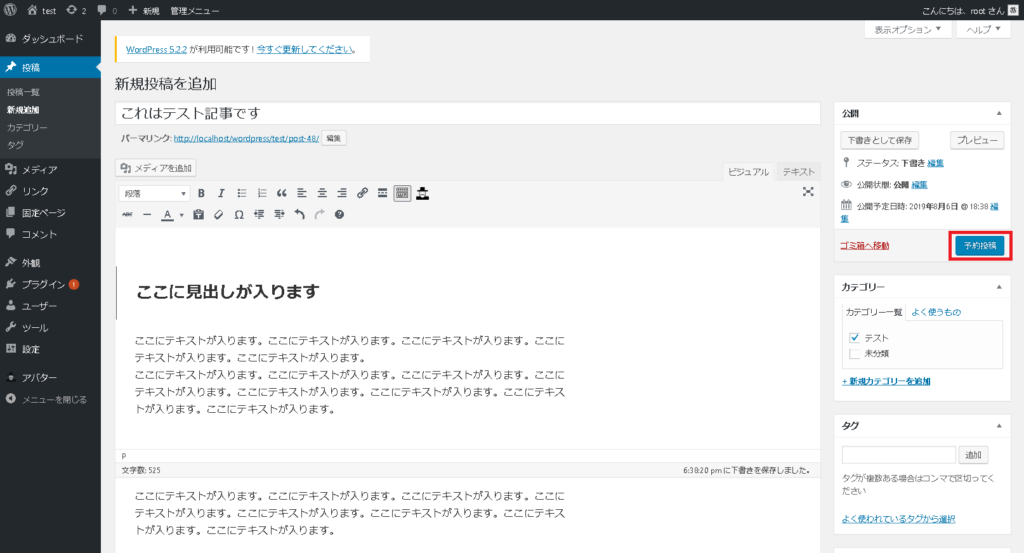
すると、今まで「公開」と表示されていた部分が赤枠部分の「予約投稿」へと変わります。予約投稿をクリックしていきます。
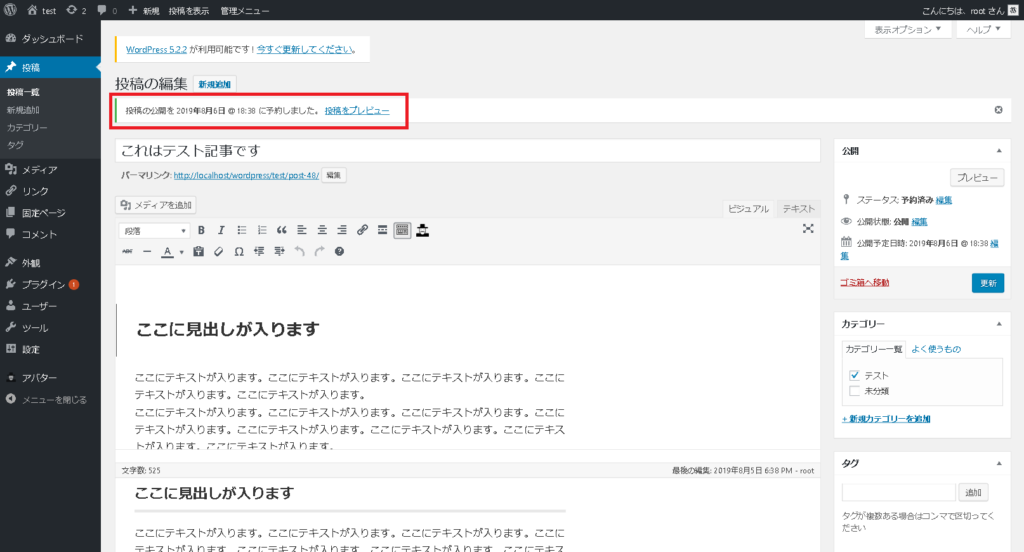
赤枠部分「投稿の公開を予約しました」と表示されれば、投稿の予約が完了です。お疲れさまでした。
予約投稿をした場合、一覧画面にも予約投稿という文字が表示されますので、確認しましょう。
固定ページは投稿ページと違い、頻繁に更新しないページを作成する場合に使用していきます。
固定ページの役割
固定ページは投稿ページと違い、そのページだけで独立しているページを作成する際に便利なページです。
しかし、ページの作成方法については投稿ページと同様の作り方を行っていくため、実際にページを作る際には投稿ページと特に違いはありません。
固定ページと投稿ページを上手に使いこなすことで、見やすいサイトを構築していくことができます。
具体的には自己紹介ページやリンク集、お問い合わせページといった常に表示させておきたいページを作る場合は固定ページで作成するとよいでしょう。
固定ページは1つ1つのページが独立したページですので、投稿ページのようにカテゴリーやタグを使ってページを分類で分ける、ということはできません。
それでは実際に固定ページを作成していきましょう。
固定ページの作り方

1.固定ページを開く
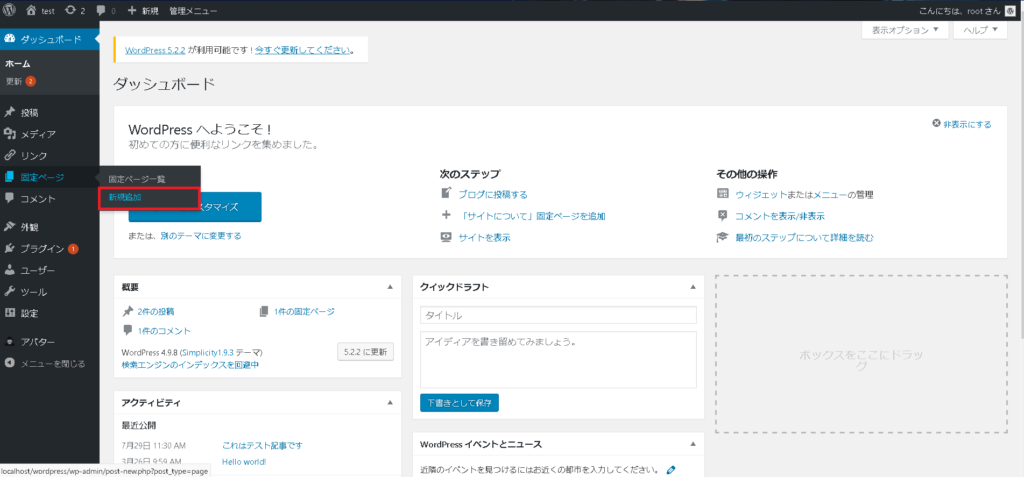
サイドバーの「固定ページ」から「新規追加」をクリックしてください。
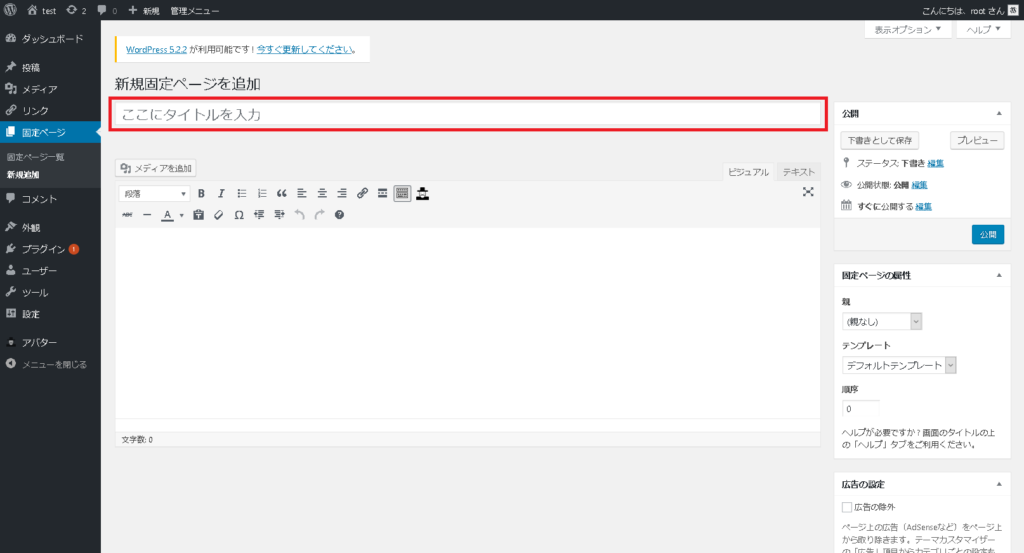
2.タイトルを入力
赤枠部分にタイトルを入力します。
タイトルはページの大見出しという位置づけで、基本的には32文字以内で入力します。
固定ページは更新頻度の高くないページを作成しますので、そこまでSEO対策などに力を入れる必要はないかもしれません。
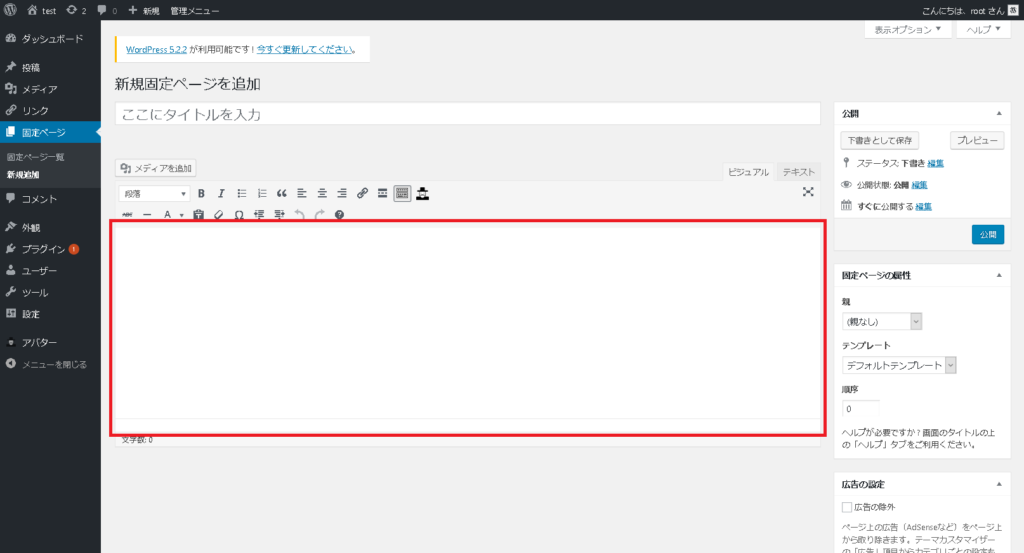
3.本文を入力
赤枠部分に本文を入力していきます。
見出しのルールや改行の方法などはすべて投稿ページを作成する場合と同じです。
固定ページで画像を設定する場合も投稿ページで画像を設定する場合と同じ方法で行います。
見出しの設定方法やルール、改行の方法などは投稿ページの作成方法で解説しております。
4.固定ページの属性を設定する
固定ページの属性を設定することで、カテゴリーの際も出てきた親子関係を固定ページでも作成することが可能です。
固定ページの親子関係に関しましては、このページの後半で紹介しております。
ここからはメニューを自動で設定する場合にのみ必要な操作です。
メニューを自動で設定する場合の順序の変更方法
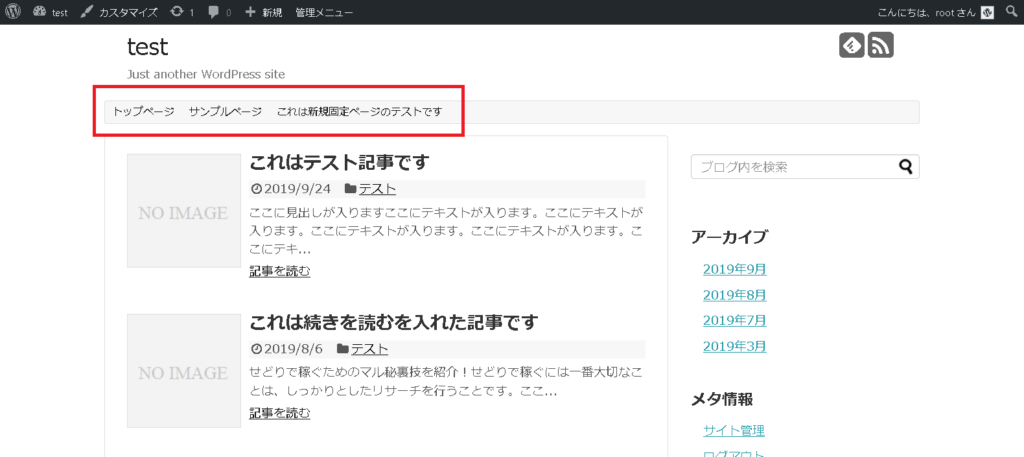
固定ページの特徴の1つとして、固定ページを作成した場合にサイト上部のメニューに自動的に表示してくれる機能があります。
しかし、「トップページ」の次に「これは新規固定ページのテストです」を表示させたい場合、固定ページの属性を設定することで順番を簡単に変更することができます。
それでは設定していきます。
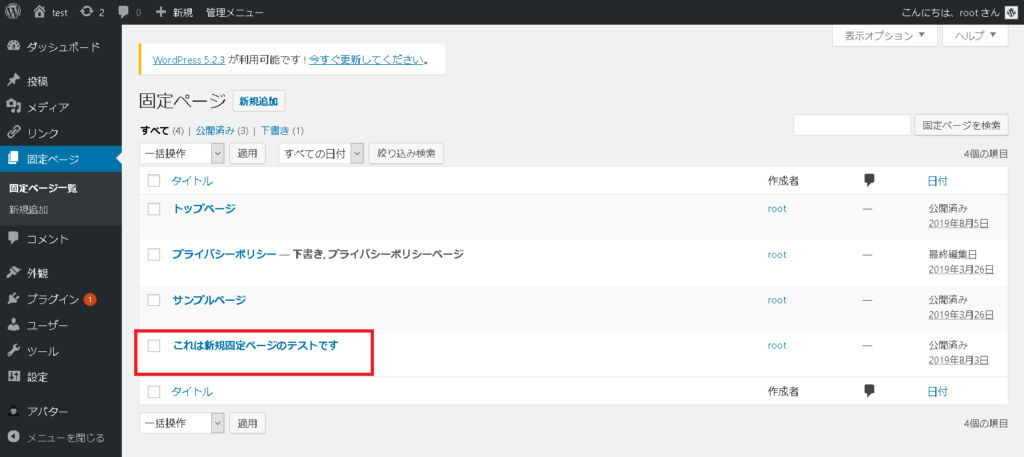
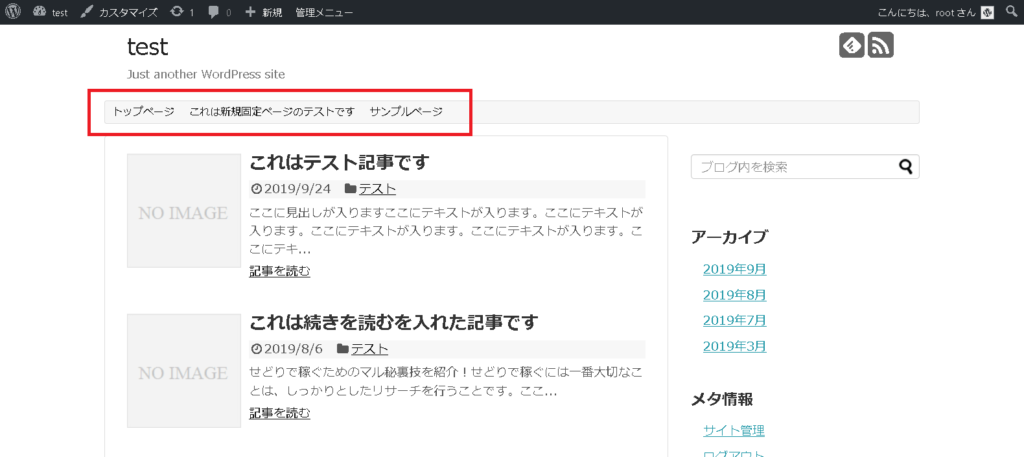
今回は左から「トップページ」「これは新規固定ページのテストです」「サンプルページ」の順番に変更していきます。
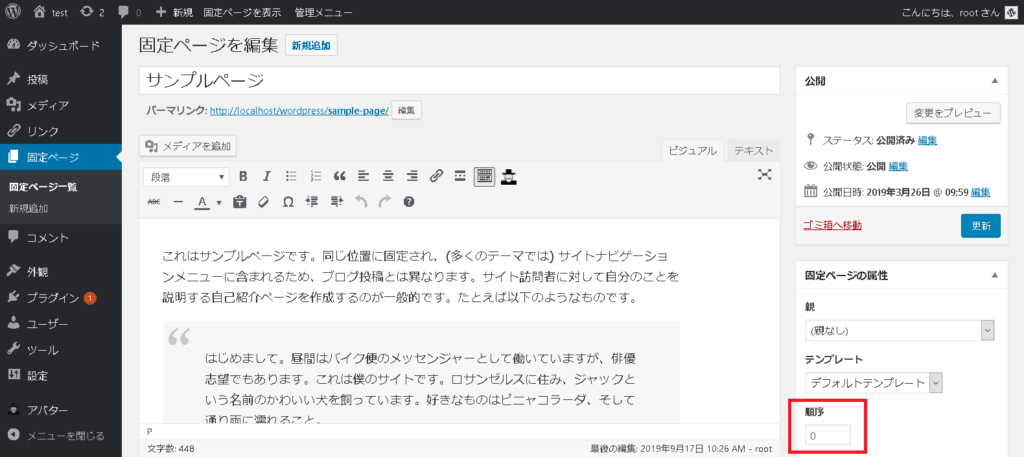
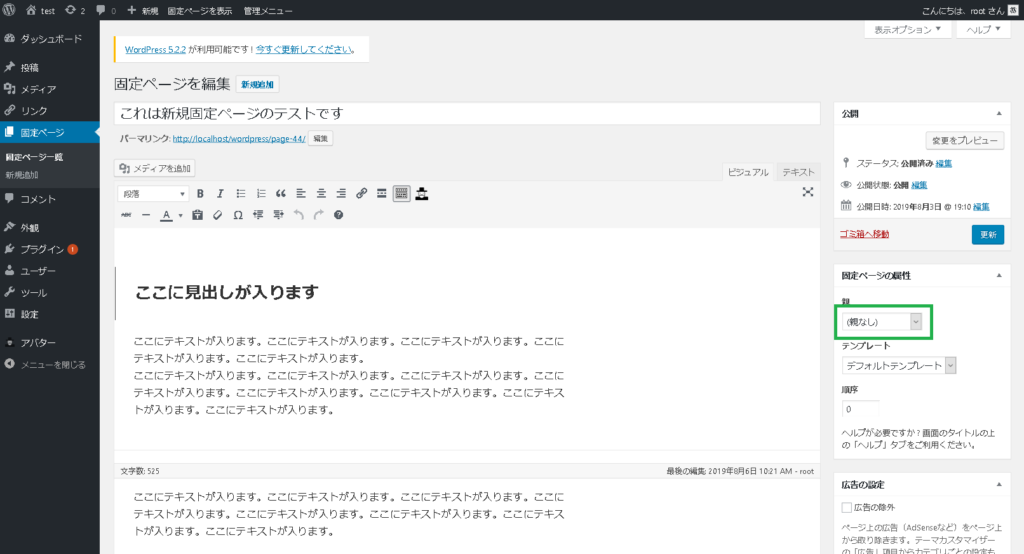
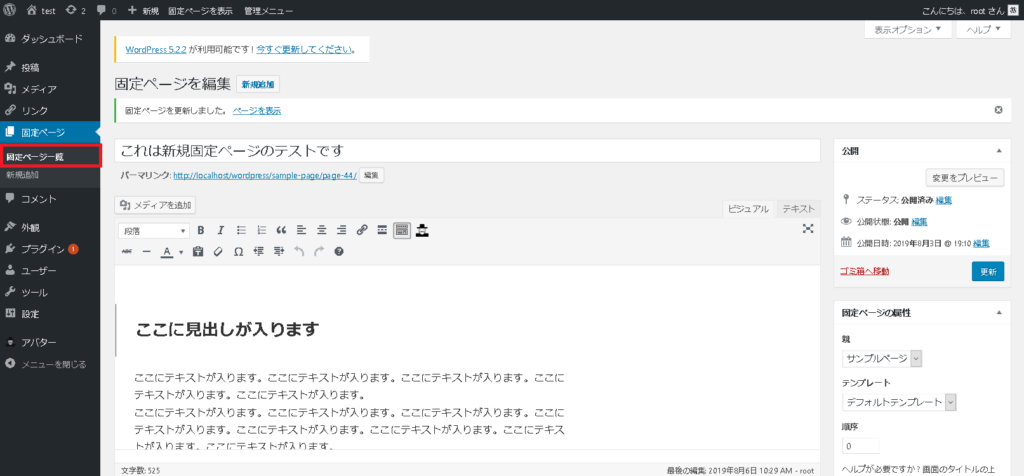
まずは「これは新規固定ページのテストです」から変更していきます。編集画面を開きます。

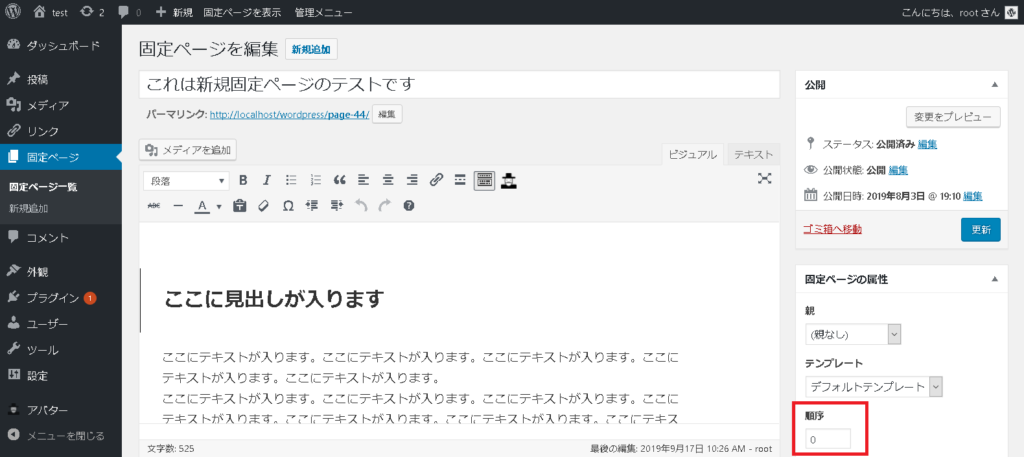
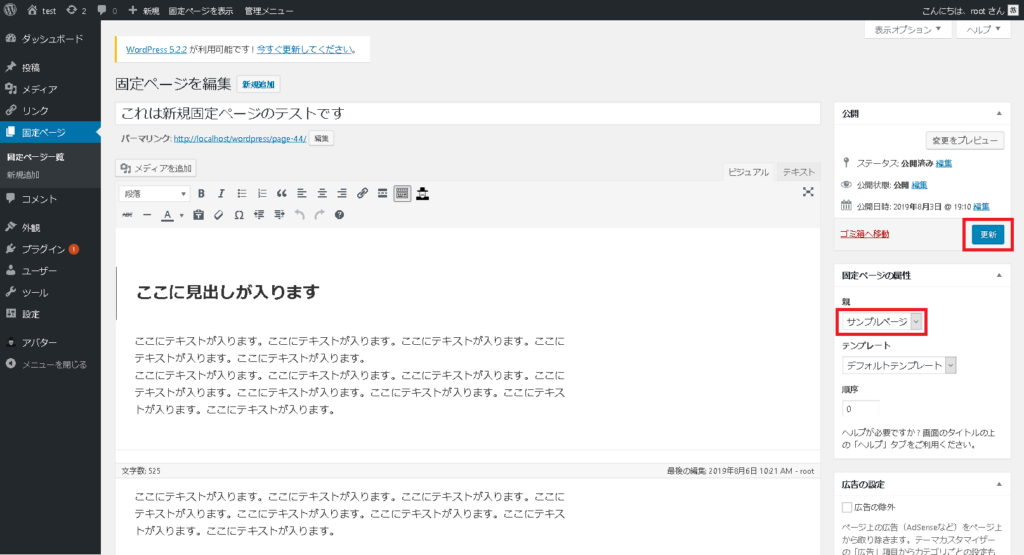
そして赤枠部分の固定ページの属性の中で赤枠部分の「順序」という項目がありますので、こちらをデフォルトの「0」から「1」へと変更します。
これで更新します。

しかし、下図の通り変化はありません。

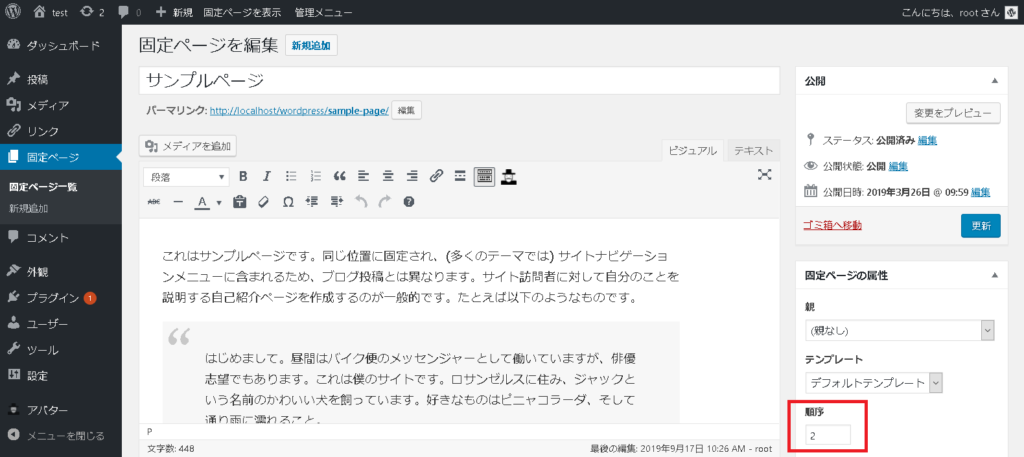
「サンプルページ」の序列も変更する必要がありますので、サンプルページを編集しましょう。

下図はサンプルページの編集画面です。固定ページの属性の序列が「0」になっておりますので、こちらを「2」に変更します。

序列を「2」に変更しました。

以上で固定ページの属性の変更が完了となります。
実際にサイトをプレビューして確認しましょう。

5.パーマリンクを設定する
投稿ページと同様にパーマリンクも同じ手順で設定していきます。
WordPressの初期設定で、パーマリンクに「post-title」を選択した場合はパーマリンクを自由に設定することができます。
パーマリンクの編集は、リンク横にある「編集」ボタンから行います。
編集ボタンをクリックすると、下図のように入力できるようになります。
ここにパーマリンクに設定したい任意の文字列を入力しましょう。
今回は「test-artical」と入力しました。(見にくくてすみません)
入力が完了しましたら、赤枠部分の「OK」をクリックしましょう。
以上でパーマリンクの設定が完了です。
6.投稿内容を確認
固定ページが完成したら、一度プレビューをみて実際にどのようにホームページで表示されるのか確認しましょう。
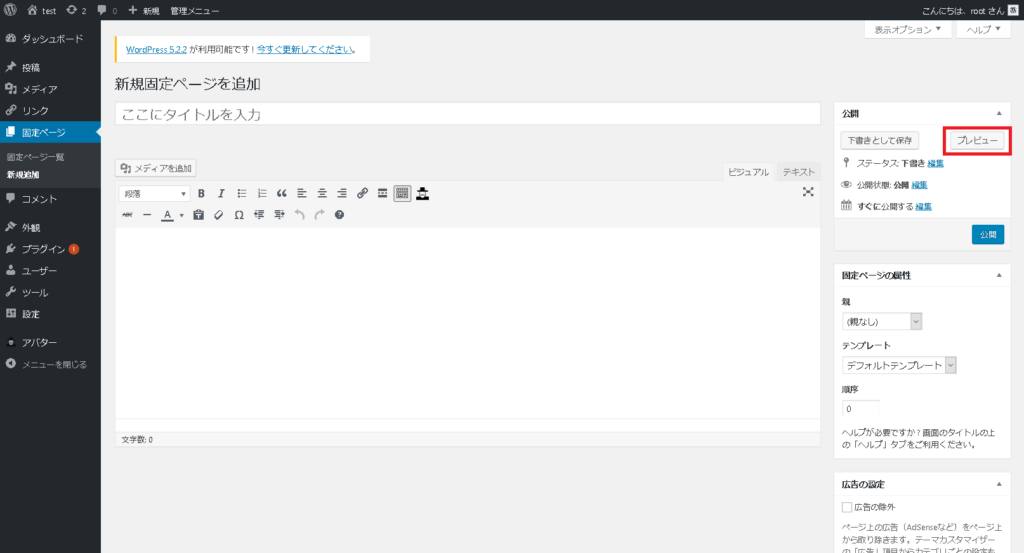
赤枠部分「プレビュー」をクリックしてみてください。
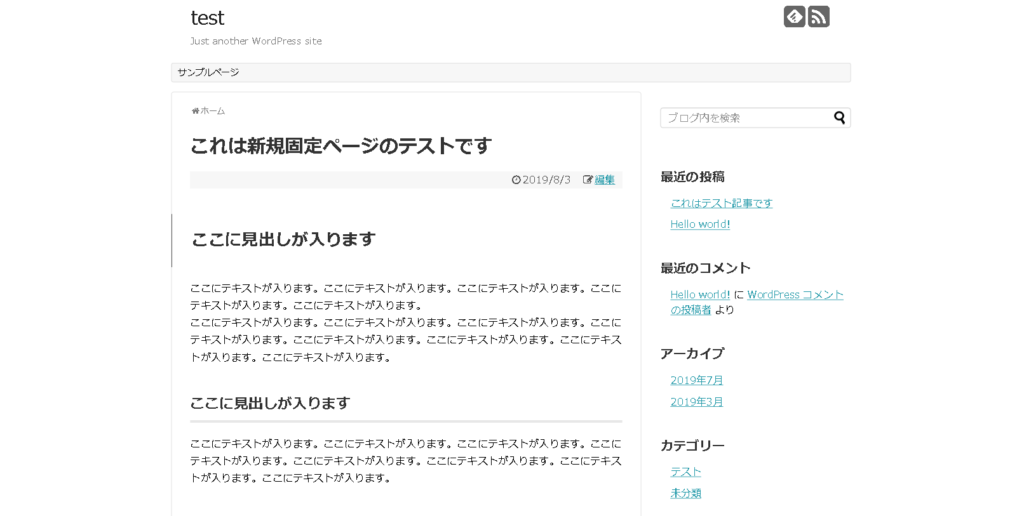
実際のホームページに表示される画面が表示されれば成功です。
7.公開しましょう
固定ページの記事が完成したら公開しましょう。公開は赤枠部分「公開」をクリックすると公開できます。

この時まだ公開したくない場合は下書きとして記事を保存しておくことも可能です。
一度公開しても、下書きに保存しなおすこともできますので覚えておくとよいでしょう。
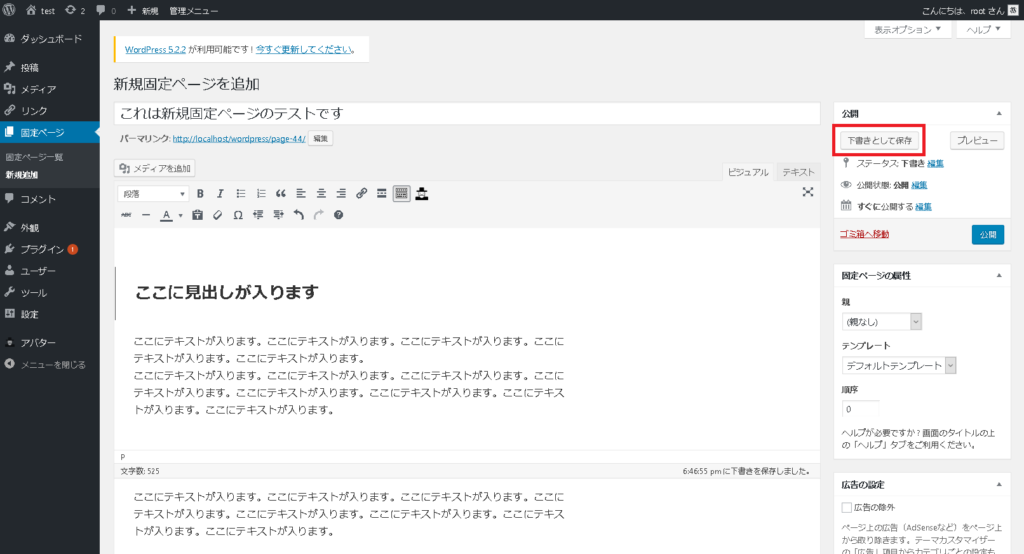
赤枠部分「下書きとして保存」をクリックすることで、記事を残したまま公開しないように設定できます。
固定ページを修正する
固定ページを修正する方法は「通常の編集」と「クイック編集」の2種類があります。
通常の編集方法
まずは固定ページの一覧ページを開いてください。

緑枠部分にカーソルを置くと「編集」や「クイック編集」のようなポップアップが表示されますので、赤枠部分の「編集」をクリックしてください。
また、この時修正したいページをクリックしても同様の動きをしますので、ページを直接クリックしても構いません。
記事を開くことができれば自由に修正できますので、修正作業をした後に下書きで保存している場合は「公開」やすでに公開している場合は「更新」を忘れずに行いましょう。
クイック編集とは
クイック編集はその名の通り簡単に行うことができる編集です。
投稿一覧ページを開いた状態で編集作業ができます。
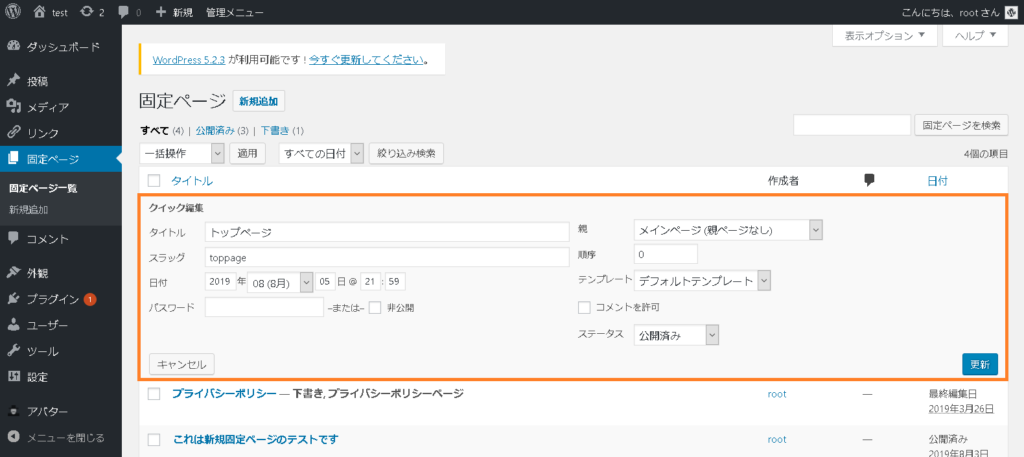
下図の赤枠部分が表示されます。(なぜかここだけ枠がオレンジですが気にしないでください。)

クイック編集で変更できるのは
- タイトル
- スラッグ(URLの文字列)
- 公開する日付
- パスワードを設定するかどうか
- カテゴリー
- タグ
- コメントの許可
などを変更することができます。
固定ページを削除する
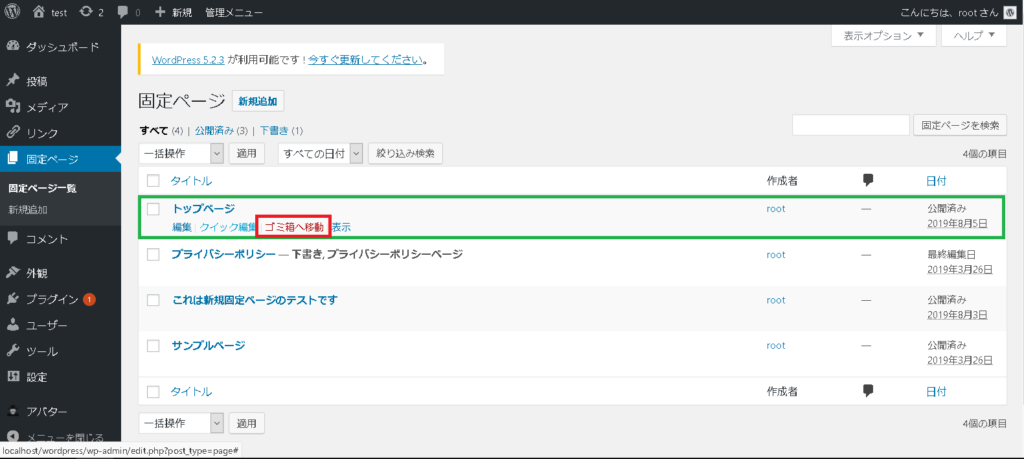
まずは投稿の時と同じように固定ページの一覧ページを開いてください。
緑枠部分にカーソルを置くと、ポップアップが表示されますので、赤枠部分の「ゴミ箱へ移動」をクリックしてください。

「1件の投稿をゴミ箱へ移動しました」と表示されたら削除が完了となります。
作成したページを完全に削除するためにはゴミ箱を空にする必要がありますが、元に戻せなくなってしまいます。

固定ページの便利な機能
固定ページには、固定ページ同士で親子関係を設定することができる機能と固定ページの用途によってテンプレートを変更することができる機能が、投稿で作成したページにはない機能として備わっています。
ただ、テンプレートの変更に関しては、使用するテーマによってどこまで変更することができるのかバラバラであり、さらにテンプレート自体の変更ができない場合もあります。
固定ページで設定できる親子関係とは
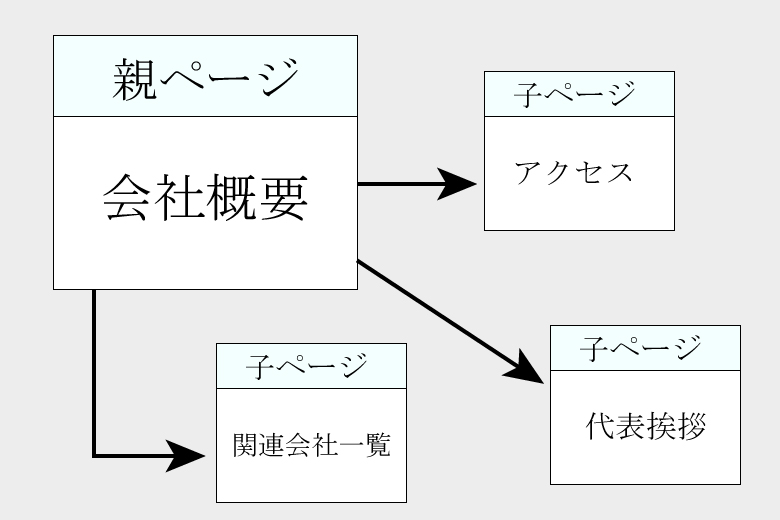
親子関係とは、その名の通り固定ページ同士で親になるページと子になるページを作成することができる機能の一つです。具体的な例を挙げて解説するとわかりやすいかもしれません。
例えば、会社概要というページを作成したとしましょう。
この時、会社のアクセスは別で分ける場合、会社概要ぺージを親、アクセスページを子とすることにより2つの固定ページに関連性を持たせることができます。
また、アクセスページ以外にも代表挨拶や関連会社一覧なども子ページとして増やしていくことも可能です。
親子関係を設定するメリットは

親子関係を設定するメリットについて考えていきます。
固定ページというのは、本来1ページ1ページが独立したページのため、特にグループやジャンル分けすることはできません。
しかし、親子関係を設定することにより、サイトに訪れてくれたユーザーに対して、固定ページを分類することが可能になります。
そのため、見た目にもわかりやすくなる、というのが大きなメリットの一つでしょう。
さらに、これはテーマによるのですが、親子関係を設定することにより、グローバルメニューの下に子ページのプルダウンが表示されたり、親ページの横に子ページのメニューが表示されたりと様々な変化が発生します。
よくグローバルメニューの上にカーソルを置くと、さらに詳細なメニューが下に表示されることはありませんか?あの下に表示される詳細なメニューのことを「プルダウン」と言います。
2つの固定ページで関連性を持たせたい場合は親子関係を設定するとよいでしょう。
親子関係の設定の仕方
まずは固定ページを開いていきましょう。
ここで注意ですが、親にするページではなく子にするページを操作して親子関係を設定します。
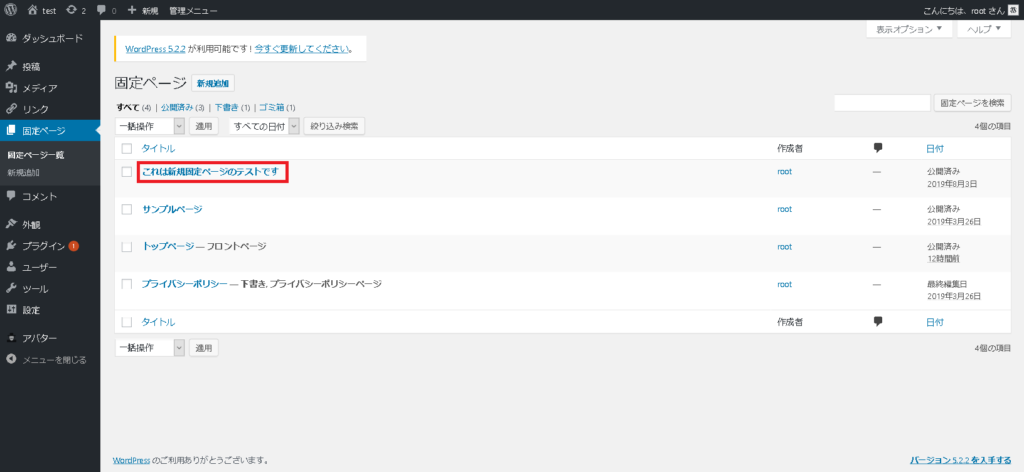
今回は赤枠部分の「これは新規固定ページのテストです」を「サンプルページ」の子に設定していきます。
それでは下図の赤枠部分をクリックして編集していきます。
ずばり設定するのは固定ページの属性という部分になります。
現在は緑枠部分が「(親なし)」と表示されていますので、こちらを今回親ページに設定する「サンプルページ」へ変更します。
サンプルページに変更しましたら、赤枠部分「更新」をクリックして完了となります。
ちゃんと固定ページで親子関係が設定されているかどうか確認をしましょう。
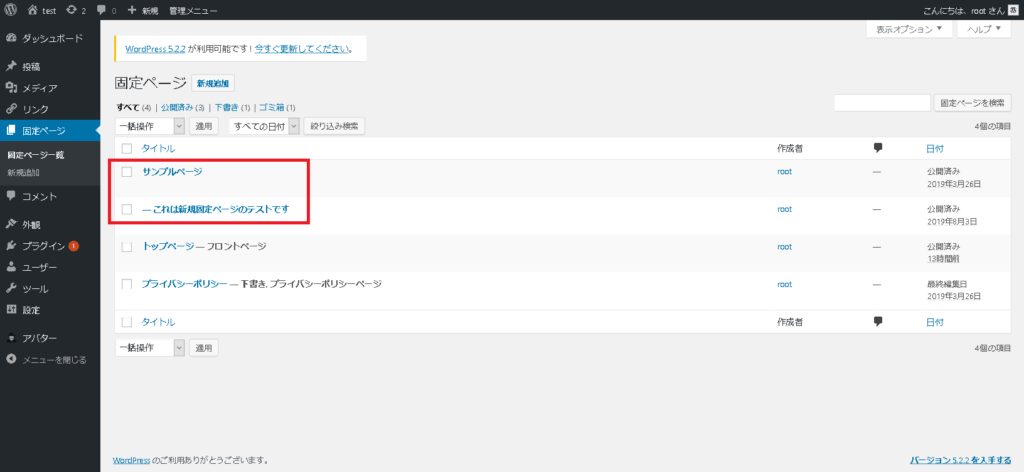
もちろんサイトを確認してもいいのですが、今回は固定ページ一覧から確認していきます。
赤枠部分の「固定ページ一覧」をクリックしてください。
赤枠部分のようにサンプルページの下に「-(ハイフン)」が表示された固定ページがあれば親子関係がしっかりと設定されておりますので、これで確認も完了となります。
トップページを設定する
実はWordPressの初期設定では新規投稿を行うと、トップページに表示されるように設定されています。
ですが、トップページでは常に指定した固定ページを表示させたい場合もあるでしょう。
実際、当サイトのトップページは、常に私が指定した固定ページを表示させる設定になっています。
特定のページをトップページに常に表示させるためには「設定」の「表示設定」の項目を変更することで、常に指定した固定ページを表示させることができます。
固定ページをトップページに指定するために
まずはトップページとなる固定ページを作成していきます。
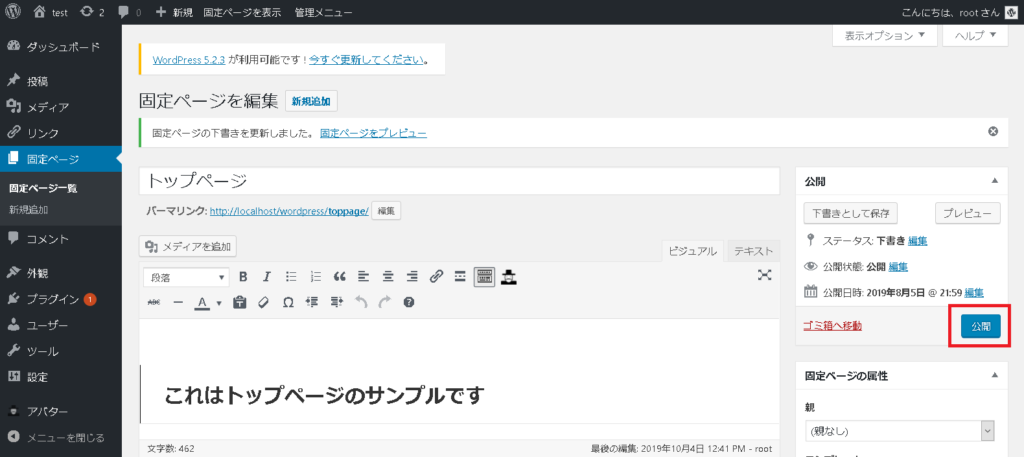
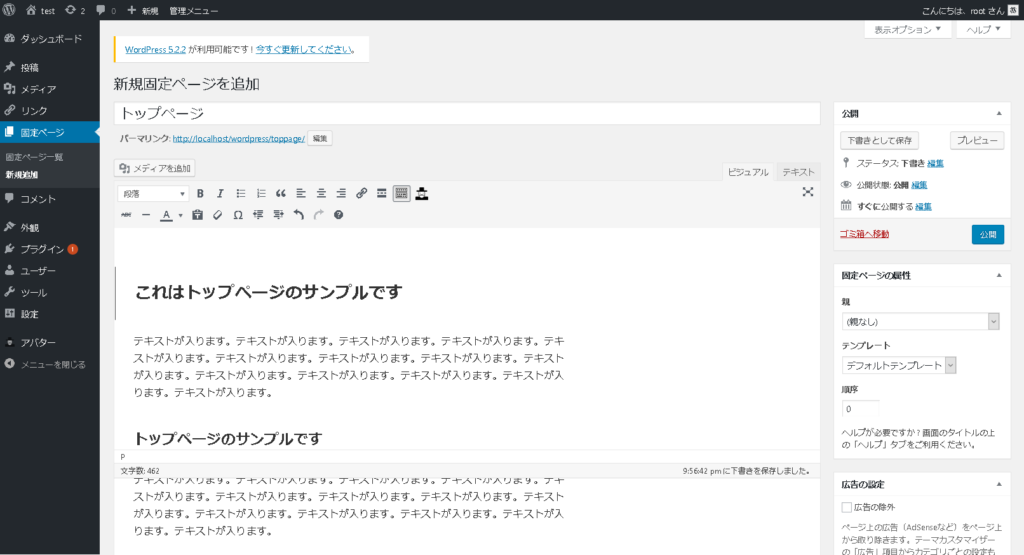
下図の赤枠部分をクリックして固定ページを新規作成しましょう。
今回はトップページを作成していきますので、タイトルはトップページになりますね。
今回はサンプルで作成しておりますので、文章もめちゃくちゃになっています。
本来であればトップページはSEO対策上、もっとも強くなるページとなりますのでしっかりと作り込む固定ページをトップページに設定する場合は作りこむ必要があります。
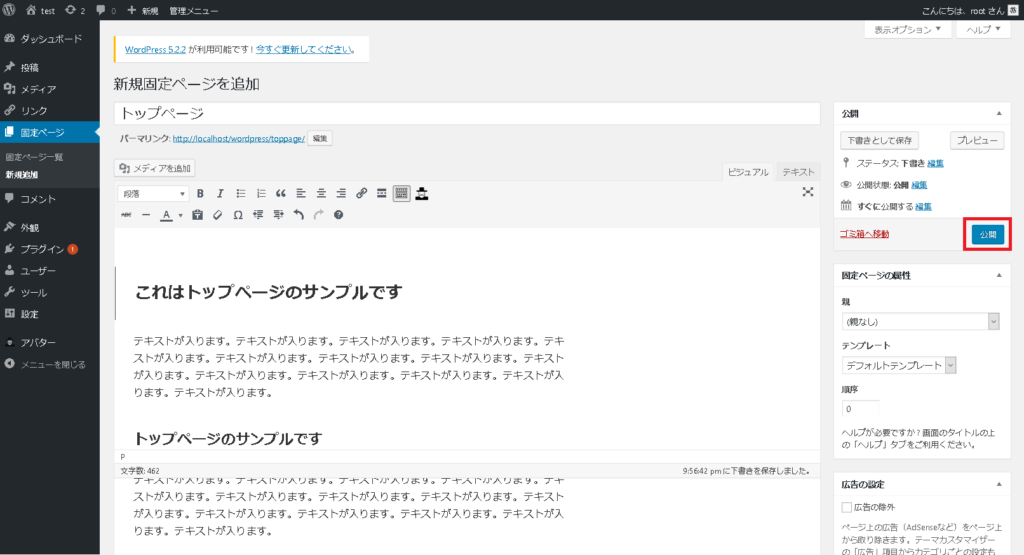
トップページが作成できましたら、そのまま赤枠部分の「公開」をクリックしましょう。
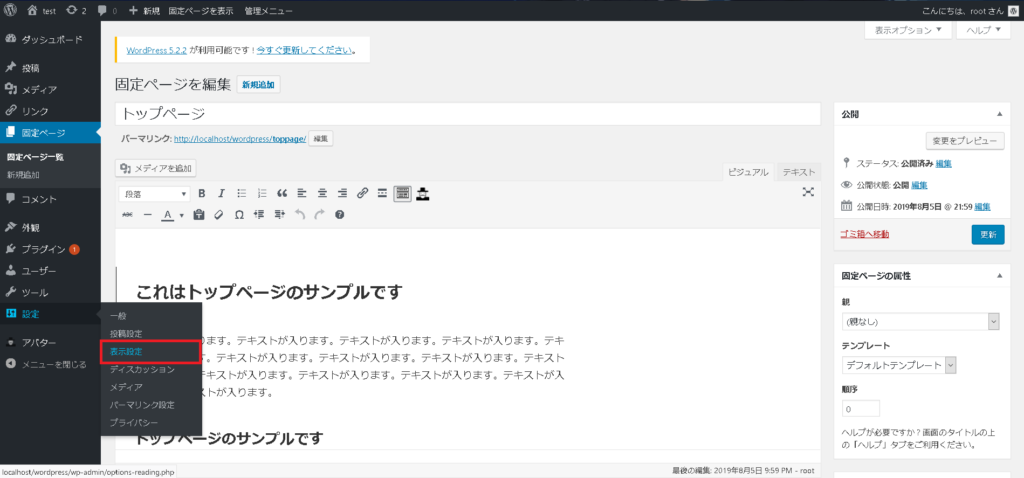
トップページとなる固定ページが作成できましたら、設定の「表示設定」のページを開きましょう。
下図の赤枠部分になります。
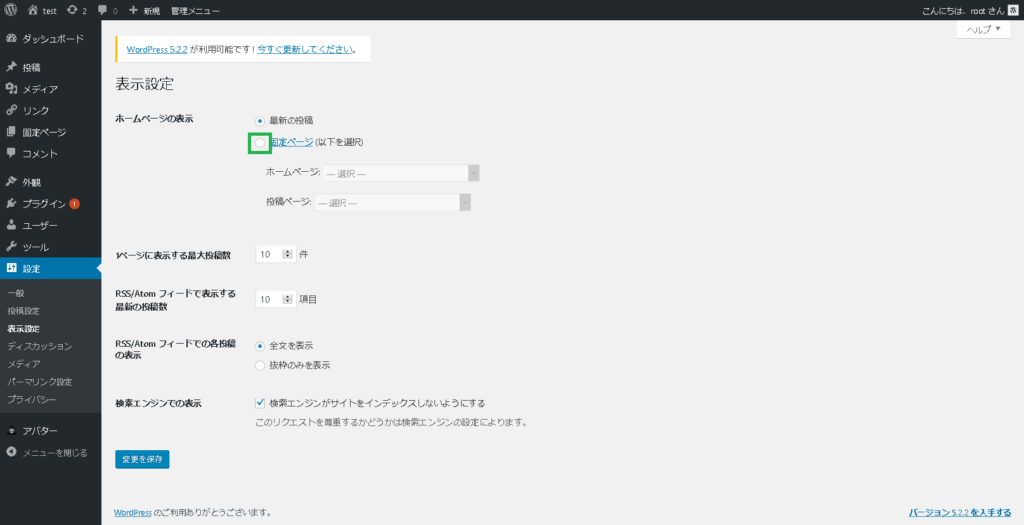
表示設定では、トップページに最新の投稿を表示させるのか、特定の固定ページを表示させるか選択することができます。
初期状態では最新の投稿を表示させる設定が適用されておりますので、緑枠部分のラジオボタンに切り替えていきます。
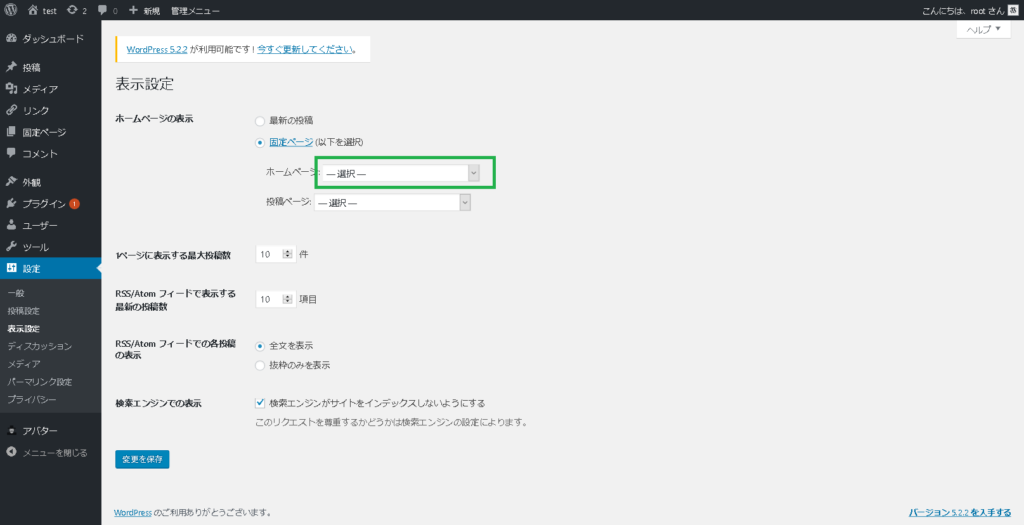
ホームページの表示を緑枠の「固定ページ」に切り替えますと、ホームぺージのプルダウンを切り替えることができるようになります。
ちょうど下図の緑枠の部分になります。ここを現在は「―選択―」ですが、先ほど作成した「トップページ」に切り替えていきましょう。
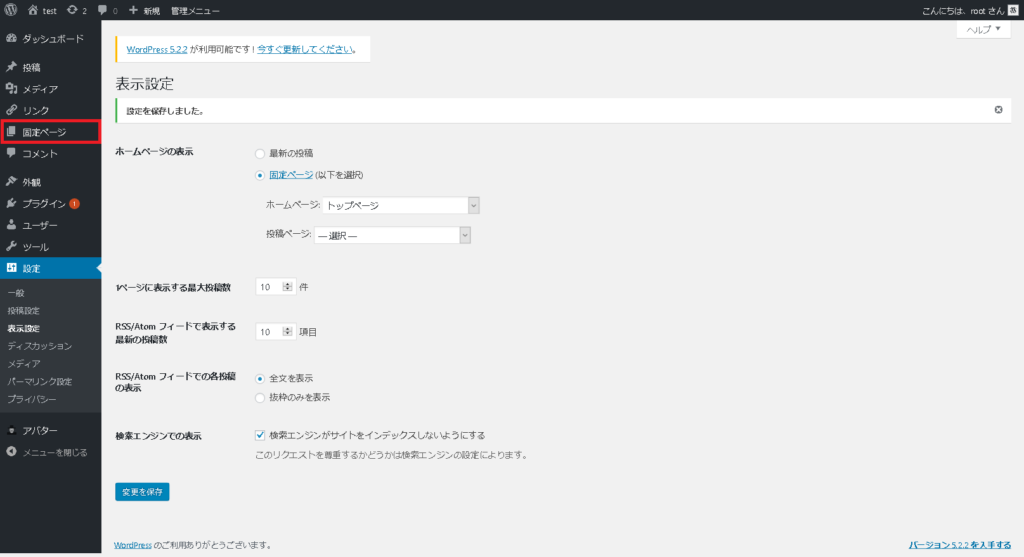
切り替えが完了すると、下図のようになります。
ここで1つ注意してほしいのですが、万が一、下図の緑枠部分の「検索エンジンでの表示」にチェックが入っていた場合は必ずチェックを取り除くようにしてください。
チェックが入っていた場合、せっかく作成したサイトがGoogleに認識してもらえないという残念な事態になってしまいます。
ちなみにですが、下図ではチェックが入っています。
画像を撮るためのテストサイトのため一応チェックを入れております。ご了承ください。
以上が確認できましたら赤枠部分の「変更を保存」をクリックして完了となります。
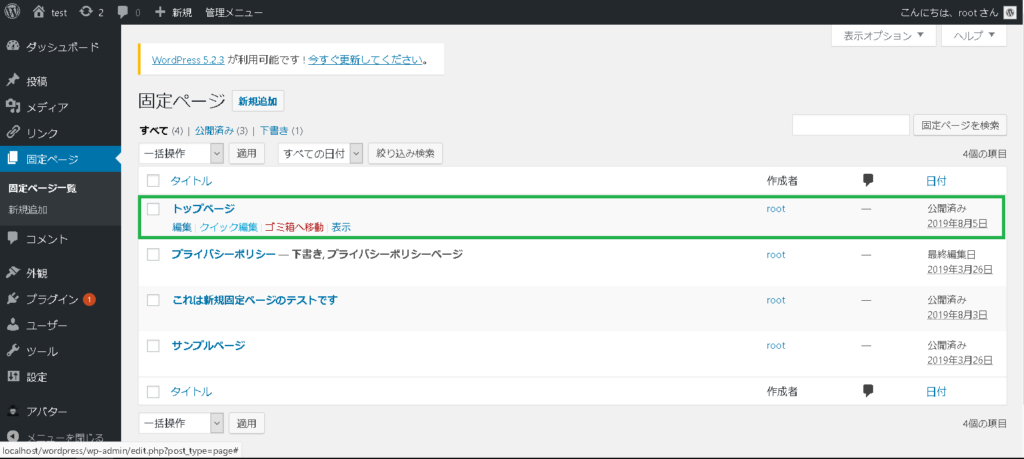
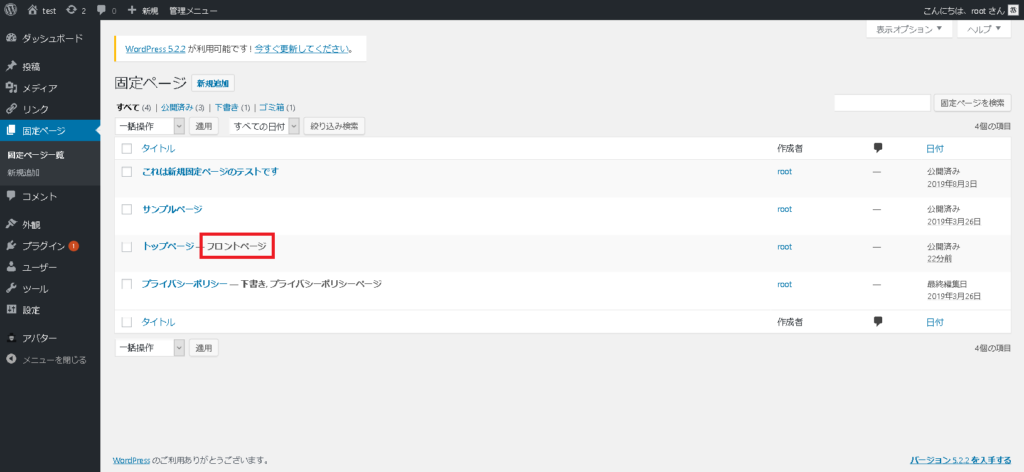
最後に、トップページが指定した固定ページになっているか確認しておきましょう。赤枠部分の「固定ページ」を開いてください。
先ほど指定した固定ページの横に下図の赤枠部分のようにフロントページと表示がされていれば、トップページとして認識されている証拠となります。
まとめ
投稿ページと固定ページは、同じページを作るという点では似ていますが、使用方法は全く異なります。
グーテンベルクは文章の構成まで一つ一つブロックという形で指定できるため、段落が一目でわかることになったのが利点なのですが、その一方で段落を一つひとつ作るために作業がとても増えるという結果になってしまいました。
そのため、まだまだグーテンベルクを使用するよりも、旧エディターのほうが使いやすさに分があるのではないでしょうか。
いずれグーテンベルクが使いやすくなったときに、グーテンベルクでの投稿の手順も作成していきたいと思います。
現状では旧エディターを使用したほうがよいでしょう。
また、旧エディターを使用したい場合はプラグインにてサポートされておりますので、プラグインをインストールすることで使用することが可能です。
ホームページの制作に慣れてくると、コンテンツを分類している段階で「このページは固定ページで作ろう」「このページは投稿ページで作ろう」とジャンルだけでなくどちらの機能を使用するかの分類もできるようになってきます。
投稿と固定ページはWordPressにおける基本中の基本であり、とてもよく使用するページです。
親子関係を設定しておくことで、本来は独立した固定ページ同士も関連性を持たせることができます。
まずは習うより慣れろでどちらも使用してみるとよいでしょう。
サイトを作成していく上でトップページはサイトの顔となるため、どのような感じにするのか非常に重要になってきます。
日々の出来事を綴る趣味ブログなどの場合は、初期設定のままのほうがいいという場合もあります。
トップページを固定ページで表示するのか、投稿の最新情報を表示するのかはサイトの目的によって切り替えるとよいでしょう。
投稿ページと固定ページのそれぞれの良いところを引き出して、サイトを作っていきたいですね。
それでは今回のまとめです。
- 投稿ページは更新頻度の高いページを作成する場合に向いている
- 固定ページはどのサイトでも作成するような、更新頻度の低い、基本となるページを作成する場合に向いている
- サイトを作成する際には、どちらか1つを使うのではなく、両方の特徴を生かしながらサイトを作成するとよい。
- 現状、グーテンベルクを使用するよりもクラシックエディターを使用したほうが使い勝手が良いので、クラシックエディターを使用しよう
- 見出しはしっかりと設定することで、本文をわかりやすくする役割を担っており、SEO対策という点でも非常に重要
- WordPressでは段落と改行の2つがあり、段落や改行を使用することで文章が読みやすくなる
- 画像にはさまざまな情報を付属でき、とくに「代替テキスト」はしっかり設定する
- アイキャッチ画像を設定することで、記事の内容などをユーザーに一瞬で伝えてくれる役割を持つが、設定を忘れがちなので忘れずに設定しておく
- 指定した日時に記事を投稿したい場合は、予約投稿の機能を使用することで、記事を指定した日時に投稿することができる。
- 固定ページは1つ1つが独立したページなので、カテゴリーやタグによるページの分類は行うことができない。
- 固定ページの親子関係を活用することで、本来独立したページである固定ページ同士の関係を繋げることができる。
- トップページはデフォルトの場合、投稿したページが時系列で表示されるように設定されている。
- 常に同じトップページを表示するためには、固定ページでトップページとなる「フロントページ」を作成する必要がある
























































コメントを残す