今回はサイトアフィリエイトの始め方と手順について紹介しております。
サイトアフィリエイトを行う場合、WordPressかSIRIUSのどちらかで作成することになると思いますが、WordPressのほうがサイトを育てやすいのである程度大きな規模のサイトを作成する場合はWordPressを選んでいます。
アフィリエイト初心者がサイトアフィリエイトを始める方法について紹介しておりますので、これからアフィリエイトに参入する方は参考にしていただければ幸いです。
- サイトアフィリエイトとはある1つのジャンルや特定の商品などのテーマに絞って行うアフィリエイト
- サイトアフィリエイトで大切なことは、しっかりとしたサイトの設計図が描けるかどうか
- サイトアフィリエイトではサイトを量産する姿勢が大切
サイトアフィリエイトとは?

サイトアフィリエイトとは、ある1つのジャンルや特定の商品などのテーマに絞ってアフィリエイトを行うやり方です。
サイトアフィリエイト最大の特徴ともいわれているのが、サイトが完成したら更新する必要がない、という点にあるでしょう。
サイトアフィリエイトでは、小規模のサイトを何個も作成して収益化を図るやり方ですので、1つのサイトをじっくりと育てるブログアフィリエイトよりも収益化がしやすく、手間もかからないといわれています。
サイトアフィリエイトの種類
サイトアフィエイトには「ペラサイト」や「特化型サイト」、「ジャンルサイト」などのさまざまな種類がありますので、サイトによって作り方が変わります。
ペラサイトとは
ペラサイトとは1ページだけで完結するアフィリエイトサイトです。
1ページだけでサイトが完成しますので、非常に早くサイトが完成します。
しかし、1ページだけで集客から成約までを完結しなければならないため、集客のテクニックからセールスライティングまでを学ぶことができます。
今現在、ペラサイトを量産する方法で稼げるか稼げないかは別として、非常にアフィリエイトを学ぶ上で効果的な方法かもしれません。
特化型サイト
特化型サイトとはある商品やサービスについての紹介に特化したアフィリエイトサイトです。
1つの商品やサービスに特化しますので、テーマもぶれにくく書く内容も明確です。
特化型サイトはサイトに専門性を求めるGoogleのアルゴリズムと相性が良く、キーワードやコンテンツ次第ではあまり更新しなくても上位表示を目指せます。
ペラサイトも1ページの専門性の高いページを作成しますが、特化型サイトではさらにさまざまな角度から商品やサービスについて切り込んでいくため、アクセスも集まりやすくドメインパワーも高まる、といいことが多いです。
デメリットとしてはペラサイトほど簡単にサイトを完成させることができないことや、作成したサイト内に別の商品やサービスが紹介できないなどのデメリットもあります。
ジャンルサイト
ジャンルサイトは特定のジャンルに絞って商品やサービスなどを紹介するアフィリエイトサイトです。
特化型サイトの場合は基本的に1サイトで1商品を紹介していきますが、ジャンルサイトの場合は似たようなジャンルの商品であれば取り扱うことが可能です。
また、ジャンルサイトの場合は商品だけでなく、そのジャンルに関係のある情報なども発信することで、さらにサイトの専門性を高めることにつながります。
ただ、ジャンルサイトの場合、サイトの規模が非常に大きくなりますので、作成に時間がかかることやテーマがずれてくることもあります。
ジャンルサイトを作成する場合はサイトを作る前の段階からしっかりとサイトの設計図を描く必要があります。
収益方法

サイトアフィリエイトの収益方法はASP広告一択です。
サイトアフィリエイトは特定の商品やサービスを販売することに特化したアフィリエイトの手法ですので、集客を第一に考えるGoogleアドセンスなどとは相性が良くありません。
もちろん、サイトアフィリエイトでGoogleアドセンスなどを掲載することは可能ですが、ユーザーがせっかくサイトに訪れてくれたのにGoogleアドセンスの広告をクリックしてページを離脱した場合はASP広告の報酬が得られません。
GoogleアドセンスよりもASP広告からの収益のほうが間違いなく大きいですので、サイトアフィリエイトのようなASP広告からの収入を目指す場合はGoogleアドセンスと相性が悪い、ということになります。
サイトをWordPressで作るメリット

サイトアフィリエイトを行う場合、SIRIUSで作成するかWordPressで作成するかのどちらかを選択することになります。
SIRIUSというのはサイトを簡単に作成できるツールで、株式会社ACES WEBから発売されています。
WordPressはブラウザ上で完結できる、ブログを簡単に作成できるツールです。
ブログ作成ツールであるものの、ページの作成方法に「投稿」と「固定ページ」があるので更新頻度の低いアフィリエイトサイトなども制作できます。
WordPressで作るメリットは「テーマ」というデザインのテンプレートがあるため、プロが作ったデザインを簡単に自分のサイトに反映することができることでしょう。
テーマには無料のモノから有料のものまでさまざまなテーマがありますが、アフィリエイトに触れたことのない初心者こそ手間のかからない「有料テーマ」を選択するべきです。
有料テーマは「簡単に」「素早く」「美しい」デザインのサイトを作成できるため、非常におすすめです。
また、WordPressには拡張機能というサイトをさらに使いやすくするための機能を付加させることが可能です。
サイト作りの基本は、サイトに訪れてくれたユーザーが「使いやすい」と感じてもらえることですので、WordPressを使用することは非常に強力なツールになるでしょう。
私の場合、ジャンルサイトはWordPressで作成し、特化型サイトをSIRIUSで作成しています。
無料ブログで作成するのがNGの理由
多くのサイトでアフィリエイトを行う場合、「無料ブログでアフィリエイトを初めてはいけません」と書かれています。
無料ブログは無料で始めることができ、かつページの更新も簡単にできるプラットフォームが提供されていることから、アフィリエイト初心者の間で人気のサービスです。
しかし、無料ブログでアフィリエイトを始めてしまうと収入は得られるかもしれませんが、サイトを削除されるリスクやドメインは借り物のため自分のサイトには何のプラスにもなりません。
無料ブログでも「有料プラン」がありますので広告を削除することはできますが、無料ブログの有料プランに登録するのであれば自分でサーバーを契約して独自ドメインを取得したほうがよいでしょう。
この3つを揃えることで、だれでも自分だけのサイトを作成できます。
ただし、アフィリエイトを「お試しする」という意味で無料ブログを使用するのはアリだと私は考えています。
実際に無料ブログを使ってアフィリエイトサイトを作成することで、キーワードの選定方法や記事の作り方など、やってみて初めて分かることも多いため非常におすすめです。
まずは「アフィリエイトがどんなものなのか体験する」ために無料ブログを使ってアフィリエイトサイトを作成することは、非常に良い経験になるでしょう。
サイトアフィリエイトを始めよう!
それでは実際にサイトアフィリエイトを始めるための作り方を紹介いたします。
参入するジャンルを決定する

サイトアフィリエイトを始めるにあたって、まず初めに行うことは「参入ジャンルの決定」です。
アフィリエイトで稼げるジャンルはたくさんありますが、多くの方がこの「参入ジャンルの決定」で迷われるのではないでしょうか。
ここでは参入するジャンルにこだわるべき理由と参入すべきジャンルの選び方について紹介します。
ジャンル選定にこだわるべき理由
いざサイトアフィリエイトを始めたのに「だれも来ないサイト」では意味がありませんよね。
そのため、ユーザーからの需要がありそうなジャンルを選択する必要があります。
初めのうちはジャンルを1つに絞ってアフィリエイトを行うようにしましょう。
1つのジャンルに絞ってアフィリエイトを行うことで、商品やライバルサイトの調査の手間を少しでも減らすことにつながりますし、質の高い記事を書けるようになることにもつながります。
特に「ペラサイト」や「特化型サイト」を作成する場合はとてもジャンルにこだわる必要があります。
「ペラサイト」や「特化型サイト」で最も大切なのは「キーワード」です。
なぜキーワードが大切かというと「収益の増減に直結する」からです。
しかし、1ページで完結する「ペラサイト」や「特化型サイト」は量産すればするほど、そのジャンルについての知識が深くなっていきます。
そして、そこで得た知識をもとにしてジャンルサイトの作成に取り掛かった場合、あなたには圧倒的な知識がありますので商品やサービスはすらすら紹介できますし、何より自信を持って情報を発信することにつながります。
1つのジャンルに絞ってアフィリエイトを行うことは非常に効率の良いやり方と言えるでしょう。
また、販売する商品やサービスは基本的にASPから提供されているものを取り扱うことがほとんどです。
ASPによってはそのASPだけでしか取り扱っていない商品やサービスが多数存在していますので、ASPは複数登録することをおすすめいたします。
アフィリエイターが多いジャンル
主にアフィリエイターが多い稼げるといわれているジャンルを紹介しておきます。
- 脱毛
- 美容
- 健康食品
- バストアップ
- ダイエット
- ウォーターサーバー
- キャッシングやクレジットカード
- 生命保険や自動車保険
- 債務整理
- 車・バイクの査定
- 引っ越しの見積もり
- 婚活
- 妊活
- FX
- 求職・転職
しかし、これらのようなジャンルはアフィリエイト初心者は「参入してはいけないジャンル」もあります。
「脱毛」や「クレジットカード」、「ウォーターサーバー」などは報酬が高く、検索上位に表示させることは非常に困難なジャンルであり、上位には運営歴が10年以上の猛者たちが集まっています。
まだアフィリエイトに参加したばかりの初心者は避けておいたほうがよいでしょう。
稼げるジャンルで自分の得意分野がおすすめ!
ではどのようなジャンルに参入するのがよいのか。
それは「稼げるジャンルで自分の得意分野」がおすすめです。
アフィリエイターが多いジャンルの中で自分の得意なジャンル、もしくは興味のあるジャンルはありませんか?
得意・興味のあるジャンルでないとアフィリエイトは継続することが難しい上、何よりやっていて楽しくありません。
「好きこそものの上手なれ」ということわざがあるように、アフィリエイトは「自分の好き」を選べる仕事ですので必ず興味のあるジャンルを選びましょう。
また、商品を選ぶ場合にも「需要のある商品」を選ぶことが大切です。
需要のある商品は売れやすく、商品やサービスの質自体が高いことが多いため、私たちアフィリエイターも自信をもってユーザーにおすすめできます。
サイトの設計図を作る

参入するジャンルが決定したら、いよいよサイトの設計図を作っていきましょう。
サイトの設計図を作成するにあたり、大切なことは「キーワードの選定」です。
「ペラサイト」や「特化型サイト」を作成する場合はもっとも重要な項目ですので慎重にしっかりと行いましょう。
サイトに書く内容はどうやって考えるのか
まずは、どのようなことをサイトに掲載していきたいのかを書き出してみるとよいでしょう。
しっかりと内容を作りこむことが、よいホームページを作るための第一歩だと考えるとよいでしょう。
この時に重要なことは、被ってもよいのでガンガン書き出すということです。
頭で想像するだけでは、後から見返すことができませんので意味がありません。
ノートに書きこむことや、パソコンにメモとして残すといった「記録」として残すことが重要です。
私のおすすめは、ノートなどに書き込む方法です。
ノートに書くことで、パソコンの画面を見ながらノートを見返すことができますので、同時に2つのことを処理できます。
サイトに書きたいことを書き出したら、続いては整理を行いましょう。この時に、サイトツリーという考え方を使用すると整理しやすいかもしれません。
コンテンツの整理の方法は自由ですので、あなたに合った整理の方法を探してみてもよいでしょう。
サイトツリーという考え方
サイトツリーとは、ホームページ全体を大きな木と考えて、「カテゴリーページを枝、実際の内容となるページを葉っぱ」としてとらえる考え方です。
まずは書き出した内容を見直してみてください。
似たような内容や同じ内容はありませんか?まずは同じ内容や似たような内容を削除するところから始めていきましょう。
続いて内容をジャンルごとに分けていきます。といっても、大まかで結構です。
「コンテンツの整理」というこのページは「記事書き編」というジャンルに分類されています。この記事書き編の中に「テーマをインストールする」という項目があったらおかしいと思いませんか?
WordPressにおける「テーマ」は明らかにデザインに関係するものだと想像できます。
むしろWordPressについて全く知らない方であれば、なおさら違和感を覚えるでしょう。
記事の書き方についてのコンテンツを読んでいたはずなのに、突然デザインの話・・・?
となるでしょう。
ジャンル分けは読み手が違和感を覚えない程度に分けることができれば大丈夫です。
また、実際に内容を書く中で、ジャンルを変更しなければならない場合もありますので、まずはざっくりと分類していきましょう。
マインドマップという考え方
もう一つコンテンツを整理する考え方を紹介しておきます。
マインドマップというものをご存知でしょうか。
マインドマップとは、イギリスで開発された情報や思考を整理するための方法です。
ノートとしても活用することもできます。
マインドマップでは頭の中にある思考やアイディアを視覚で表現することで、頭の中を整理することにつながります。
そのため、コンテンツを考えていく際にコンテンツ同士を繋げることで、不要なコンテンツが削除できたり、また新たに必要となるコンテンツを見つけたりすることができます。
マインドマップには様々な記述方法があるため、あなたの一番やりやすい方法でマインドマップを描いてみるのもよいでしょう。
私のやっているコンテンツ整理
私の行っているコンテンツの整理は、上記で挙げた2つの方法を組み合わせて行っています。
具体的にはまず、マインドマップを作るところから始めていきます。
マインドマップを作成することで必要なコンテンツや不要となるコンテンツ、頭の中では考えてもいなかったコンテンツが見えることがあります。
新たにサイトを立ち上げる場合はマインドマップを作成することで、そのサイトがどのくらいのボリュームになるか、という目安もわかるため、必ず作成しております。
そして、作成するべきコンテンツが大体わかった後でサイトツリーの考え方に従って、コンテンツを分類していきます。
この時に心がけていることは「直感」で振り分けていく、ということです。
初心者向けのカテゴリに分類していたのにも関わらず、いざコンテンツを作ってみたら、内容が初心者向けではなくなってしまった、ということはよくあることです。
コンテンツの分類は後からでも修正することが可能ですので、絶対に、確実に、コンテンツを振り分けなければならないわけではありませんので、「後から修正すればいいや」ぐらいの気持ちで振り分けております。
また、コンテンツを分けていくカテゴリーもあまり多くならないように心がけております。
ここで分類したカテゴリーがそのままメニューとなりやすいですので、あまりメニューを増やさないためにも、多くても6個までにしております。
メニューについての部分でもお話していきますが、メニューは多くても9個までといわれております。
それ以上多くなってしまうと人間の脳では処理できなくなってしまうそうです。
詳しくはメニューの作成についてで解説しております。
キーワード選定をする
参入するジャンルや紹介する商品やサービスがある程度決まったら「どんなユーザーに訪れてほしいのか」を考えることから始めていきます。
サイトアフィリエイトの集客は「お悩みキーワード」などで行っていく方法が一般的です。
「薄毛 治療」などは薄毛に悩んでいる方が検索するキーワードですね。
しかし、ペラサイトや特化型サイトのような特定の商品やサービスを紹介するサイトでは、上記のような「お悩みキーワード」ではなく「商品名」を絡めたキーワードを選定することで集客を行います。
薄毛治療の「メンズスカルプシャンプー![]() 最安値」などはメンズスカルプシャンプーがどこから購入すると最安値なのかを検索しています。最安値を提示することができれば、購入してもらえそうなキーワードですね。
最安値」などはメンズスカルプシャンプーがどこから購入すると最安値なのかを検索しています。最安値を提示することができれば、購入してもらえそうなキーワードですね。
このように商品名やサービスを軸にしたキーワードを選択することで購入してもらいやすいキーワードを調査することを「キーワード選定」と言います。
選んだキーワードをもとにサイトを設計
選定したキーワードをもとにサイトの設計図を作成していきます。
設計図を書くためには、まずは全体の記事数を把握する必要がありますので「選定したキーワード」を書き出していきましょう。
選定したキーワードごとに1ページ作成しますので、選定したキーワード数がそのまま記事数になります。
サイトを作成する
サイトの設計図まで完成したら、満を持してサイトの作成に取り掛かりましょう。
設計図がありますのでスムーズに作成していけると思います。
設計図通りにサイトを作成する
コンテンツを作成する場合、特に意識しておくことは「タイトル」と「出口」です。
選定したキーワードを必ずタイトル内に含めることを意識してください。
また、選定したキーワードとコンテンツに書かれている内容を一致させることも非常に重要なポイントの1つです。
タイトルとコンテンツが一致していない場合は、コンテンツを見直す必要があります。
コンテンツを書く場合は基本的に中立の立場から商品やサービスを紹介すると、サイトに訪れてくれたユーザーが購入しやすいといわれています。
「押し売り」をしてくる人から買いたいとは思いませんよね?
商品やサービスについて中立の立場でメリットとデメリットをはっきりと伝えたうえで、サイトに訪れてくれたユーザーに「納得して」購入してもらうことが、もっと売れやすいパターンと言えますね。
また、せっかく良い記事を書いたとしても、成約する場所がなければ報酬を得られることはできません。
アフィリエイトリンクもただ闇雲に張ればかってに購入してもらえるというわけではありませんので、サイトに訪問してきてくれたユーザーが購入しやすいように「出口」をしっかりと誘導する必要があります。
サイトアフィリエイトをWordPressで始めるときの注意
サイトアフィリエイトをWordPressで始める場合の注意点として、WordPressのデフォルトの設定でトップページには最新の記事が表示されるように設定されています。
サイトアフィリエイトはあまり更新頻度の高くない手法ですので、トップページを見ただけで更新をしていないことがユーザーに伝わってしまいます。
そのため、トップページは固定ページを表示しておくなどの工夫が必要でしょう。
サイトを育てる

サイトが完成したら、サイトを育てていきましょう。
といっても基本的にサイトアフィリエイトはサイトの完成をもって終了ですので、その後何かアクションを起こすことはありません。
ただし、ある程度どのくらいのアクセスが集まっているのか、どのくらい成果が表れているのかはしっかりと分析する必要があります。
もし、なかなか成果が出ていなければ選んだキーワードが悪い場合や単純にコンテンツが不足しているなどの事態も考えられますので、編集する必要が出てくるでしょう。
SEOに強いサイトの構造
SEOに強いサイトとは、検索結果の上位に表示されるサイトを指しています。
わかりやすいサイトは「わかりやすい」というだけでほかのサイトよりも上位に表示させやすいといわれており、「わかりやすい」サイトを作るためにはサイトの構造から考える必要があります。
Googleのアルゴリズムがチェックする項目で多くの基準を満たし、なおかつユーザーが使いやすいと感じてもらえるようなサイトが「SEOに強いサイト」と呼べるでしょう。
Googleでは検索結果の上位に表示させるためには、ユーザーのニーズに応えられるようなコンテンツ作りを推奨していることから、ユーザーに対して役立つコンテンツを含むサイトをSEOに強いサイトとしています。
SEOに強いサイトにするためには役立つコンテンツを作成することはもちろんですが、サイトの構造にも注目する必要があります。
サイトの構造をしっかりと作ることは、サイトに訪れてくれたユーザーが「使いやすい」と感じてもらえる重要なポイントであるため、SEOに関わってくる部分ともいえます。
おすすめのサイト構造は「トップページ」「カテゴリーページ」「詳細ページ」とページを3つの階層に区切って作成する方法です。
この3つで作成する構造であれば、TOPページから2クリック以内に目的のページを確認できるため、ユーザーにストレスを与えることもありません。
SEOに強いサイトを構築する手順
それでは実際にSEOに強いサイトを構築するための手順について紹介します。
SEOに強いサイトを構築するために必要なことは以下の5つです。
- デザインとレイアウトを決める
- トップページを作成する
- カテゴリーページを作成する
- 詳細ページを作成する
それでは一つひとつ見ていきましょう。
デザインとレイアウトを決める

サイトのデザインとレイアウトは、サイトに訪れてくれた人に対してサイトの印象を決める大切な項目です。
デザインでは、サイトのテーマカラーだけでなく写真もしっかり挿入しているかなども関係します。
WordPressで作成する場合は作りたいサイトとマッチするようなテーマを選択することが大切ですが、どうしてもテーマに依存しますので、可能な限りあなたの思い描くレイアウトに近いテーマを選ぶとよいでしょう。
また、WordPressにはとても多くの拡張性能があるので、多少のズレがあってもあなたの思い通りのデザインとレイアウトでサイトを作成できるでしょう。
レイアウトから決定しよう
いざ、サイトを作るとなると、多くの人はデザインから考えていくと思うのですが、実際にはまずレイアウトを決めた後にデザインを考えていきます。
サイトに訪れてくれたユーザーに対して、何を伝えたいのか、という優先順位を決定することで、レイアウトが決まってきます。
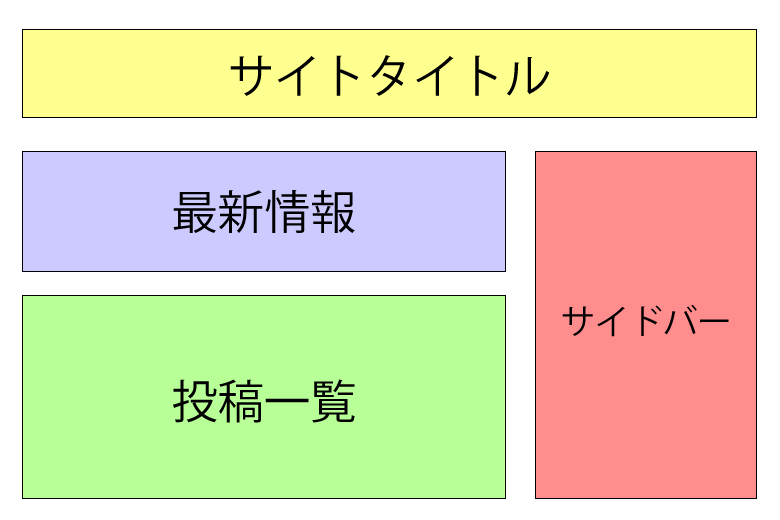
運営するサイトがニュースサイトの場合を考えてみましょう。
ニュースサイトで重要なことは、とにかくいち早く最新の情報を訪問してくれたユーザーに伝えることですよね。
そのため、一番重要な項目は最新のニュース情報です。そして、2番目以降に重要になってくるのが1週間前のニュースや人気記事となってくるでしょう。
このことから、レイアウトは最新の情報が常にサイトを訪れたらすぐに表示されることが好ましいですね。
具体的なレイアウトは下図のような感じになるのではないでしょうか。

目的にあったレイアウトを考えることで、サイトの使いやすさも変わってきます。
あなたのサイトはどのような目的をもったユーザーに訪問してもらいたいのか、そして何を一番強調したいのか、ということをサイトを作成する前に考えてみましょう。
レイアウトは法則に則って決定する
実はサイトに訪問してきてくれた読者の方たちは、ある一定の法則に従ってサイトを見ていきます。
これは、人の視線はある程度決まった動きをする、という科学的な理論から導入されたものです。
非常に多くのサイトでも取り入れられている手法ですので、必ず知っておいたほうがよいでしょう。
Z字の法則
主に新規のユーザーがサイトに訪れた場合に、動きやすい視線といわれています。
ページ全体を見るときは「Z字の法則」に倣って動くことが多いようですので、トップページなどで採用されます。
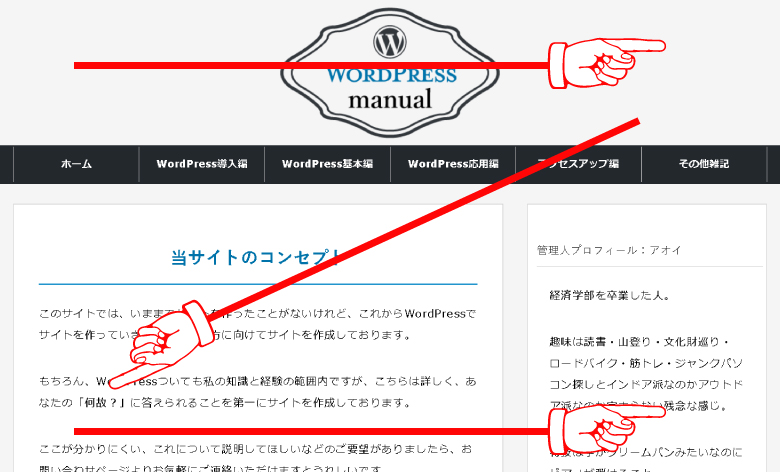
ユーザーの視線が【左上→右上→左下→右下】と動いていきます。ちょうどZ字を描くような感じですね!
下図はZ字の法則をイメージにしたものです。
こちらの画像にあるサイトは、昔作成していたサイトです。当時のサイトからそのまま画像を引っ張ってきました。
F字の法則
主にリピートユーザーがサイトに訪れた場合に、動きやすい視線といわれております。
記事を読むときは「F字の法則」に倣って動くことが多いようですので、詳細ページなどで採用されます。
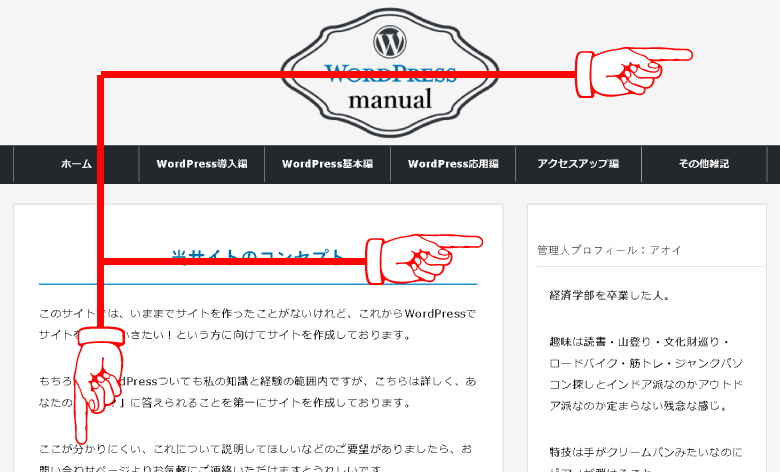
ユーザーの視線が【左上→右上→左に戻って少し下→真ん中→右→また左に戻って下】という具合に動いていきます。
ちょうどF字を描くような感じです。
下図はF字の法則をイメージしたものです。
F字の法則はユーザビリティ研究の第一人者である「ヤコブ・ニールセン博士」によって明らかにされた法則です。
参考:Webでの読書のF字型パターン(海外の論文記事へとリンクします)
法則で大切なことは
実は今紹介した2つの法則には共通点があります。
お気づきの方もすでにいらっしゃるかとは思いますが、この時非常に重要となるのが「左上」です。
Z字の法則でもF字の法則でも「左上」は必ずユーザーに閲覧される部分となっております。
つまり、レイアウトを考えていくうえで、大事な情報や飛ばさずに読んでほしい情報などは、目に入りやすい左上に配置するとよいでしょう。
デザインを決定しよう
サイトのレイアウトが決まったら、自分が思い描くレイアウトに近いテーマを選んでいきましょう。
テーマの選び方やおすすめのテーマに関しましては、下記のリンクで詳しく解説しております。

デザインを考える際に必要なこと
実は、デザインを考える際に必要なことはたった1つしかありません。
それは「どんな人をターゲットとするのか」です。
具体的な例を挙げていくと、病院のホームページを想像してみてください。
一般的に「病院のホームページ」であれば、白色を基調としたデザインを採用することで、見ている人にも病院のクリーンなイメージを伝えることができます。
これが、黒色を基調としたデザインでピンク色が差し色の場合、どうでしょうか。
病院のホームページなのに、いかにもアダルティーな雰囲気が漂っています。
これでは多くの人には受け入れられないでしょう。(一部の方にはそれはそれで受け入れられるでしょうが)
この時に重要となるのが「どんな人に見てもらいたいのか」ということを考えることです。
上記であげた病院の例で言えば、もちろんターゲットは「患者」ですね。
患者さんが「この病院に来たい!」と思ってもらえるようなホームページを作成する必要があります。
しかし、このデザインというものは一見すると難しいように見えますが、意外と簡単です。
それはなぜかと申しますと「私だったら、自分だったら・・・」と想像することでデザインは固まってきます。
当サイトの場合で考えてみましょう。当サイトは
- 「アフィリエイトを始めてみたい人」
- 「そもそもアフィリエイトが何かを知らない人」
を基本的にターゲットとしています。
ターゲットを明確にすることで、自分にとってこのホームページは有用なのかどうかを判断してもらうことができます。
そして、デザインは作り上げた後でも変更することが可能です。
ただし、あまりデザインを考えすぎてしまうと、内容(コンテンツ)の部分がおろそかになってしまうことが多々あります。
デザインをしっかりと考える前に、まずはホームページを形にすることから初めていきましょう。
WordPressを使ったアフィリエイトを始め方
ここからは実際にWordPressを使ったアフィリエイトの始め方について解説していきます。
全てのことを1日でやろうとすると、次の日からアフィリエイトをやろうという気分にならなくなってしまいます。
初めのうちは「アフィリエイトに対するモチベーションが高い」ので、どんどん次のことをやりたい気持ちになっていくと思いますが、アフィリエイトを続けていくためにはあまり一気にやりすぎないようにすることも大切です。
レンタルサーバーを契約する

まずはレンタルサーバーを契約しましょう。
おすすめのレンタルサーバーはエックスサーバー![]() です。
です。
エックスサーバーは国内シェアがNo.1で非常に高い安定稼働率を誇ります。
時期にもよりますが、サーバーを契約するとドメインを1つプレゼントしてくれるキャンペーンもありますので、必ずドメインがプレゼントしてもらえるかどうかを確認したうえで、申し込みしましょう。
エックスサーバーではこの後説明するWordPressを1クリックでインストールできますので、非常におすすめです。
エックスサーバーでサーバーを契約する場合は下記のリンクを図解で解説しております。

ドメインを取得する
サーバーを契約したら続いてはドメインを取得します。
ドメインは基本的にどこの会社でもよいですが、エックスサーバーで契約した場合はエックスドメイン![]() で取得すると、この後の「サーバーとドメインを紐づけする」必要がなくなります。
で取得すると、この後の「サーバーとドメインを紐づけする」必要がなくなります。
ドメインの種類はどれを選んでも稼げるかどうかは変わりません。好きなモノを選びましょう。
ドメインを取得する場合のおすすめは「.com」か「.net」のどちらかです。
取得費用を安く抑えておきたい場合は「.xyz」や「.info」などでも構いませんが、一番ポピュラーな「.com」か「.net」を選んでおけば間違いないでしょう。
サーバーとドメインを紐づけする
ドメインまで取得できれば、WordPressを使用するまであと一歩です。
サーバーとドメインを紐づけないと、サイトが表示されません。
ただし、エックスサーバーで契約してエックスドメインでドメインを取得した場合に限り、ドメイン側の設定は必要ありません。
サーバー側でのみ設定を行えば、ドメインが使用できるようになります。
エックスドメインとエックスサーバーの連携方法に関しましては、下記のリンクで図解で解説しております。

WordPressをインストールする
実際にWordPressを使っていくために、サーバーにWordPressをインストールしていきましょう。
エックスサーバーを使用する場合は、1クリックでインストールすることができますので、非常に簡単です。
WordPressの初期設定を行う
無事にWordPressをインストールすることができましたら、まずはサイトの設定を行っていきます。
WordPressをインストールしたら、必ず行っておきたい設定が7つあります。
- 独自ドメインを使えるようにする
- サイトのタイトルとキャッチフレーズを設定
- パーマリンクを設定する
- ディスカッション(コメント欄)を設定する
- ユーザーの設定をする
- 画像サイズを設定する
- 表示オプションを設定する
この中でも、特にWordPressをインストールしてすぐに行っておいたほうがよいのが
- 1.独自ドメインを使えるようにする
- 3.パーマリンクを設定する
- 6.画面サイズを設定する
の3つです。
特にドメインをSSL化した場合やパーマリンクの設定はサイトのドメインをつかさどる大切な部分です。
上記の3つは後から変更するとなると、非常に大変な作業に見舞われることになりますので、必ずWordPressをインストールしたら最初に設定するようにしましょう。
サイトを作成した後から変更すると、ページがGoogleに認識してもらえないなどの弊害が出てきますので、必ずWordPressをインストールしたらすぐに設定を行いましょう。
1.独自ドメインを使えるようにする
WordPressをインストールした場合、基本的に独自ドメインをあえて設定する必要はありませんが、SSL化を行った場合は改めて独自ドメインを設定する必要があります。
また、サイトのドメインを変更した場合も操作する必要がありますので、ドメインを変更した場合もしっかりと設定するようにしましょう。
独自ドメインの変更方法に関しましては、ドメインをSSL化する方法の中で解説しております。

2.サイトのタイトルとキャッチフレーズを設定
サイトのタイトルとキャッチフレーズは、サイトの顔となる非常に重要な項目です。
特に、サイトのタイトルは覚えやすく、検索されやすいタイトルをつけることでアクセス数が変わってくることがあります。
3.パーマリンクを設定する
WordPressをインストールしたら、まずは一番初めに行うべき設定といっても過言ではないくらい、大切なパーマリンクに設定です。
パーマリンクを後から変更した場合、外部からのリンクがリンク切れになってしまうこともありますので、必ず初めに設定することをおすすめしております。
パーマリンクの設定方法やおすすめのパーマリンクの設定に関しましては、下記のリンクで解説しております。
4.ディスカッション(コメント欄)を設定する
WordPressには、もともとの機能でサイトを閲覧している人からのコメントをもらうことができます。
ディスカッション設定ではコメント欄にかかわる、あらゆる設定を行うことができます。
コメントでは、しっかりと対策を行わないとスパムコメントが非常に多く見受けられます。プラグインでしっかりと対策を行うようにしましょう。
コメント欄の設定方法や受け付けるかどうかに関しましては、下記のリンクで解説しております。
5.ユーザーの設定をする
WordPressの特徴でもある、ユーザーの設定を行うことで、サイトを複数人で管理する機能についてです。
個人で行う場合は、あまり設定することはありませんが、管理画面のデザインなども変更することができるため、覚えておくとよいでしょう。
6.画像サイズを設定する
こちらもパーマリンクと同様、WordPressをインストールしたら初めに設定しておきたい項目の1つである画面サイズについてです。
画面サイズの設定も後から変更した場合、初めに設定した画面サイズを受け継ぐことができませんので、必ずWordPressをインストールしたら設定するようにしましょう。
画面サイズの設定方法やおすすめの画面サイズに関しましては、下記のリンクで解説しております。
7.表示オプションを設定する
こちらは投稿画面や固定ページの管理画面の見方を調整する項目です。
個人で運営する場合には必要のない項目を表示から削除したりすることができますので、表示オプションを使いこなすことで、作業の効率化を目指しましょう。
WordPressのテーマを設定する
WordPressの初期設定ができたら、記事を書く前に先にデザインを設定しましょう。
最初から投稿されている「Hello world」の記事を参考にしながら、サイトのデザインとなるテーマを決定していきます。
テーマは「外観」→「テーマ」から変更することができます。
テーマの変更方法やアップロードの方法、さらに子テーマなどに関しましては下記のリンクで詳しく解説しております。
WordPressのプラグインをインストールする
プラグインとは、簡単に言うとWordPressをさらに使いやすくするために機能を拡張することです。
ただし、「まだサイトにどんな機能が必要なのかよくわからない」場合は無理に使用する必要はありません。
プラグインをインストールすることでWordPressをさらに使いやすいブログツールにしたり、HTMLでサイトを作成すると手間のかかる作業も1クリックで導入することができたり、と非常に強力なプラグインが提供されております。
プラグインはガンガン使っていきましょう。
プラグインの種類や使い方に関しましては下記のリンクにまとめてあります。
コンテンツを作成する
ホームページに掲載する内容を作成します。
コンテンツの作成の仕方には「投稿」と「固定ページ」の2つがあり、基本的に記事は「投稿」で作成をしていきます。
「投稿」は日々更新するような情報を提供する場合に、非常に相性の良いページとなっております。
そのため、日記ブログや商品の最新情報を随時発表する場合などに適しております。
投稿のやり方に関しましては、下記のリンクで解説しております。
「固定ページ」はあまり更新作業を行わないようなページに適しているといわれております。
具体的な例を挙げると、「会社概要」や「製品紹介」などはあまり更新作業を必要とするページではありませんので、固定ページと相性が良いのではないでしょうか。
固定ページは1つ1つが独立したページですので、投稿のように自動的に表示されることはありません。
固定ページの作り方や便利な機能に関しましては、下記のリンクで詳しく紹介しております。
トップページを作成する

トップページはサイトの顔ですので、当然見た目にこだわる必要があります。
訪れてきたユーザーに「このサイトには何が書いてあるのか」を一目でわかるように伝えなければなりません。
また、トップページは検索エンジンの評価の比重が大きいページですので、リンクの配置にも気を配るとよいでしょう。
当サイトの場合はこれから専業でアフィリエイトを始める方に対して、どのようにしたらアフィリエイトを始められるのか、ということをコンセプトにサイトの作成を行っております。
しかし、当サイトへのユーザーの要望は以下のようにさまざまです。
- アフィリエイトは本当に専業で行えるのかどうか知りたい
- アフィリエイトにはどんなものがあるのか知りたい
- 具体的なアフィリエイトで稼ぐための方法を知りたい
トップページではユーザーの様々な要望に対して、幅広い目的にこたえることができるようなページを作成する必要があるといえるでしょう。
そのため、トップページではどこに何を配置するかをしっかりと考えていく必要があります。
WordPressでサイトを作成する場合は、訪問者に対して常に最新の情報を提供することができる自動投稿ページをトップに据えるのもよいでしょう。
あなたの時間を3秒だけください!
なぜこんなタイトルにしたのかというと、人はホームページを見て、自分にとってそのサイトが必要かどうかを判断する時間が「3秒間」(正確には2.6秒)と言われております。
つまり、あなたがユーザーの役に立つであろうコンテンツを頑張って何日も考えたとしても、ユーザーは「3秒間」で判断します。
そのため、このユーザーが判断してくれる「3秒間」はとても大切になります。
サイトを見た瞬間に「このサイトは読む必要はないな」という判断したことはありませんか?
これはトップページだけではなくすべてのページでも当てはまることなのですが、ページを開いた時にスクロールせずに見ることができる部分をファーストビューといいます。
ファーストビューを大切にしないと、せっかく役立つ内容が書かれているあなたのサイトも読まれません。
また、このファーストビューのことを「above the fold」とも言います。
サイトや本によっては「ファーストビュー」と掲載されていたり、「above the fold」と言われていたりしますが、どちらも同じ意味ですのでここでしっかりと押さえておきましょう。
ただし、トップページはサイトの「顔」と言われるように非常にこだわりたいページですが、こだわりすぎてほかの作業が進まないようでは本末転倒です。
サイトの核をなるとなるのはやはり「コンテンツ」であり「内容」の部分です。
まずはトップページのデザインではなく、サイトを構築することに時間をかけるようにしてください。
ファーストビューに重要な情報を!
これは、トップページに限った話ではありませんが、一般的にサイトを開いたときにまず目にする場所はどこでしょうか。
もちろん、ファーストビューの部分ですよね。
Googleではファーストビューにコンテンツがほとんどない場合や広告が多く掲載されているページを、サイトに訪れてくれたユーザーにとって利便性の低いページとして判断するようです。
そのため、重要な情報は必ず「ファーストビュー」に配置するようにしましょう。
ファーストビューでは、テキストコンテンツが非常に重要とされていますが、いきなり文字ばかりのページが表示された場合、読む気が薄れてしまうことはありませんか?
ですので、私はファーストビューに可視性の高い「画像」を配置することをおすすめしています。
文字は画像よりも圧倒的に視認性が高いといわれておりますので、魅力的な画像を設定することができれば、そのページを閲覧してもらえる可能性は高くなるでしょう。
トップページに人気の高いキーワードへのリンクを設置
トップページはサイトの中で、もっとも検索エンジンの評価を得ることができるページです。
そのため、トップページからのリンクはほかのページからのリンクよりも比重が大きいとされています。
人気のページやよく検索されているキーワードが明確になってきたら、トップページから対象となるページに対してリンクを張るとよいでしょう。
カテゴリーページを作成する

カテゴリーページはトップページから1つ下の階層に下がったページです。
カテゴリーページで気をつけることは、サイトに訪問してきてくれたユーザーをいかに迷わずに誘導できるかにかかっています。
見やすく、わかりやすいことを心がけましょう。
サイト全体で100ページあるサイトを作ったとします。
整理せずにただ羅列しただけで全てのページを一覧で表示したとしたら、何がどこにあるかとても分かりづらいですよね。
全てのページを一覧で表示してもわかりやすくするために、カテゴリーページを作成します。
例で挙げたのは100ページですのでサイトのボリュームとしてはそこまで大きなサイトではありませんが、サイトのボリュームが300ページ、1,000ページと増えていけばページを分類する必要があるといえるでしょう。
カテゴリーページを作成することで、どこに何があるのかをしっかりと整理したページを作ることができます。
カテゴリーページを作成することは、訪問してくれたユーザーが「使いやすい」と感じてもらえるサイトを作ることにつながりますので、カテゴリーページは必ず作成していきましょう。
2種類あるリンク構造
カテゴリーページを作成する際に、もっとも意識しなければならないことは「リンクを意識する」ことです。
カテゴリーページは、サイトの中で「トップページ」とこの後紹介する「詳細ページ」をつなぐ役割を果たしてくれます。
そのため、どのページとどのページをリンクするのか、ということを意識しなければなりません。
カテゴリーページを作成する際に注意するリンクには、実は2種類の作成方法があります。
この2種類をしっかりと把握しておくことで、SEOに強いカテゴリーページを作成していくことが可能です。
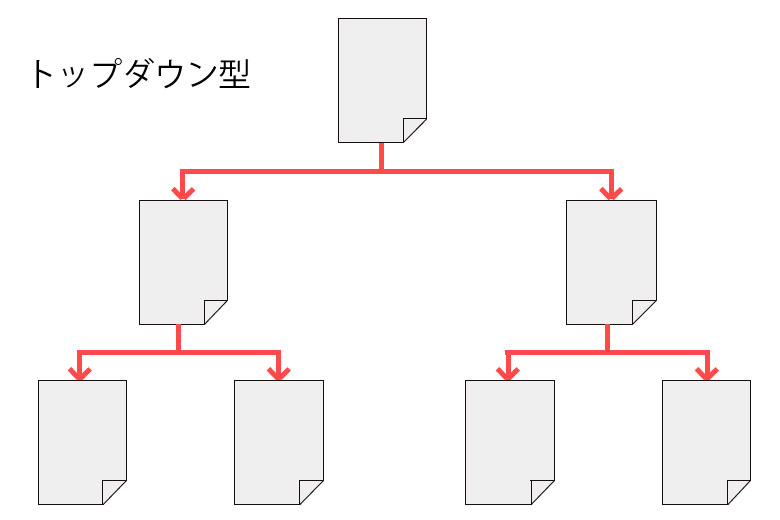
トップダウン型
トップダウン型リンクとは、上層のページから下層のページに向かって一方通行のリンクを張るリンクの張り方です。
下図をご覧ください。

一番上位にあるトップページからカテゴリーページに向かってリンクを張り、さらに2番目にあるカテゴリーページからさらに下の詳細ページに向かってリンクを張るリンク構造です。
トップダウン型の問題点は、一度下層のページへ移動すると上層のページには戻れなくなってしまうという問題点があります。
上層には戻れないため、サイトとしては非常に使いづらいものになりますので、Googleもトップダウン型のリンク構造は評価しません。
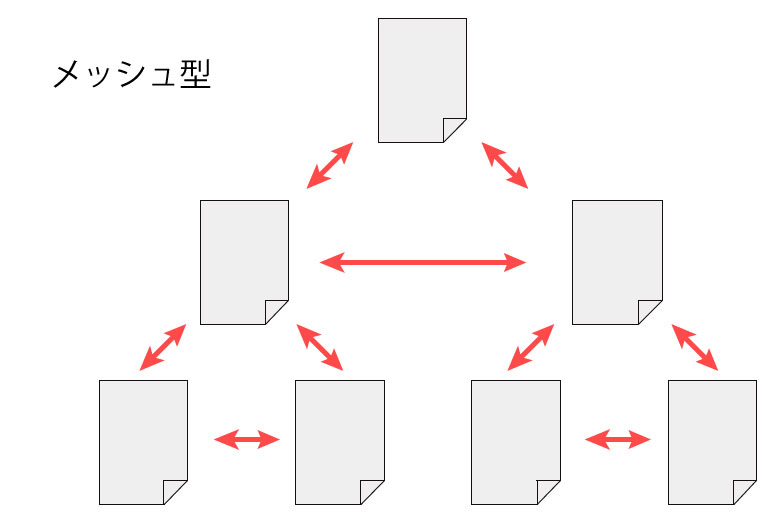
メッシュ型
それに対して、メッシュ型では上層下層にこだわらず、ページ同士でリンクを張ることによって、サイト内を自由に移動することが可能です。
下図をご覧ください。

一番上位にあるトップページからカテゴリーページで相互にリンクを行うため、上位のページ戻ることが簡単に行うことができます。
また、トップダウン型では行われていない同じ階層のページ同士も移動できますので、非常にユーザービリティに長けたリンク構造といえるでしょう。
メッシュ型の問題点は、ページ同士を相互にリンクするため、1ページあたりに掲載しているリンクが非常に多くなってきます。
そのため、ごちゃごちゃならないよう、上手にリンクを見せる必要があるといえるでしょう。
メッシュ型リンク構造を行うための3要素
メッシュ型リンク構造を作るためには、欠かすことのできない3つの要素があります。
- パンくずリスト
- 下層ページへのリンク
- 同じ階層同士のリンク
それでは一つひとつ見ていきましょう。
1.パンくずリスト
言わずと知れたユーザビリティ向上のための必須パーツです。
何度も解説しておりますが、パンくずリストはサイトに訪れてくれたユーザーが、サイト内でどこにいるのかを表す指標となっています。
パンくずリストは、サイト内で現在どこにいるのかを示すだけではなく、上位の階層へのリンクも兼ねておりますので、もし設置していない場合は必ず設定するようにしましょう。
2.下層ページへのリンク
カテゴリーページはサイト内にあるぺージを分類するために作成するページですので、当然カテゴリーページの下層には詳細ページが控えています。
そのため、カテゴリーページから下層のページである詳細ページへのリンクは必須といえるでしょう。
また、詳細ページのさらに下層にページを作った場合も、カテゴリーページからリンクを張ることにより、サイトが閲覧しやすくなります。
ごちゃごちゃにならない程度にリンクはしっかりと張りましょう。
3.同じ階層同士のリンク
カテゴリーページでは、別のカテゴリーページに行くためのリンクも必要です。
このように同じ階層同士のリンクの事を「水平リンク」と言うそうです。
水平リンクを設置しておくことで、ページ内のカテゴリーを自由に移動することができますので、サイトが格段に使いやすくなります。
水平リンクは主にグローバルメニューとして設置するとよいでしょう。
詳細ページの作り方
詳細ページでは、サイトに訪れてくれたユーザーが満足できるような情報を掲載する必要があります。
さらに言えば、ユーザーが満足する以上の情報を提供することができれば、さらにあなたのサイトへのアクセスは上昇するでしょう。
また、詳細ページはサイトのオリジナリティを表現することができるページでもあります。
しっかりとサイト独自のコンテンツを提供することで、サイト自体の価値を高めていきましょう。
実は、この「詳細ページ」はサイトの中でも最も時間をかけて作成すべきページです。
昨今のGoogleのアルゴリズムは「コンテンツ」を非常に重要視するため、「ユーザーに役に立つ情報」で「1つのページでさまざまなことが分かる」コンテンツを好みます。
だからこそ「コンテンツSEO」という記事の内容を「読み応えのある」「ユーザーに役に立つものにする」ことによって上位に表示させることを目指すSEO対策が生み出されています。
詳細ページで大切なのは「訪問してくれたユーザーが満足できる内容かどうか」です。
サイトを訪問したときに、欲しい情報が掲載されていなかったらすぐにページを閉じますよね?
でも欲しい情報以上の情報のことが書かれていて、さらに詳しい内容が書かれているページを紹介されたら「見てみたい!」と思いませんか?
よい詳細ページはユーザーがそのほかのページも見てくれる可能性を高めてくれます。
このほかのページを見ることを回遊と言い、回遊性の高いサイトは非常にユーザーからの支持を得やすいですので、詳細ページからもほかのページに移動しやすくするといった工夫も必要になるでしょう。
回遊を語るうえでは避けては通れない「回遊率」という言葉もありますので一緒に紹介します。
回遊率とは

回遊率とは、サイトに訪れてくれたユーザーが最初にアクセスしたページ以外のぺージをどれだけ見てくれたかを示す度合いのことです。
回遊率を高めるメリットとは?

PV数が伸びる
回遊率が高ければ高いほど、ページのアクセス数は増えていきます。
回遊率を高めることは、ページの閲覧数に直結します。
サイトのファンになってくれる確率が高くなる
回遊率を高めることで、サイト内のコンテンツをたくさん見てもらえます。
回遊率を高めた結果として、サイトに訪れてくれたユーザーがブックマークを登録してくれたり、サイト内で商品を購入してくれたり、コメントを書いてくれたり、といいことしかありません。
サイトの評価も上昇する
回遊率を高めるためには、サイトに訪れてくれたユーザーがさらに興味を持ってくれるようなコンテンツを提案する必要があります。
そのため、サイトに訪れてくれたページから、さらに別のページへのリンクをつけることになりますので、関連性の高いページ同士をつなげる、ユーザーにとって使いやすいサイトとしてGoogleから判断されます。
回遊率を高めることは、ユーザーに便利と感じてもらえるだけでなく、サイトの評価も上昇するので必ず対策をしておきましょう。
回遊率を高めるために
回遊率を高めるためには、何をすればいいのか。
方法はいろいろ考えることができますが、まずは「関連記事」を表示させるところから始めていきましょう。
記事を読んだ後に表示される「関連記事」には、ついついクリックしてしまいたくなるような記事を表示させると効果的です。
関連記事を表示させる
テーマによっては、もともとの機能で関連記事を表示させることができるものもあります。
しかし、多くのテーマには関連記事を表示させる機能はついておりませんので、やはりプラグインを使用して関連記事を表示させるとよいでしょう。
詳細ページを作る上で気を付けること
内容が薄かったり、少なかったりする詳細ページはあまりいいものとは言えません。
だからと言って文字数を稼ぐために冗長な言い回しをしたり、不必要に同じことを2回言うことがあるページもユーザーに寄り添っているとは言い難いでしょう。
また、オリジナルでないコンテンツを取り扱っていることもよくありません。
他のサイトで掲載されている内容をそのままコピーしたり、言い回しを多少変更して掲載するなどの行為はGoogleからペナルティを受ける対象となりますので、絶対にやめましょう。
また、特に気をつけなければいけないのが、商品の口コミ情報などです。
引用として引用元を表示する場合はペナルティーを受けないのですが、口コミ情報を転載する場合は十分に気を付けたほうがよいでしょう。
文章の可視性も気にしながらコンテンツを作成しなければなりません。
トップページやカテゴリーページでは、文章を作成するといっても、あまり長い文章は作成しませんでした。
しかし、詳細ページは実際にユーザーに読んでもらうページになりますので、文章の読みやすさも考えなければなりません。
適度に余白をとることで、ユーザーが文章を読む際に疲れさせないように配慮する必要があります。2サイト目以降の作り方
以上でアフィリエイトサイトが1つ完成させることができました。
ここからは2つ目以降のサイトの作り方について紹介します。
1つ目でジャンルサイトを作成
1つ目からいきなりジャンルサイトを作成した人は、2つ目以降は同じジャンルの特化型サイトを作成するとよいでしょう。
イメージとしては下記のような感じです。
- 1サイト目:薄毛のサイト
- 2サイト目:メンズスカルプシャンプーのサイト
- 3サイト目:シムフォート(SIMFORT)のサイト
- 4サイト目:チャップアップ(CHAP UP)のサイト
1つ目でペラサイト・特化型サイトを作成
1つ目で「ペラサイト」や「特化型サイト」を作成した人は、そのまま2つ目以降もどんどん「ペラサイト」や「特化型サイト」を作成しましょう。
大規模となる「ジャンルサイト」を作成する目安としては、30サイトほどできたらそのジャンルについて十分知識がついていると思いますので、ジャンルサイトの作成に着手するとよいでしょう。
ジャンルサイトはサイトアフィリエイトの中でも育てていくサイトですので、焦らずにサイトを作成するとよいでしょう。
まとめ
サイトアフィリエイトについてとサイトアフィリエイトの始め方について紹介してきました。
これからアフィリエイトを始める方におすすめなのが「サイトアフィリエイト」です。
近年はGoogleのアルゴリズムもどんどん優秀になっていきますので、今以上に良質なコンテンツ、役に立つコンテンツが求められる時代になるかもしれません。
サイトアフィリエイトを始めるにあたって大切なのはサイトの設計図の作り方で、いざホームページを作ろうと思っても、この「コンテンツの分類」でつまずく方は多いようです。
実際、私の知り合いの方もつまづかれておりました。
しかし、このコンテンツの整理が終われば後はホームページの完成に向けて、ひたすら記事を書いていくだけとなりますので、頑張って乗り超えていきましょう。
しっかりとした設計図を描くことができれば、サイトの作成もスムーズに進めることが可能です。
SEOに強いサイトを構築する方法について紹介してきました。
デザインとレイアウトは本当に重要な項目であり、終わりはありません。
しかし、デザインやレイアウトが決まらないからと言ってサイトの作成を先延ばしにしてしまうことはもっとよくありません。
ユーザーが「このサイトには私の求める解答がありそうな気がする!」と思ってもらえるようなサイトを作っていきましょう。
カテゴリーページはウェブサイトの交通整理をする上で非常に重要です。
回遊率はサイトを制作する場合に、必ず考えるといってもいいほど重要な項目の1つです。
サイトに訪れてくれたユーザーにはどのような順番でサイトを閲覧していってほしいのか、ということをしっかりと考えておくことで、使いやすいサイトを作成することにつながります。
サイトの顔となる「トップページ」、サイトの交通整理をしてくれる「カテゴリーページ」、メインとなる「詳細ページ」の3つがしっかりとそろうことが、使いやすいサイトの条件なのではないでしょうか。
それでは今回のまとめです。
- サイトアフィリエイトは1つのジャンルや特定の商品などのテーマに絞ってアフィリエイトを行うやり方
- サイトアフィリエイトで一番大切なのはサイトの設計図がしっかりと描けるかどうか
- コンテンツをまとめることでサイトにどのようなことを書くのかを視覚的に判断することができるようになる。
- コンテンツをまとめる場合には「サイトツリー」や「マインドマップ」などの考え方がある。
- トップページでは、サイトに訪れてくれたユーザーに対して、様々な要望に応えられるページを作成する必要がある
- 人は、そのサイトが自分にとって有用かどうかを3秒で決定するので、ファーストビューはとても大切
- カテゴリーページを作成するときはメッシュ型のリンク構造で作成しよう
- 詳細ページでは、訪問してくれたユーザーが満足できることを第一にページを作成する
- 初心者はいきなりジャンルサイトを作るのではなく、特化型サイトやペラサイトから始めよう
以上の流れがWordPressでアフィリエイトを始める場合に行う一連の流れです。
もう一度確認しておきましょう。
- レンタルサーバーを契約する
- 独自ドメインを取得する
- ドメインとレンタルサーバーを紐づける
- WordPressをサーバーにインストールする
- WordPressの初期設定を行う
- WordPressのテーマを好みのテーマに変更する
- プラグインをインストールしてWordPressの機能を拡張する
- コンテンツを作成する
また、2つ目以降のホームページを作るときにはドメインの取得から行います。
WordPressを使ってアフィリエイトは手順に沿って行えば、必ずだれでも作成することができます。
「機械オンチだから・・・」「パソコンなんて触ったことがないから・・・」といった方でも必ずできますので、まずは手順を覚えるところから始めましょう。
それでは今回のまとめです。
- サイトを作成する場合は流れをしっかり押さえておくことでスムーズに作業を行うことができる。
- レンタルサーバーやドメインの取得など、「契約」が絡むため、すぐに行動に起こさないことが多くなることに注意する。
- WordPressを初めから使いこなそうとすると、目標が高すぎて疲れてしまうので、まずはどんなものか使ってみるところから始めるとよい。








コメントを残す